

Đang load dữ liệu

Tạo ứng dụng ASP.NET MVC 5 sử dụng HTML Heper Methods để tạo trang Đăng ký thành viên.

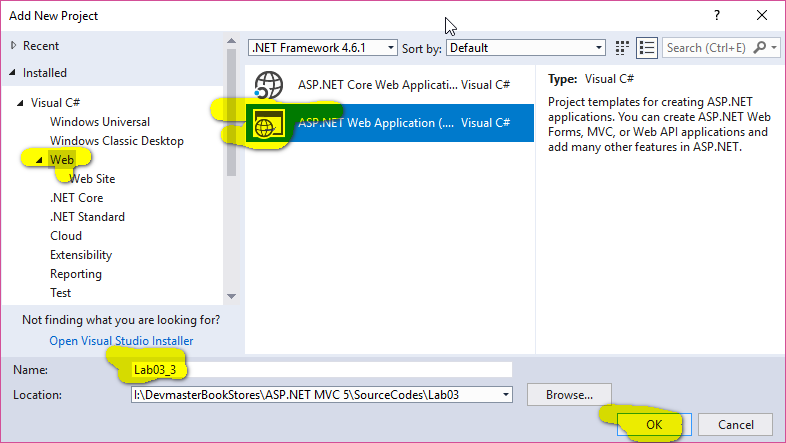
Bước 1 : Kích chuột phải vào Solution Name -> Chọn Add -> Chọn New Project Nhập tên project -> Chọn đường dẫn lưu trữ -> Nhấn OK (xem hình dưới).

public class Country
{
public string ID { get; set; }
public string Name { get; set; }
}
public class HTMLHelperController : Controller
{
// GET: HTML_Helper_Methods
public ActionResult FormRegister()
{
// tạo list cho droplist
ViewBag.listCountry = new List<Country>() {
new Country(){ID="0",Name="-- Chọn Quốc Gia --"},
new Country(){ID="VN",Name="Việt Nam"},
new Country(){ID="AT",Name="AUSTRALIA"},
new Country(){ID="UK",Name="Anh"},
new Country(){ID="FR",Name="Pháp"},
new Country(){ID="US",Name="Mỹ"},
new Country(){ID="KP",Name="Hàn Quốc"},
new Country(){ID="HU",Name="Hồng Kong"},
new Country(){ID="CN",Name="Trung Quốc"},
};
return View();
}
public ActionResult Register()
{
// lấy giá trị được các trường đẩy lên server khi submit
string fvr = "";
TempData["UName"] = Request["txtUName"];
TempData["Pass"] = Request["txtPass"];
TempData["FName"] = Request["txtFName"];
TempData["Gender"] = Request["Gender"].ToString();
TempData["Address"] = Request["txtAddress"];
TempData["Email"] = Request["txtEmail"];
TempData["Country"] = Request["Country"];
if (Request["Reading"].ToString().Contains("true")) fvr +="Reading ,";
if (Request["Shopping"].ToString().Contains("true")) fvr += "Shopping ,";
if (Request["Sport"].ToString().Contains("true")) fvr += "Sport ,";
TempData["Favourist"] = fvr;
return View();
}
}
@{
ViewBag.Title = "FormRegister";
Layout = "~/Views/Shared/_Layout.cshtml";
}
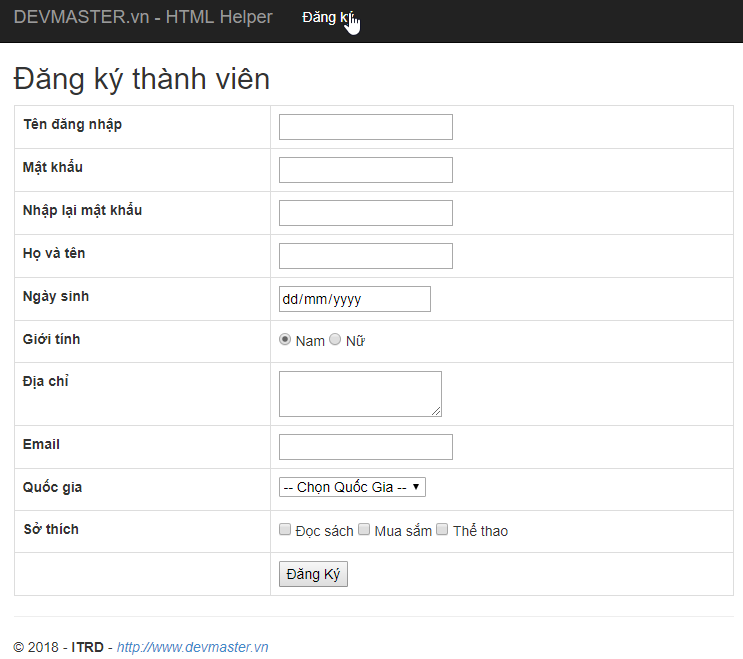
<h2>Đăng ký thành viênh2>
@{
Html.BeginForm("Register", "HTMLHelper", FormMethod.Get);
<table class="table table-bordered">
<tr>
<td>@Html.Label("Tên đăng nhập")td>
<td>@Html.TextBox("txtUName")td>
tr>
<tr>
<td>@Html.Label("Mật khẩu")td>
<td>@Html.Password("txtPass")td>
tr>
<tr>
<td>@Html.Label("Nhập lại mật khẩu")td>
<td>@Html.Password("txCfPass")td>
tr>
<tr>
<td>@Html.Label("Họ và tên")td>
<td>@Html.TextBox("txtFName")td>
tr>
<tr>
<td>@Html.Label("Ngày sinh")td>
<td><input type="date" name="BDay"/>td>
tr>
<tr>
<td>@Html.Label("Giới tính")td>
<td>@Html.RadioButton("Gender","Name",true) Nam @Html.RadioButton("Gender","Nữ") Nữtd>
tr>
<tr>
<td>@Html.Label("Địa chỉ")td>
<td>@Html.TextArea("txtAddress")td>
tr>
<tr>
<td>@Html.Label("Email")td>
<td>@Html.TextBox("txtEmail")td>
tr>
<tr>
<td>@Html.Label("Quốc gia")td>
<td>@Html.DropDownList("Country", new SelectList(ViewBag.listCountry,"ID","Name"))td>
tr>
<tr>
<td>@Html.Label("Sở thích")td>
<td>@Html.CheckBox("Reading") Đọc sách @Html.CheckBox("Shopping") Mua sắm @Html.CheckBox("Sport") Thể thaotd>
tr>
<tr>
<td>td>
<td><input type="submit" value="Đăng Ký"/>td>
tr>
table>
Html.EndForm();
}
@{
ViewBag.Title = "SubmitForm";
Layout = "~/Views/Shared/_Layout.cshtml";
}
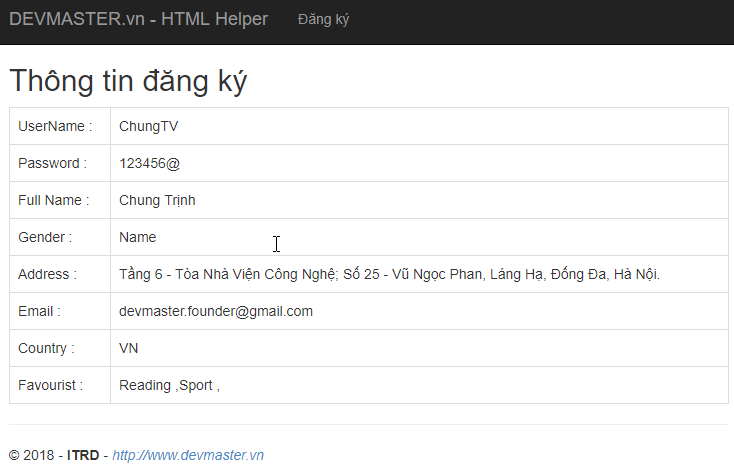
<h2>Thông tin đăng kýh2>
<table class="table table-bordered">
<tr>
<td>UserName :td>
<td>@TempData["UName"]td>
tr>
<tr>
<td>Password :td>
<td>@TempData["Pass"]td>
tr>
<tr>
<td>Full Name :td>
<td>@TempData["FName"]td>
tr>
<tr>
<td>Gender :td>
<td>@TempData["Gender"]td>
tr>
<tr>
<td>Address :td>
<td>@TempData["Address"]td>
tr>
<tr>
<td>Email :td>
<td>@TempData["Email"]td>
tr>
<tr>
<td>Country :td>
<td>@TempData["Country"]td>
tr>
<tr>
<td>Favourist :td>
<td>@TempData["Favourist"]td>
tr>
table>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
@Html.ActionLink("DEVMASTER.vn-HTML Helper", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Đăng ký", "FormRegister", "HTMLHelper")li>
ul>
div>
div>
div>

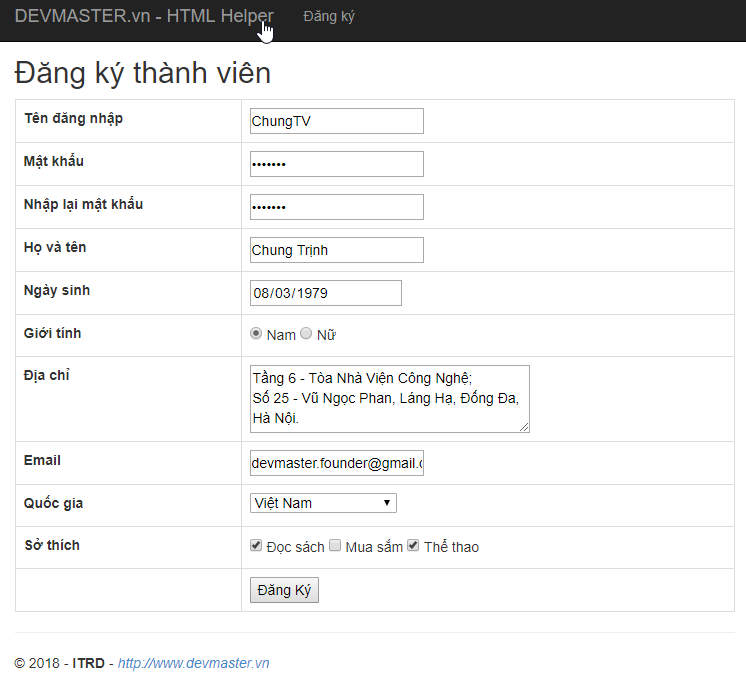
Kết quả sau khi điền đầy đủ thông tin các trường và click vào nút Đăng Ký

Phần II bài tập tự làm
Bài 3.1: Tạo ứng dụng ASP.NET MVC 5 và thực hiện các công việc sau;
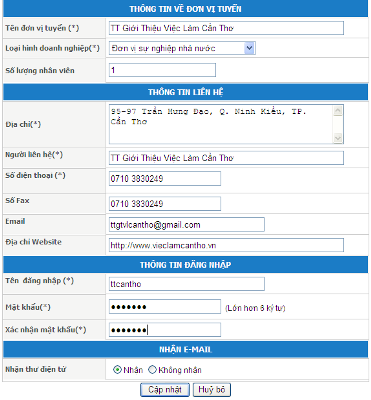
Bài 3.2: Tạo ứng dụng ASP.NET MVC 5 với form đăng ký thành viên như sau:

Sau khi nhập xong nhấn nút Cập nhật thì hiển thị thông tin chi tiết sang trang khác.
Nguồn: Devmaster Academy