

Đang load dữ liệu

Đối với hầu hết các nhà phát triển React, thật dễ dàng để bắt tay vào viết các dòng mã mới. Tuy nhiên, đôi khi chúng tôi đã bỏ lỡ việc giữ chúng có tổ chức và lên kế hoạch để sử dụng trong tương lai như quy mô dự án.
Có một kế hoạch để mở rộng quy mô có thể giúp bạn:
Đây là 5 bài học tôi học được từ việc mở rộng các dự án React của mình. Họ giúp tôi lập kế hoạch trước cho các dự án của mình trong khi viết mã React khá đẹp.
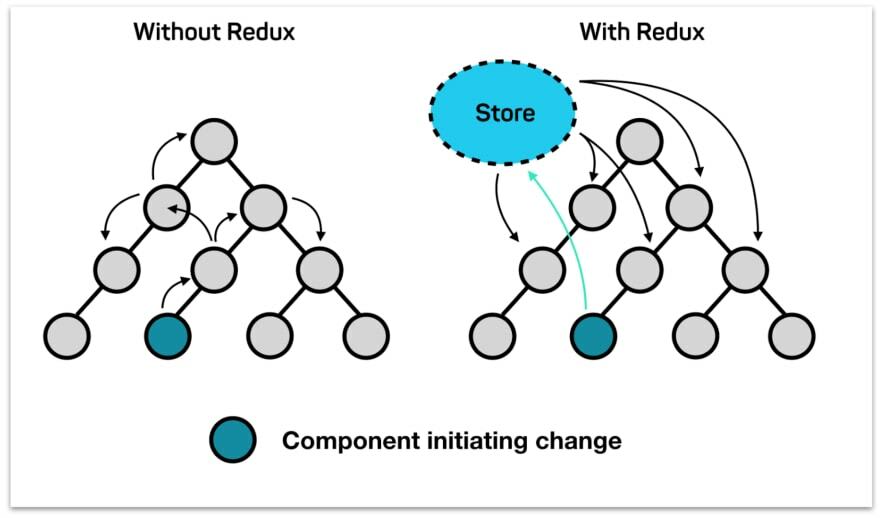
Khi một dự án còn nhỏ, tôi đã chuyển ngay sang trạng thái viết cho các thành phần riêng lẻ. Tuy nhiên, nó trở nên lộn xộn khi tôi muốn đồng bộ hóa trạng thái cho một số thành phần và cố gắng sử dụng đạo cụ và chức năng gọi lại.
Luôn bắt đầu với một công cụ quản lý trạng thái, cho dù đó là Redux, Recoil hay ngữ cảnh và hook. Ngay cả khi một dự án nhỏ, bạn sẽ cần Authenticaiton và Alert được quản lý trên toàn cục.

Bên cạnh đó, quản lý state tách logic khỏi các thành phần. Khi xử lý các cuộc gọi phụ trợ, nó hoạt động giống như một lớp điều khiển / dịch vụ giữa giao diện người dùng và cơ sở dữ liệu. Trạng thái và các hành động trong lớp này có thể được sử dụng lại trên nhiều thành phần.
Một mẹo ở đây là luôn theo dõi trạng thái chờ cho các cuộc gọi phụ trợ để hiển thị thành phần có điều kiện. Nó giúp bạn tránh được những lỗi không đáng có và một vòng quay tải đẹp được hiển thị cho người dùng.
Tôi thấy rằng ngay cả khi tôi đang sử dụng thư viện UI như Material UI, tôi vẫn cần tùy chỉnh về đạo cụ, logic và phong cách cho dự án của mình.
Tạo một thư viện thành phần tùy chỉnh cho phép tôi sử dụng lại chúng trên các trang và thậm chí được xuất sang các dự án khác.
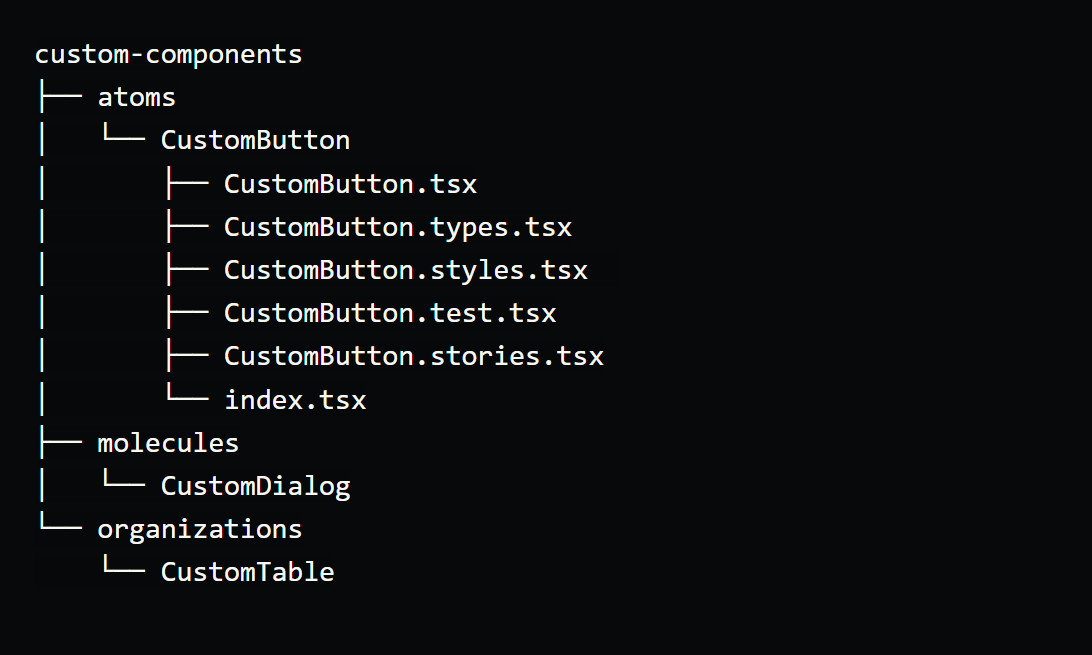
Bao gồm các kiểu, thử nghiệm, loại và mẫu Storybook (được khuyến nghị) cho mỗi thành phần tùy chỉnh. Một thực hành tốt là tổ chức thư viện theo thiết kế nguyên tử như sau.

Như chúng ta đã biết, JavaScript là ngôn ngữ kiểu động. Khi một dự án mở rộng quy mô, các đạo cụ được truyền qua các thành phần và chức năng sẽ tăng lên.
Nếu không có kiểu kiểm tra, nhiều lỗi không cần thiết liên quan đến các trường hợp cạnh như null và undefined có thể xảy ra. Xác định các loại cũng làm tăng khả năng đọc của mã.
Tốt hơn là bắt đầu với hoặc chuyển sang TypeScript nếu có thể, nhưng định nghĩa PropTypes cũng hoạt động.

Nếu một dự án có thiết kế giao diện người dùng được cung cấp như Figma, trước tiên hãy cố gắng xác định phong cách trong chủ đề toàn cầu. Tốt hơn nên xác định chúng trong trình cung cấp chủ đề của thư viện giao diện người dùng để dễ dàng tùy chỉnh trên các bảng màu đã xác định. Nhà cung cấp chủ đề cũng xử lý các chủ đề sáng và tối cho bạn.
Đối với kiểu của các thành phần riêng lẻ, hãy cố gắng đưa chúng vào thư viện thành phần tùy chỉnh được đề cập ở trên. Nếu chúng dành riêng cho một thành phần, hãy đưa chúng vào tệp định kiểu trong thành phần đó.
Quy tắc chung là bao gồm các kiểu ở cấp cao nhất cần thiết để sử dụng lại.
Trước đây, tôi đã làm cho các trang và các thư mục thành phần khá lộn xộn, chỉ giữ hai trong một thư mục.
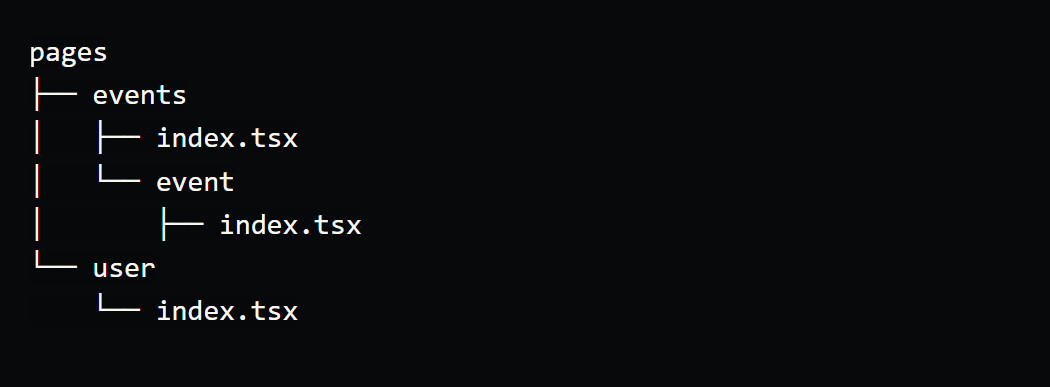
Sau đó, tôi học được rằng tốt hơn là tổ chức thư mục các trang đồng bộ với các tuyến đường. Điều này làm tăng khả năng đọc cho các nhà phát triển khác để hiểu cấu trúc trang web, như sau.

Đây là những phương pháp hay của tôi khi lập kế hoạch cho một dự án React cho quy mô và mọi người đều có cách riêng của họ.
Hai quy tắc chung để kết luận những thực hành tốt này là:
Nguồn: https://dev.to/
LẬP TRÌNH WEB FRONTEND - REACTJS
Thời lượng: 75 giờ
Địa chỉ: Tầng 6 - Tòa nhà Viện Công Nghệ, Số 25, Vũ Ngọc Phan - Láng Hạ - Đống Đa - Hà NộiHotline: 0969 609 003 | 0978 611 889