

Đang load dữ liệu

Tạo ứng dụng ASP.NET MVC 5 và sử dụng biến, vòng lặp, mảng, câu lệnh điều kiện trong Razor để thiết kế các View
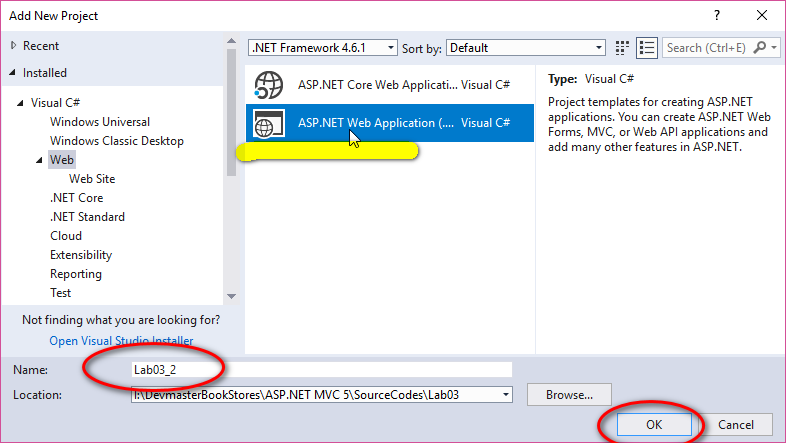
Bước 1: Kích chuột phải vào Solution Name (Lab03 – đã tạo ở bài 3.1) -> Chọn Add -> Chọn New Project Nhập tên project -> Chọn đường dẫn lưu trữ ->Nhấn OK -> màn hình tiếp theo xuất hiện bạn chọn template là MVC sau đó chọn Change Authentication -> No Authentication -> OK -> OK.

Bước 2 : Tạo RazorViewController với code gợi ý như sau:
public class RazorViewController : Controller
{
// GET: RazorView
public ActionResult Index()
{
return View();
}
public ActionResult Variable_If_Else_Switch()
{
return View();
}
public ActionResult Array_Loop()
{
return View();
}
}
Bước 3 : Tạo cho các Action trong Controller.
@* razor khai báo biến như trong C# có thể dùng var cho biến chưa xác định kiểu *@
@* khi khai báo biến bắt buộc phải khởi tạo giá trị *@
@* khi gọi biến trong các thẻ html phải gắn ký tự @ trước tên biến*@
@* cấu trúc if else và switch tương tự như trong C# *@
@{
var message1 = "Sử dụng biến ";
var message2 = "Sử dụng cấu trúc if else";
var message3 = "Sử dụng cấu trúc switch";
string message4 = "";
int age = 19;
var today = DateTime.Now.DayOfWeek.ToString();
}
<h3>@message1h3>
<hr />
<h3>@message2h3>
@{
if (age<=18)
{
<h4>Bạn đang là học sinh tuổi teen h4>
}
else if (age <=22)
{
<h4>Bạn đang là sinh viên rất iêu đờih4>
}
else if (age>22)
{
<h4>Bạn đã và đang bắt đầu đi làm ... h4>
}
}
<hr />
<h3>@message3h3>
@{
switch(today){
case "Monday":
message4 = "Hôm nay là thứ Hai đầu tuần";
break;
case "Tuesday":
message4 = "Hôm nay là thứ Ba";
break;
case "Wednesday":
message4 = "Hôm nay là thứ Tư";
break;
case "Thursday":
message4 = "Hôm nay là thứ Năm";
break;
case "Friday":
message4 = "Hôm nay là thứ Sáu";
break;
case "Saturday":
message4 = "Hôm nay là thứ Bảy";
break;
case "Sunday":
message4 = "Hôm nay là chủ nhật cuối tuần";
break;
default:
message4 = "";
break;
}
<h4>@message4h4>
}
<h2>Mảng và vòng lặph2>
@{
var message = "Sử dụng mảng và vòng lặp";
var message1 = "sử dụng vòng lặp while duyệt mảng student";
var message2 = "sử dụng vòng lặp do while duyệt mảng student";
var message3 = "sử dụng vòng lặp for duyệt mảng student";
var message4 = "sử dụng vòng lặp foreach duyệt mảng student";
var student = new string[] { "Nguyễn Tuấn Anh", "Hoàng Minh Trí", "Đinh Mạnh Tưởng" };
var i = 0;
var count = student.Length;
}
<h3>@messageh3>
<h3>@message1h3>
@{
i = 0;
while(i
<li>@student[i].ToString()li>
i++;
}
}
<hr/>
<h3>@message2h3>
@{
i = 0;
do
{
<li>@student[i].ToString()li>
i++;
} while (i != count);
}
<hr />
<h3>@message3h3>
@{
for (i = 0; i < count; i++)
{
<li>@student[i].ToString()li>
}
}
<hr />
<h3>@message4h3>
@{
foreach (string item in student)
{
<li>@itemli>
}
}
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
@Html.ActionLink("Razor View Engine", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Razor variable Ff Else Switch", "Variable_If_Else_Switch", "RazorView")li>
<li>@Html.ActionLink("Razor Array Loop", "Array_Loop", "RazorView")li>
ul>
div>
div>
div>
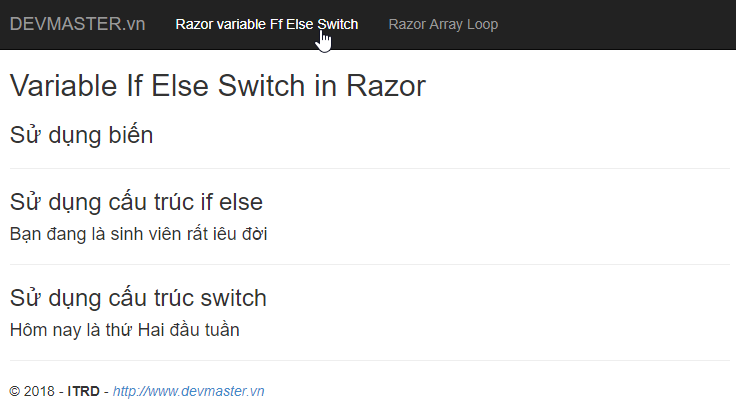
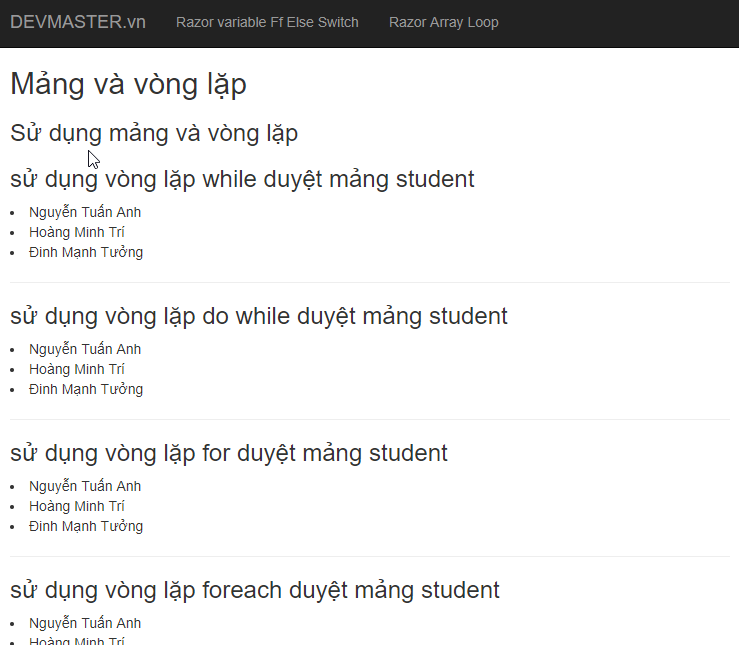
Bước 4 : Chạy và xem kết quả (Ctrl + F5)


Nguồn: Devmaster Academy