

Đang load dữ liệu

Lab 3.1
Tạo ứng dụng ASP.NET MVC 5 thực hiện việc truyền dữ liệu từ Controller tới view sử dụng các đối tượng ViewBag, ViewData, TempData.
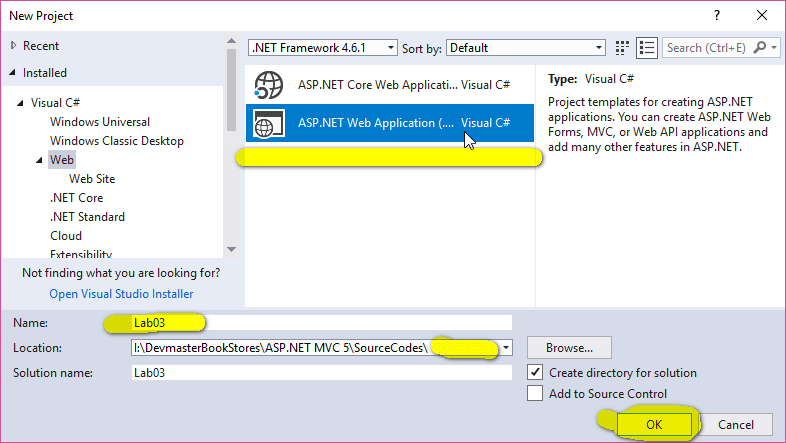
Vào File -> New -> Projects -> Chọn Web -> ASP.NET Web Appliction -> Nhập tên project -> Chọn đường dẫn lưu trữ -> Nhập tên solution -> Nhấn OK ->Change Authentication -> No Authentication -> OK -> OK.


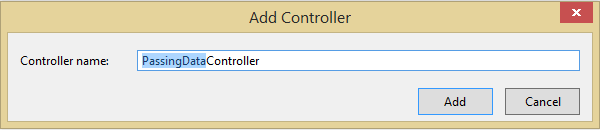
public class PassingDataController : Controller
{
public ActionResult VewDataTest()
{
ViewData["message1"] = "ViewData chỉ tồn tại trong một Request và giá trị trở về null khi chuyển hướng(Redirect)";
ViewData["message2"] = "ViewData yêu cầu chuyển kiểu dữ liệu và kiểm ta null để tránh lỗi";
string[] students= { "Hạnh", "Tuyên", "Thủy", "Tiến" };
ViewData["student"] = students;
return View();
}
public ActionResult VewBagTest()
{
// ViewBag là biến trung gian dùng để truyền dữ liệu từ cont
ViewBag.message1 = "ViewBag chỉ tồn tại trong một Request và giá trị trở về null khi chuyển hướng(Redirect)";
ViewBag.message2 = "ViewBag yêu cầu chuyển kiểu dữ liệu và kiểm ta null để tránh lỗi";
string[] students = { "Hạnh", "Tuyên", "Thủy", "Tiến" };
ViewBag.students = students;
return View();
}
public ActionResult TempDataTest()
{
TempData["message1"] = "TempData có thể truyền dữ liệu từ request hiện tại tới chuỗi các request con khi sử dụng Redirect";
TempData["message2"] = "TempData yêu cầu chuyển kiểu dữ liệu và kiểm ta null để tránh lỗi";
ViewBag.message1 = "Dữ liệu từ ViewBag";
ViewData["message1"] = "Dữ liệu từ ViewData";
return Redirect("~/PassingData/About");
}
public ActionResult About()
{
return View();
}
}
@{
ViewBag.Title = "VewDataTest";
Layout = "~/Views/Shared/_Layout.cshtml";
}
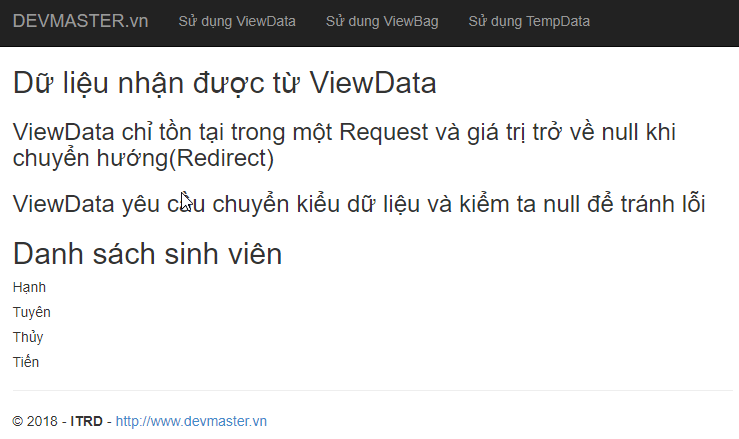
<h2>Dữ liệu nhận được từ ViewDatah2>
<h3>@ViewData["message1"]h3>
<h3>@ViewData["message2"]h3>
<h2>Danh sách sinh viên h2>
@{
var students = @ViewData["student"] as string[];
}
@if (students != null)
{
foreach (var st in students)
{
<h5>@sth5>
}
}
@{
ViewBag.Title = "VewBagTest";
Layout = "~/Views/Shared/_Layout.cshtml";
}
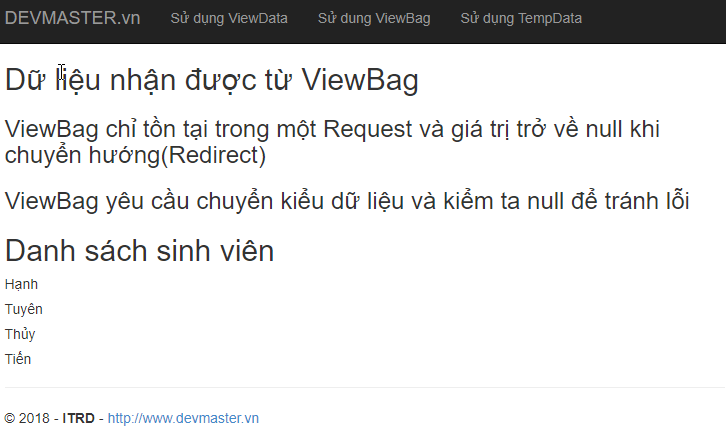
<h2>Dữ liệu nhận được từ ViewBagh2>
<h3>@ViewBag.message1h3>
<h3>@ViewBag.message2h3>
<h2>Danh sách sinh viên h2>
@foreach (var st in ViewBag.students)
{
<h5>@sth5>
}
@{
ViewBag.Title = "about";
Layout = "~/Views/Shared/_Layout.cshtml";
}
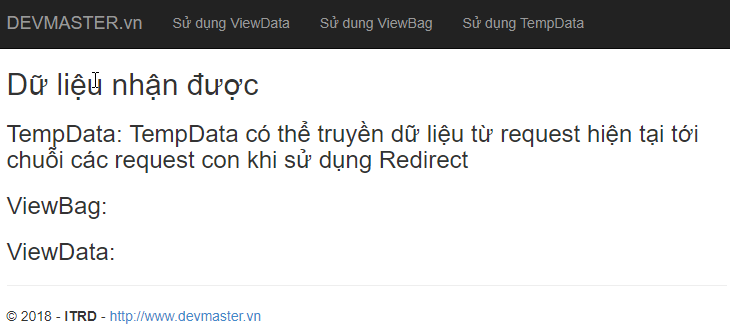
<h2>Dữ liệu nhận đượch2>
<h3>
TempData: @TempData["message1"]
h3>
<h3>
ViewBag: @ViewBag.message1
h3>
<h3>
ViewData: @ViewData["message1"]
h3>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Sử dụng ViewData", "VewDataTest", "PassingData")li>
<li>@Html.ActionLink("Sử dung ViewBag", "VewBagTest", "PassingData")li>
<li>@Html.ActionLink("Sử dụng TempData", "TempDataTest", "PassingData")li>
ul>
div>



Theo dõi tiếp bài tập 3.2 trong Lab03 - > Tại đây
Nguồn: Devmaster Academy