

Đang load dữ liệu


Bài viết dưới đây của mình sẽ chia sẻ cách vẽ một hình ảnh pixel bằng thuộc tính box-shadow của CSS Mong rằng bài viết của mình sẽ đem lại cho các bạn những phút giây thoải mái cũng như một số trải nghiệm thú vị với CSS
divBox-shadow của một block sẽ phụ thuôc theo width và height của nó. Bạn có thể áp dụng nhiều “lớp” box-shadow cho nó bằng cách tách các thuộc tính position-x,position-y, blur-radius, color của từng lớpbox-shadow bằng dấu phẩy
Một block thuộc loại “basic” nhất:
/ CSS
.block {
width: 10px;
height: 10px;
box-shadow: 0 0 0 black, 10px 0 0 black;
}
// HTML
<div class="block"></div>

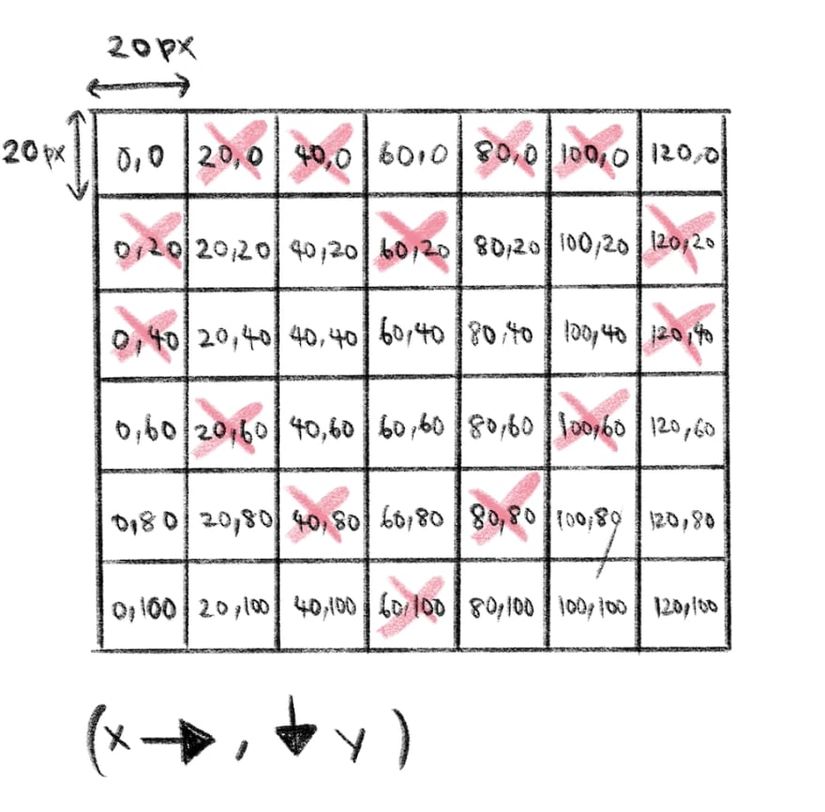
Dưới đây là tọa độ của hình trái tim mà chúng tra muốn xây dựng:

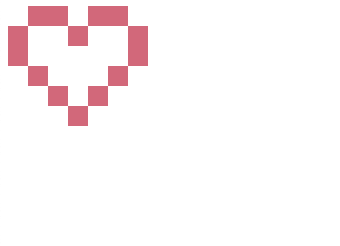
Việc bây giờ là sử dụng những tọa độ đã được đánh dấu ở hình trên để tạo thành một hình trái tim hoàn chỉnh. Sử dụng công thức áp dụng nhiều lớp box-shadow và điều chỉnh toạ độ theo hình trên, ta được kết quả dưới đây:

Source code hoàn chỉnh:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// CSS
:root {
--pink-color: #d87385;
}
.heart {
width: 20px;
height: 20px;
margin-bottom: 100px;
box-shadow: 20px 0 0 var(--pink-color), 40px 0 0 var(--pink-color),
60px 20px 0 var(--pink-color), 80px 0 0 var(--pink-color),
100px 0 0 var(--pink-color), 120px 20px 0 var(--pink-color),
0 20px 0 var(--pink-color), 60px 20px 0 var(--pink-color),
120px 20px 0 var(--pink-color), 0 40px 0 var(--pink-color),
120px 40px 0 var(--pink-color), 20px 60px 0 var(--pink-color),
100px 60px 0 var(--pink-color), 40px 80px 0 var(--pink-color),
80px 80px 0 var(--pink-color), 60px 100px 0 var(--pink-color);
}
// HTML
<div class="heart"></div>
|
Link CodePen:
Với thuộc tính box-shadow, mọi người hoàn toàn có thể sáng tạo ra nhiều hình ảnh pixel độc đáo và mới lạ hơn hình trái tim đơn giản này. Mong rằng bài viết này sẽ giúp ích được phần nào cho mọi người trong việc sáng tạo cũng như nghĩ những ý tưởng hay ho với CSS.