
Mình xin tiếp tục giới thiệu đến các bạn p2 của loạt bài bế quan luyện công jQuery, bạn nào chưa xem phần 1 thì hãy xem lại tại link này: Tất tần tật về jQuery - các phương thức hay sử dụng ! (P.1)
Ở phần trước chúng ta đã đi qua những hàm cơ bản, hay sử dụng nhất của jQuery thì loạt bài này mình vẫn tiếp tục với những hàm hay ho của jQuery
Truy cập vào các phần tử:
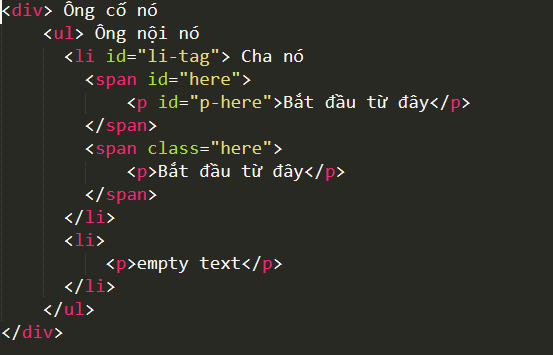
Ví dụ ta có một đoạn HTML như sau, giờ ta muốn từ #here và muốn truy cập vào parent gần nhất.

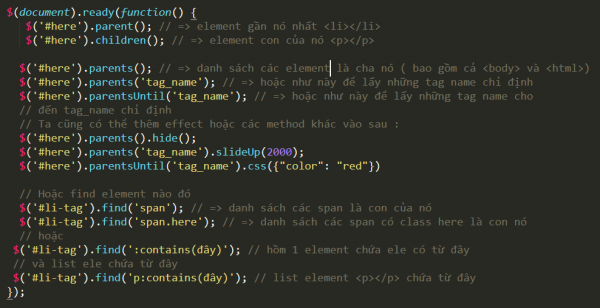
Ta làm như sau:

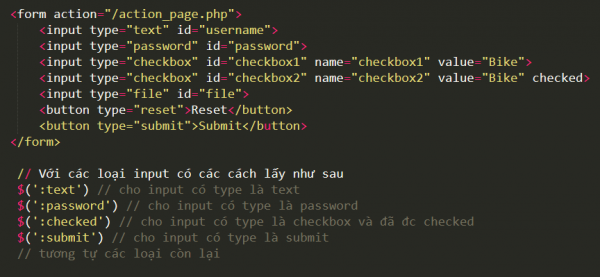
Ngoài ra các bạn có thể lấy các selector của form dễ dàng như sau :

Thêm elements
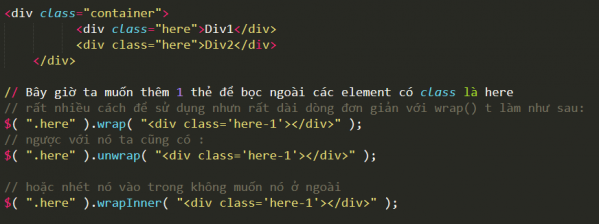
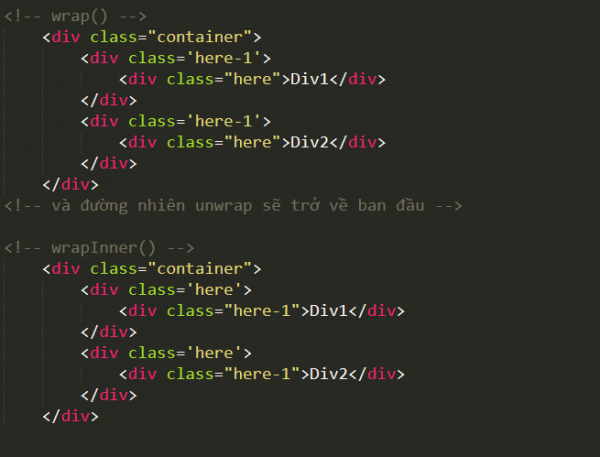
Ở bài trước chúng ta đã tìm hiểu các loại như : append, after, before, prepend... với bài này mình sẽ chỉ cho các bạn những cách khác để tùy hoàn cảnh sử dụng:

Và kết quả như này, rất nhanh và gọn:

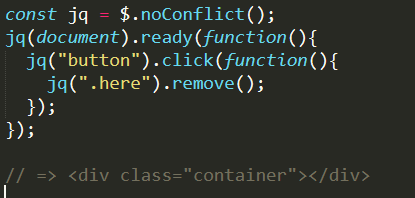
loại bỏ các phần tử trùng không cần thiết:

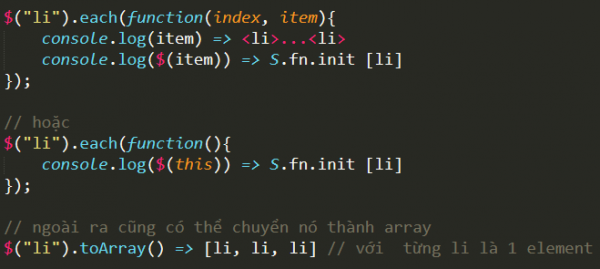
Loop các elements


Dường như quá đủ các cách tương tác với element rồi nhỉ, đến đây sẽ là ajax và cách sử dụng chúng
- Với khái niệm thì các bạn tìm trên google chắc đầy ra, ở đây mình chỉ muốn nói đến các bạn công dụng của nó là ta lấy một phần data từ phía server mà không cần load lại trang và hiển thị chúng lên trình duyệt.
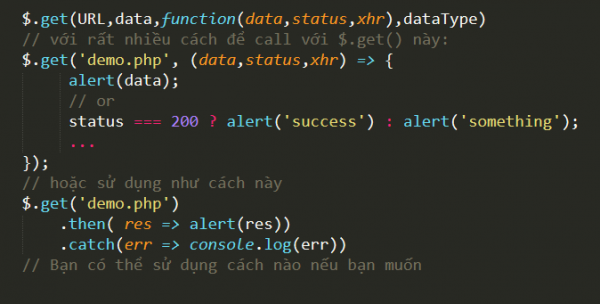
$.get()
- Với các chức năng get data đơn giản, ta chỉ cần sử dụng phương thức này rất nhanh và tiện
- Cách hoạt động chính là t chỉ cần truyền 1URL và tham số thứ nhất, data trả về trong function() hoặc một Promise
- Với tham số thứ 2 là tùy chọn, nếu không có ta có thể bỏ luôn function() return ở đây

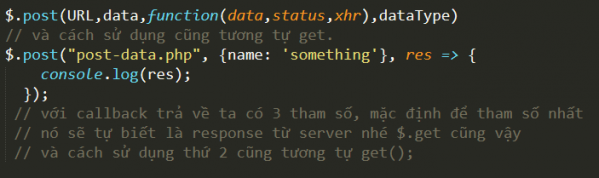
$.post()
- Có get thì chắc phải có post rồi phải không ?
- Với các tham số và cách hoạt động thì như $.get nhưng nó được dùng cho mục đích post data lên server

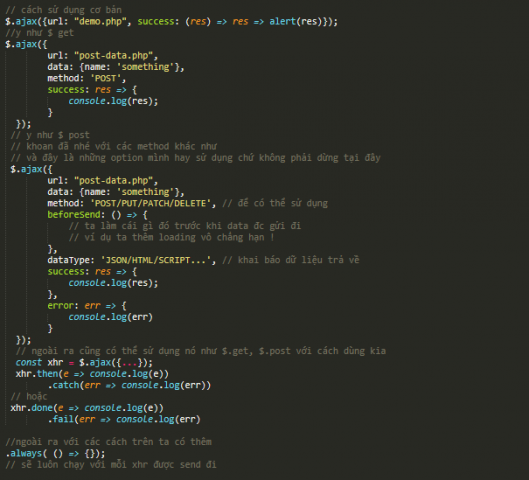
$.ajax()
- Với những hàm $.get và $.post ta chỉ làm việc với những thao tác cơ bản, vậy $.ajax() làm được những gì ?
- Thật ra nó cũng như 2 hàm kia nhưng có nhiều option hơn để chúng ta sử dụng theo nhiều cách:

Với đó là tất cả các hàm jQuery "mình hay dùng đến". Ngoài ra còn có các hàm khác rất hay, các bạn hãy tham khảo document nó nhé. Mình xin khép lại tại đây, mong các bạn ủng hộ mình với các series tiếp theo.
Devmaster Academy via Viblo



