Mình xin giới thiệu đến các bạn toàn tập Query thường được sử dụng, chi tiết nhất

Tác giả: Thương Nguyễn
Nhắc về khái niệm của nó 1 chút :
- jQuery là một thư viện javascript.
- jQuery đơn giản hóa code cho lập trình javascript.
- Phiên bản hiện tại mình viết bài này là 3.5.0, release ngày 10 tháng 4 năm 2020
-> Phần 2 ở đây nhé : Tất tần tật về jQuery - các phương thức hay sử dụng ! ( P.2)
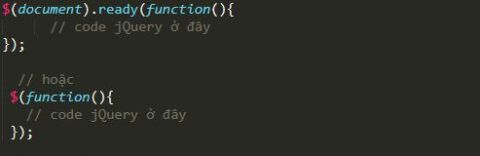
$(document).ready()
- Thường thì các bạn có thể thấy mọi code jQuery đều nằm trong này ? vậy tại sao nó lại nằm trong này ?
- Thông thường code jQuery của ta sẽ bất đầu thực thi nếu file js được tải xong, nhưng nếu nó đã được tải xong mà các DOM chưa tải xong thì nó có chạy đâu )
- Do vậy khi code jQuery của bạn nằm ở trong hàm này , nó ngăn chặn code được thực thi trước khi các DOM chưa được load xong
Sử dụng :

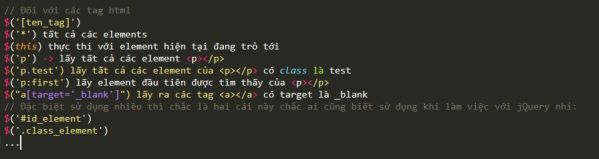
Selector
- Selector trong jQuery tương tự như trong CSS :

Ngoài ra có rất nhiều Selector các bạn có thể khảo tại : w3schools.com
Event
- Vậy khi ta muốn bắt sự kiện thì làm thế nào ?
- Có rất nhiều sự kiện trong jQuery được định nghĩa, mình chỉ liệt kê những cái hay sử dụng nhất :
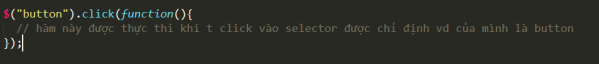
.click(), dblclick()

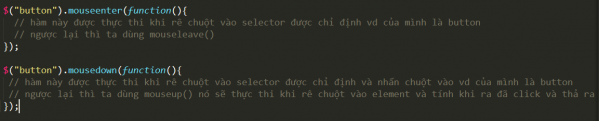
.mouseenter(), mouseleave(), mousedown(), mouseup()

- Ngoài ra còn rất nhiều về các hàm mouse như : .mouseout() , .mouseover(), .mouseup()
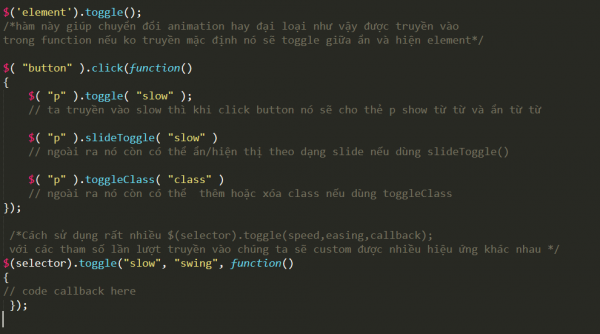
.trigger(), .toggle()
- 2 event tiếp theo mình rất hay sử dụng :


- Còn rất nheeifu event khác, mình chỉ nêu vài cái mình hay gặp và dùng
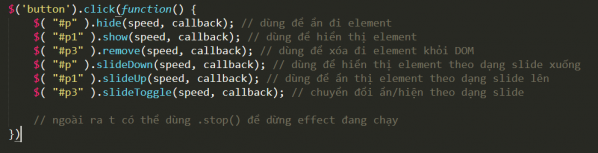
Effect
- .hide(), show(), remove(), slideDown(), slideUp(), slideToggle()

- fadeIn(), fadeOut(), fadeToggle(), fadeTo() : Các hàm này thi tương tự cách sử dụng của các hàm trên, mà hiệu ứng của nó thì dùng để ẩn/hiện theo cách mờ ảo
Tương tác với DOM
- text() -> Set hoặc return về chuỗi của element
- html() - Set hoặc return về chuỗi của element (bao hồm cả HTML tag)
- val() - Set hoặc return value của các thẻ trong form

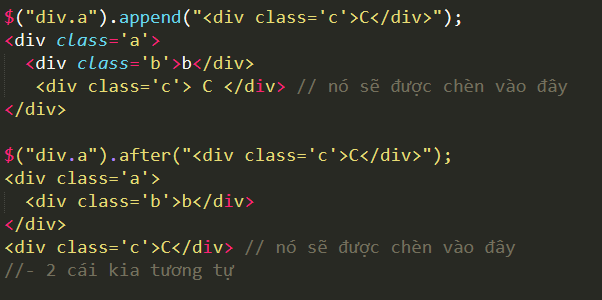
- append() - Chèn thêm văn bản (có thể có HTML tag) vào trong cuối của element được chọn
- prepend() - Chèn thêm văn bản (có thể có HTML tag) vào trong đầu của element được chọn
- after() - Chèn thêm văn bản (có thể có HTML tag) vào sau element được chọn
- before() - Chèn thêm văn bản (có thể có HTML tag) vào trước element được chọn


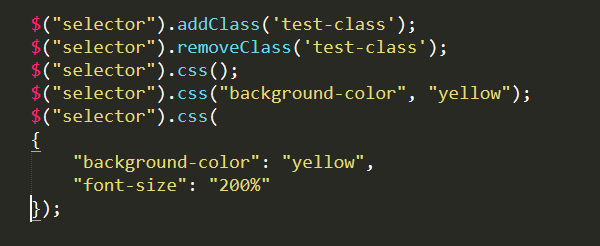
- addClass() - Thêm class vào element
- removeClass() - Xóa class khỏi element
- css() - Set hoặc trả về style của element đó


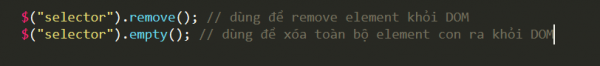
Các thường hợp đặc biệt hay dùng :
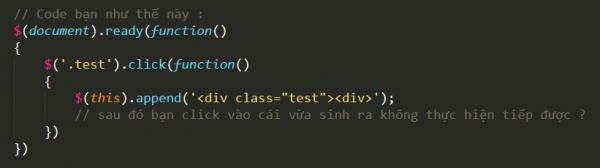
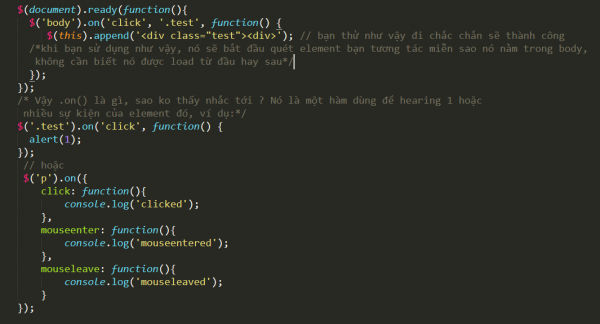
- Có khi nào bạn đã từng rơi vào trường hợp là khi dùng append hay appendTo ( hoặc các hàm chèn html tag liên quan) vào DOM rồi sau đó bắt sự kiện nó không hoạt động :

- Đó là vì khi bạn sử dụng $(document).ready() thì nó sẽ đọc được các DOM đã được load từ đầu, còn cái sau này bạn mới append vào sau thì DOM nó chưa hiểu được cái đó đã load chưa, hoặc là bắt DOM nó load lại hoặc là dùng cách khác

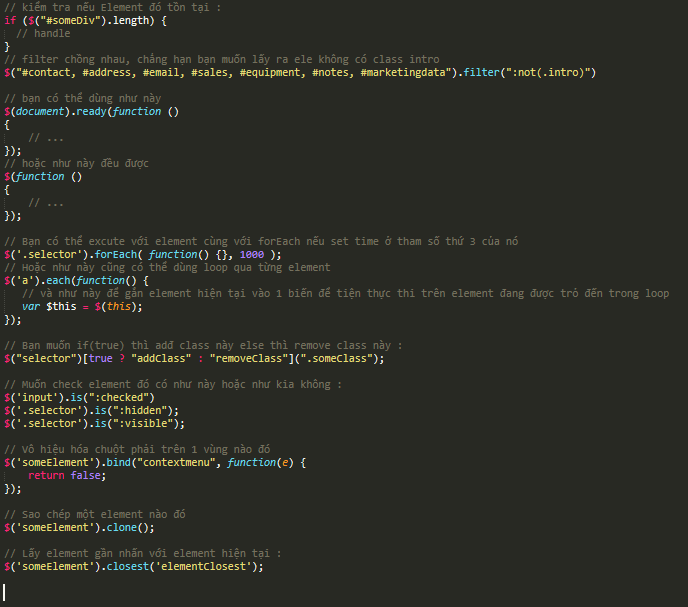
Lấy props của 1 element :

Các tips khác mà trong quá trình làm mình tích lũy và tham khảo được:

Còn rất nhiều các hàm xịn xò khác của jQuery mình xin để dành P.2 cho series này, mong các bạn đón xem. Ở P.2 mình sẽ giới thiệu sâu hơn về option của các hàm, callback của nó và custom lại, các hàm liên quan tới ajax, get, post .. Mình xin kết thúc tại đây, cảm ơn các bạn đã đọc, mọi thứ đều như tìm hiểu của mình và có tham khảo tại jQuery, nếu có sai sót xin các bạn góp ý .
Devmaster Academy via Viblo



