

Đang load dữ liệu

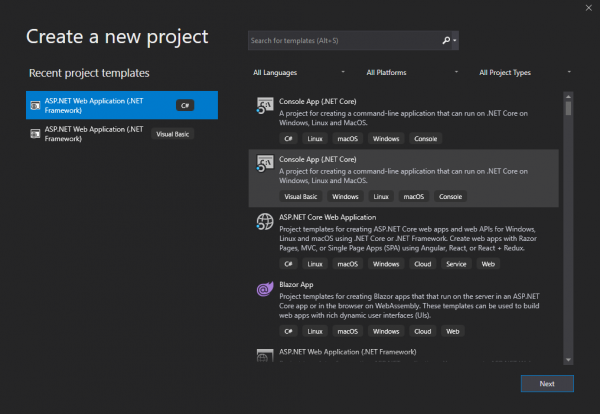
Bước 1: Mở Visual Studio 2019 chọn ASP.NET Web Application (.NET Framework) sau đó ấn Next.

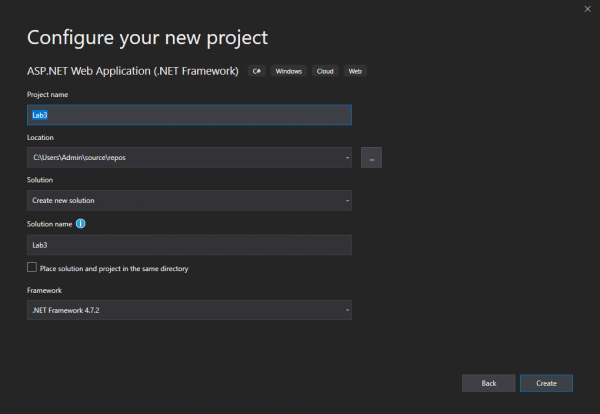
- Nhập tên project -> Chọn đường dẫn lưu trữ ->Create

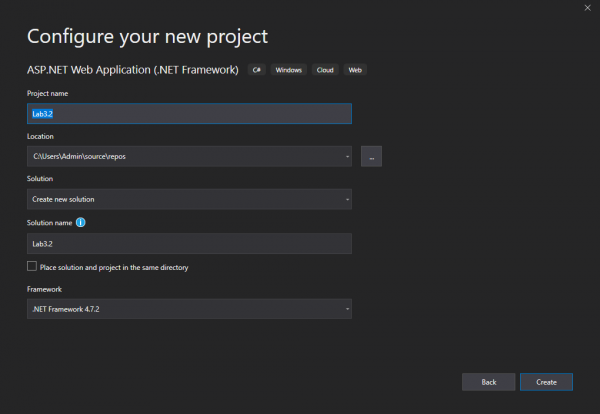
- Nhập tên project -> Chọn đường dẫn lưu trữ ->Create

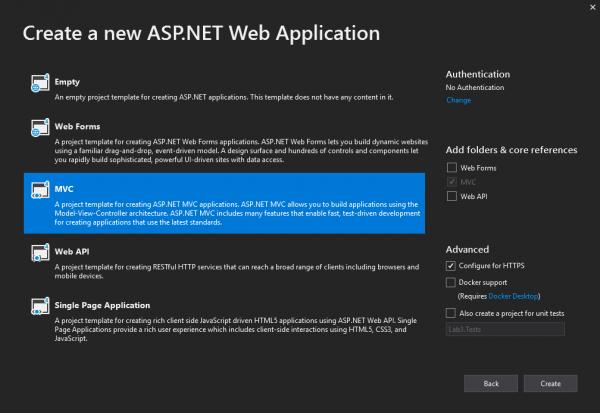
- Màn hình tiếp theo xuất hiện chọn MVC sau đó ấn Create (Xem hình bên dưới)

Bước 2: Tạo Controller với tên PassingDataController-> Add

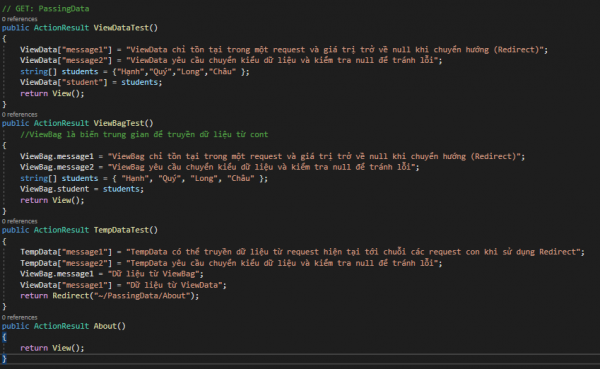
Bước 3: Mở PassingDataController và code theo gợi ý sau:

Bước 4: Tạo View tương ứng từng ActionResult và code theo gợi ý sau:
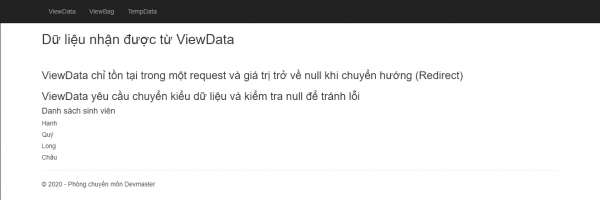
- ViewDataTest.cshtml
@{
ViewBag.Title = "ViewDataTest";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Dữ liệu nhận được từ ViewData</h2>
<br />
<h3>@ViewData["message1"]</h3>
<h3>@ViewData["message2"]</h3>
<h4>Danh sách sinh viên</h4>
@{
var students = ViewData["student"] as string[];
}
@if(students != null)
{
foreach (var st in students)
{
<h5>@st</h5>
}
}
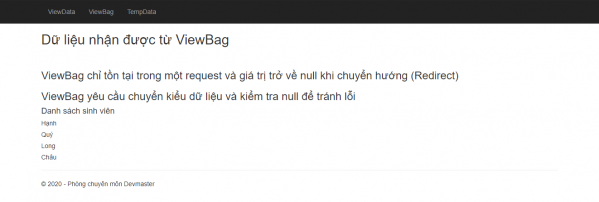
- ViewBagTest.cshtml:
@{
ViewBag.Title = "ViewBagTest";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Dữ liệu nhận được từ ViewBag</h2>
<br />
<h3>@ViewBag.message1</h3>
<h3>@ViewBag.message2</h3>
<h4>Danh sách sinh viên</h4>
@foreach(var st in ViewBag.student)
{
<h5>@st</h5>
}
- About:
@{
ViewBag.Title = "About";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Dữ liệu nhận được</h2>
<br />
<h3> TempData: @TempData["message1"]</h3>
<h3>ViewBag: @ViewBag.message1</h3>
<h3>ViewData: @ViewData["message1"]</h3>
Bước 5: Mở View/Shared/_Layout.hcshtml và sửa như sau:

Bước 6: Nhấn F5 và kiểm tra kết quả (chú ý quan sát các lệnh viết trong View)



Nguồn: Devmaster Academy