

Đang load dữ liệu

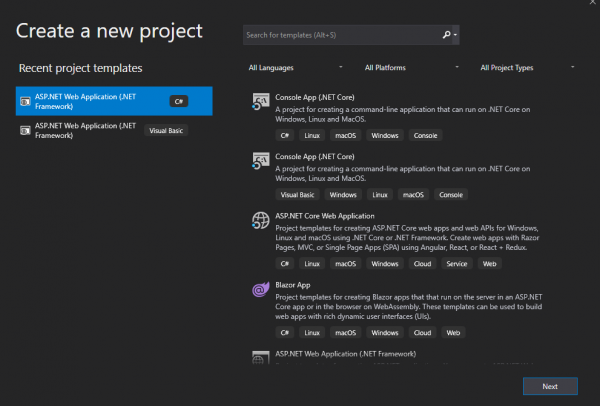
Bước 1: Mở Visual Studio 2019 chọn ASP.NET Web Application (.NET Framework) sau đó ấn Next.

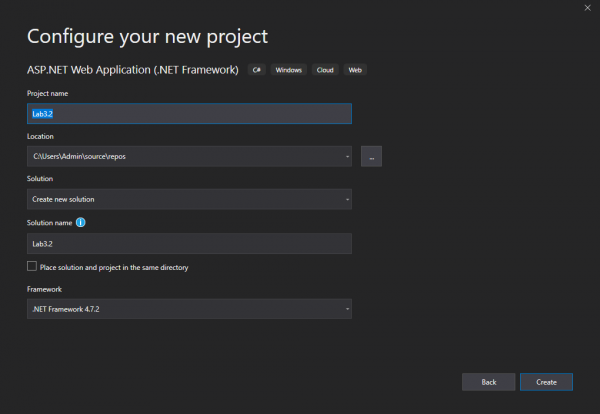
- Nhập tên project -> Chọn đường dẫn lưu trữ ->Create

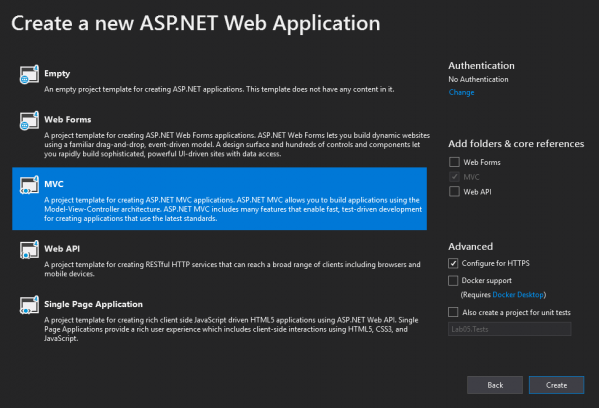
- Màn hình tiếp theo xuất hiện chọn MVC sau đó ấn Create (Xem hình bên dưới)

Bước 2: Tạo RazorViewController với code gợi ý sau:
public class RazorViewController : Controller
{
// GET: RazorView
public ActionResult Index()
{
return View();
}
public ActionResult If_Else_Switch()
{
return View();
}
public ActionResult Array_Loop()
{
return View();
}
}
Bước 3: Tạo View tương ứng từng Action với code gợi ý sau:
@{
ViewBag.Title = "If_Else_Switch";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>If_Else_Switch</h2>
@{
var m1 = "sử dụng biến ";
var m2 = "sử dụng cấu trúc if else";
var m3 = "sử dụng cấu trúc switch";
string m4 = "";
int age = 21;
var today = DateTime.Now.DayOfWeek.ToString();
}
<h3>@m1</h3>
<hr />
<h3>@m2</h3>
@{
if (age <= 18)
{
<h4>Bạn là học sinh tuổi teen</h4>
}
else if (age <= 22)
{
<h4>Bạn là sinh viên yêu đời</h4>
}
else if (age > 22)
{
<h4>Bạn đã và đang bắt đầu đi làm</h4>
}
}
<hr />
<h3>@m3</h3>
@{
switch (today)
{
case "Monday":
m4 = "Hôm nay là thứ Hai đầu tuần";
break;
case "Tuesday":
m4 = "Hôm nay là thứ Ba";
break;
case "Wednesday":
m4 = "Hôm nay là thứ Tư";
break;
case "Thursday":
m4 = "Hôm nay là thứ Năm";
break;
case "Friday":
m4 = "Hôm nay là thứ Sáu";
break;
case "Saturday":
m4 = "Hôm nay là thứ Bảy";
break;
case "Sunday":
m4 = "Hôm nay là Chủ Nhật cuối tuần";
break;
default:
m4 = " ";
break;
}
<h4>@m4</h4>
}
@{
ViewBag.Title = "Array_Loop";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Mảng và vòng lặp</h2>
@{
var m = "Sử dụng mảng và vòng lặp";
var m1 = "sử dụng vòng lặp while duyệt mảng student";
var m2 = "sử dụng vòng lặp do while duyệt mảng student";
var m3 = "sử dụng vòng lặp for duyệt mảng student";
var m4 = "sử dụng vòng lặp foreach duyệt mảng student";
var student = new string[] { "Nguyễn Tuấn Anh", "Hoàng Minh Trí", "Đinh Khắc Tuấn" };
var i = 0;
var count = student.Length;
}
<h3>@m</h3>
<h3>@m1</h3>
@{
i = 0;
while (i < count)
{
<li>@student[i].ToString()</li>
i++;
}
}
<hr />
<h3>@m2</h3>
@{
i = 0;
do
{
<li>@student[i].ToString()</li>
i++;
}
while (i != count);
}
<hr />
<h3>@m3</h3>
@{
for (i = 0; i < count; i++)
{
<li>@student[i].ToString()</li>
}
}
<hr />
<h3>@m4</h3>
@{
foreach (string item in student)
{
<li>@item</li>
}
}
Bước 4: Mở trang _Layout.cshtml chỉnh sửa như sau:
Bước 5: Nhấn F5 và xem kết quả