

Đang load dữ liệu


Trong bài trước, mình đã bình luận tại sao chúng ta — những lập trình viên — nên bỏ thời gian để tìm hiểu về UI/UX. Hôm nay, mình xin chia sẻ một vài tip nhỏ để nhanh chóng cải thiện UI.
Nếu bạn muốn xem lại các lý do, hãy đọc bài này.
Những tip dưới đây mình lượm nhặt được dựa trên các bài viết của Marc Andrew. Đó là những điều không quá “vĩ mô” nhưng sẽ cải thiện nhiều cho thiết kế app của bạn.

Các thành phần có thể tách biệt với nhau hơn bằng cách dùng đường viền (border) rất mảnh, đậm màu hơn một chút so với phần bóng đổ (shadow) của đối tượng.
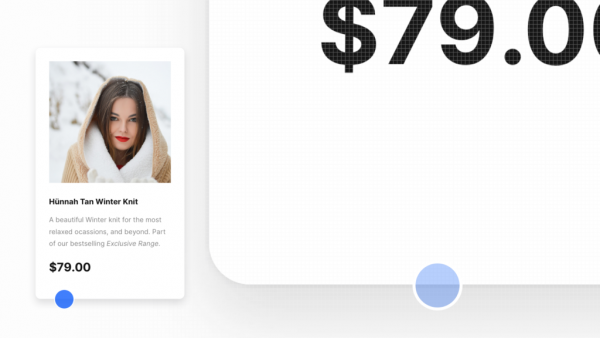
Có thể bạn đã nghe nhiều về lời khuyên dùng ít nhất 2 typeface. Tuy nhiên, bạn có thể đạt kết quả tốt nếu kết hợp những màu sắc, kích cỡ (font size), độ dày (font weight) khác nhau của cùng môt typeface. Trong khi đó, việc dùng một typeface duy nhất giúp cho thiết kế của phần mềm trở nên nhất quán hơn.
Với bài viết dài dằng dặc toàn chữ là chữ, việc dùng cỡ chữ 20pt sẽ giúp người dùng có trải nghiệm đọc tốt hơn. Tất nhiên, việc chọn cỡ chữ sẽ còn phụ thuộc vào việc bạn đang dùng typeface nào.
Cố gắng chỉ dùng căn giữa cho tiêu đề hoặc một đoạn văn bản ngắn. Trong hầu hết các trường hợp, việc căn lề trái sẽ cho trải nghiệm đọc tốt hơn.

Việc dùng khoảng trắng trong thiết kế có lẽ đã không còn là một lời khuyên xa lạ. Đây có lẽ là cách nhanh nhất và đơn giản nhất để cải thiện UI của bạn.
Nếu bạn có một bài viết dài và các chữ cái trông có vẻ hơi đậm (font weight lớn) thì việc đọc nó sẽ đôi chút khó chịu, thậm chí gây mỏi mắt. Điều này có thể được cải thiện bằng cách làm nhạt bớt màu của văn bản. Chẳng hạn, thay vì dùng màu đen, hãy chuyển sang dùng các sắc thái khác nhau của màu xám (dark grey), như #4F4F4F.
Cũng vì để tăng tính dễ đọc, mỗi khi bạn giảm cỡ chữ (font size) của văn bản, bạn nên tăng line height lên tương xứng, và ngược lại.

Tương tự như mục 2 đã nói về việc dùng một typeface, đôi khi, bạn không nhất thiết phải dùng nhiều màu. Nếu có thể, hãy giảm thiểu số màu trong bảng màu của bạn. Bằng cách nào? Hãy chọn lấy một màu cơ bản (base color) rồi chọn thêm các sắc thái khác nhau (tint và shade) cũng của màu đó. Đây có lẽ là một trong những cách dễ nhất để thiết kế trở nên nhất quán hơn.
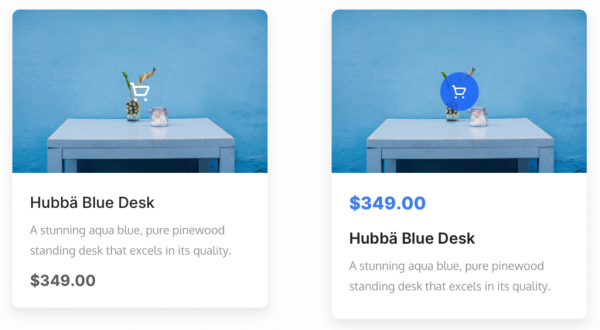
Bạn hoàn toàn có thể làm điều này bằng cách kết hợp cỡ chữ (font size), độ dày (font weight) và màu sắc. Hãy so sánh hai hình dưới đây.

Điều này quá dễ hiểu phải không? Ai cũng sẽ làm điều như một thói quen.
Chưa chắc đâu. Bạn hãy nhìn lại hai hình ở mục 10. Có khi nào, bắt tay vào làm, bạn sẽ để nút mua là một nút “mờ nhạt” không đáng chú ý như hình bên phải? Và bạn có nghĩ là thay vì chỉ có một icon giỏ hàng, nếu thêm từ “Mua ngay” thì sẽ kích thích người dùng nhấn vào không?
Người dùng quên nhập một trường bắt buộc trong form? Người dùng nhập sai định dạng của trường? Lúc ấy, bạn không nên chỉ nói một câu kiểu như “Đã có lỗi xảy ra”. Việc đơn thuần khoanh đỏ trường bị lỗi cũng là chưa đủ. Bạn hãy đưa ra một chỉ dẫn cụ thể hơn. Người dùng sẽ muốn biết họ sai gì và làm sao để sửa nó.
Nếu bạn có một menu, trong đó hành động “Tải ảnh lên” chẳng hạn, được dùng nhiều nhất, bạn nên làm cho hành động ấy nổi bật hơn các hành động còn lại.
Mong những tip vừa rồi sẽ giúp ích cho bạn. Hãy tiếp tục theo dõi các bài viết khác của mình nhé!
Devmaster Academy via kinhnghiemlaptrinh.com