

Đang load dữ liệu

Code tốt thường chưa phát huy công dụng khi team còn ít thành viên. Nhưng qua thời gian với sự phát triển về số lượng member và dự án, thì mình càng trân trọng tiêu chuẩn chuẩn về coding được áp dụng trong team – dù cho chí phí và thời gian bỏ ra là khá nhiều.
Truớc hết hãy nắm vững khái niệm về backend là gì?
Code backend hiệu quả là gồm những gì? Mình sẽ chia sẻ 5 tiêu chuẩn backend mà mình thấy thường bị bỏ qua khi team còn thưa người, team mình có background là backend API và trong môi trường Microservices/mesh architecture.
Khi đi vào hoạt động thì mọi thứ đều có thể xảy ra với app của bạn – hacker xâm nhập hệ thống, hay user gặp lỗi ngoài ý muốn. Bạn sẽ phải triển khai các phương pháp xác thực inputs vào hệ thống, nếu không muốn ảnh hưởng đến hệ thống.
Với backend input thì bạn có thể validate tại 2 level:
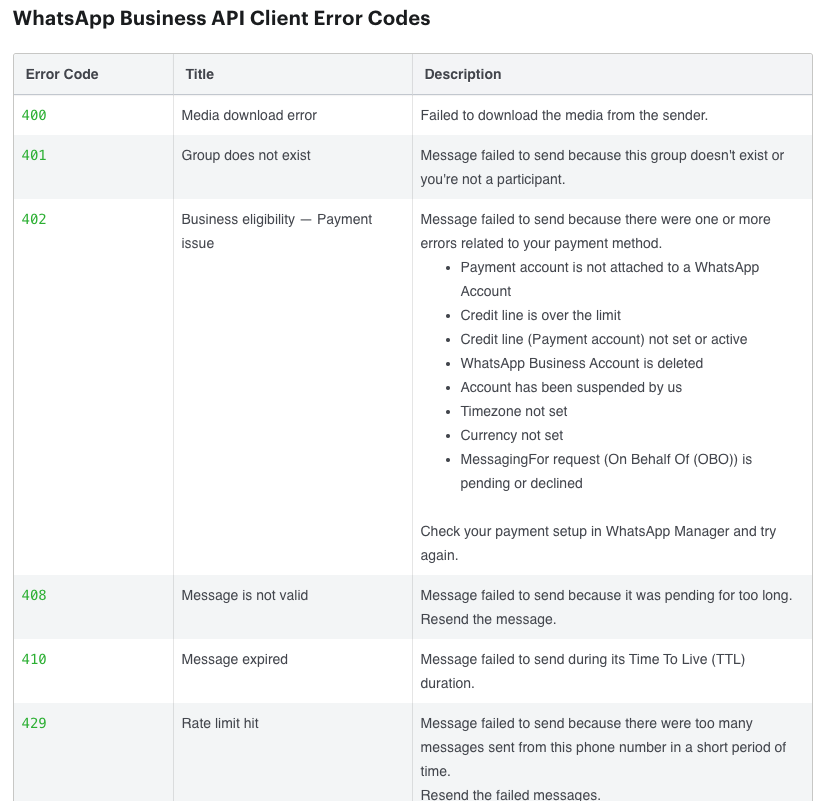
Sau khi xác thực input và tìm ra được lỗi, điều quan trọng tiếp theo là phải xử lý cho hợp lý, đặc biệt với kiến trúc microservice/mesh, khi rất nhiều các services được kết nối ngầm với nhau. Chỉ cần một service có lỗi có thể ảnh huởng đến toàn bộ hệ thống. Mình từng kết hợp 2 phương thức sau để xử lý error sao cho ít ảnh huởng đến hệ thống nhất:

Với việc validate input thích hợp và xử lý error tại chỗ, service sẽ trở nên linh hoạt hơn giúp giảm nhu cầu khắc phục sự cố thường xuyên.
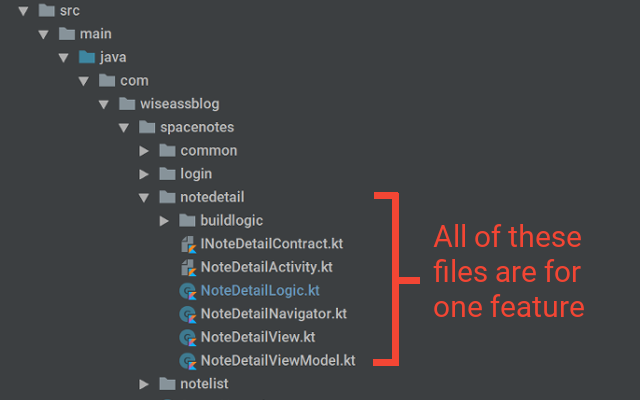
Khi chia nhỏ các mối bận tâm hợp lý, bạn sẽ có thể cải thiện code dễ duy trì hơn, từ đó khi các lập trình viên khác tham gia vào dự án cũng dễ dàng và giảm bớt thời gian dư thừa để bắt kịp tốc độ.
Có rất nhiều cách cho cấu trúc code của bạn, ví dụ điển hình là MVC framework. Hãy nhớ mục tiêu chính của việc này là thiết lập tiêu chuẩn phù hợp nhất với team. Bạn cũng có thể research thêm vài ví dụ và đúc kết xem cái gì phù hợp nhất.

Khi triển khai và tuân thủ software architecture trong team sẽ làm giảm rào cản gia nhập cho các lập trình viên khác, từ đó tốc độ và năng suất của team cũng được đẩy mạnh.
Health check (hay còn gọi là kiểm tra sức khỏe định kỳ) theo dõi thời gian hoạt động của service có thể giải quyết vấn đề nhanh chóng, cũng như giảm thiểu tác động trước khi kéo dài. Nếu quá trình health check bị fail và service bị gián đoạn thì cần dựa trên logs dể khắc phục các vấn đề gốc rễ, giải quyết chúng nhanh chóng hơn. Đây là các cách tiếp cận mà mình đã áp dụng (nhưng chỉ với high level):
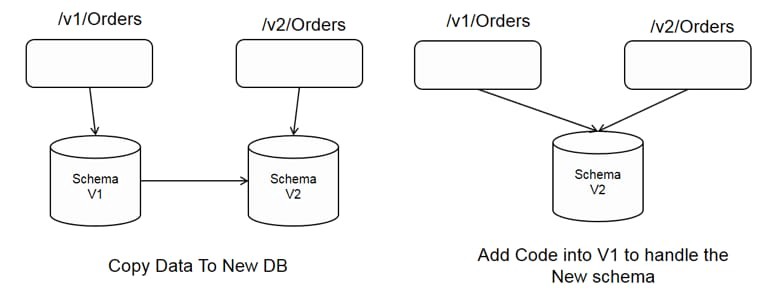
Lập các phiên bản (version) cho phép triển khai và test bản cập nhật app tiếp theo, cùng lúc với phiên bản hiện tại vẫn hoạt động. Khi ứng dụng ngày càng phát triển thì việc thay đổi cũng trở nên thường xuyên hơn và việc tạo version phù hợp cho phép lập trình viên xử lý hiệu quả hơn. Có hai cách để version:
Team mình thì dùng URL như sau:

Mỗi loại sẽ có ưu khuyết riêng, nên tùy tình hình mà mỗi team nên có lựa chọn phù hợp.
Kinh nghiệm thực tế của mình cho thấy việc ghi lại các test case trước khi develope giúp cho việc planning và hình dung end product (sản phẩm cuối) rõ ràng hơn trước khi nhảy vào code; giúp giảm thiểu những thay đổi sau đó. Cũng có những trường hợp viết test case cho phép phát hiện các tác động downstream lên codebase – nhất là khi app đang phát triển.
Test-driven development (TDD) là phương pháp phổ biến trong việc viết test case trước khi bắt đầu giai đoạn development. Phương pháp này có những lợi ích nhưng cũng tốn khá nhiều thời gian. Với các service quan trọng thì mình khuyên nên viết test case phức tạp hơn, trên Internet cũng có những testing framework để bạn follow.
Mình không nhận thấy tầm quan trọng của việc document lại quá trình cho đến khi team có nhiều thành viên hơn cũng như số lượng dự án nhiều hơn. Team cũng không có tài liệu hay documentation cụ thể vì đang cung cấp sản phẩm theo tiến độ rất nhanh – hầu như là show của 1 hay 2 dev gì thôi. Sau đó thì công việc phát triển sản phẩm trở nên chậm hơn vì tụi mình phải liên tục trao đổi để làm rõ code khi cộng tác chéo các project. Và việc này tốn rất nhiều thời gian cũng như làm giảm năng suất hẳn.
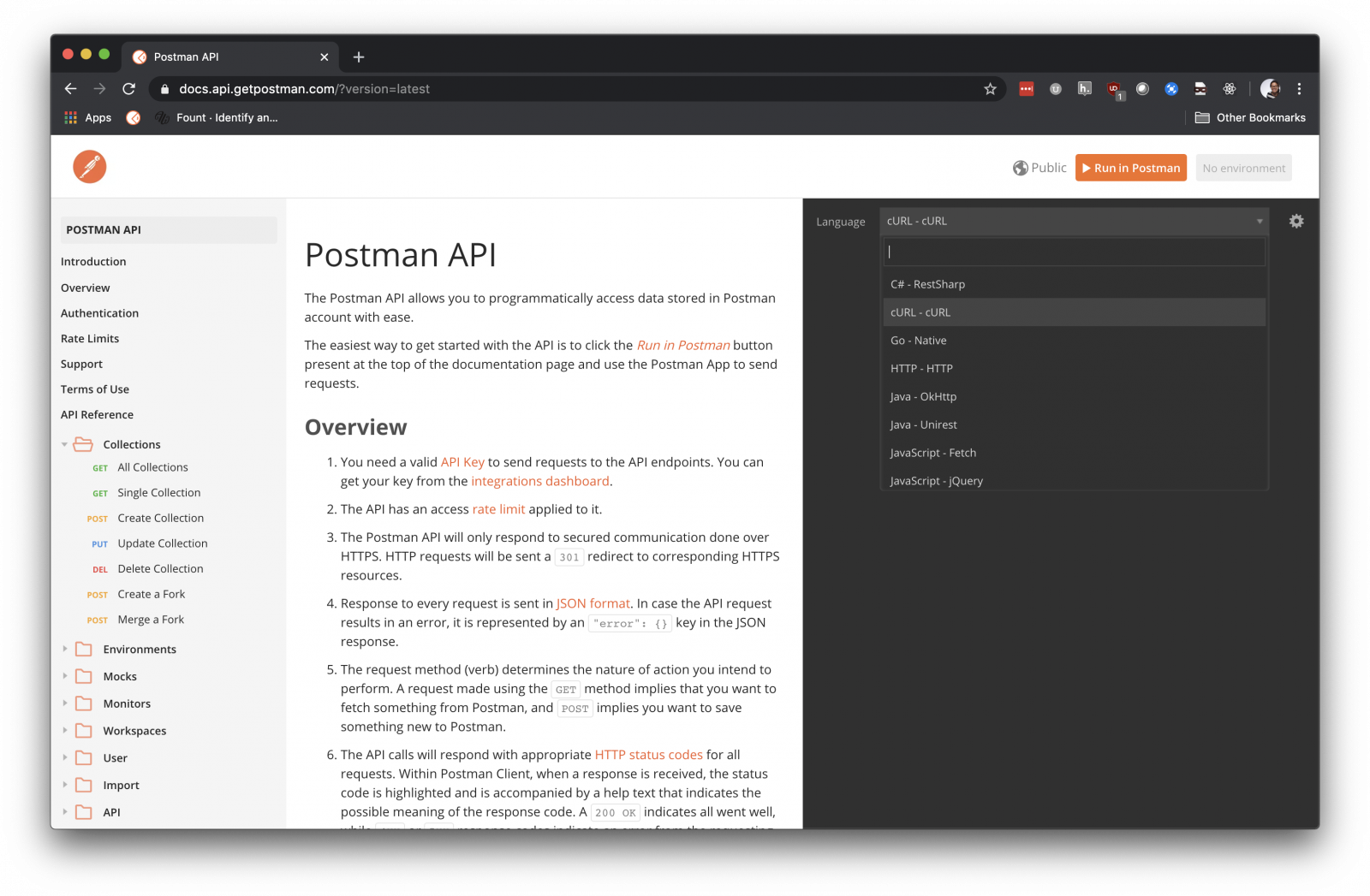
Sau khi thử nghiệm vài cách dữ liệu hóa API, thì team mình nhận thấy Postman documentions là phù hợp nhất, vì hầu hết tụi mình dùng Postman cho API development.

Có thể các lợi ích của những điểm tiêu chuẩn backend mình liệt kê chưa rõ ràng khi bạn đang bắt đầu team số lượng nhỏ. Mình thì chỉ nhận ra những điều này khi team bắt đầu phát triển và làm nhiều dự án hơn.
Mình cũng khuyên nên bắt đầu tìm hiểu về những phương pháp mình nói trên. vì một trong những thử thách lớn nhất mà mình nhận ra đó chính là coding habit xấu sẽ khó thay đổi hơn ở các giai đoạn tiếp theo của phát triển dự án.
Tham khảo medium.com