

Đang load dữ liệu

Giới thiệu
Trong tất cả các trình duyệt web hiện đại, Node.js cũng như hầu hết các môi trường Javascript khác đều hỗ trợ viết tin nhắn vào bảng điều khiển bằng cách sử dụng một bộ các phương pháp ghi nhật ký. Phương thức phổ biến nhất trong số này là console.log().
Trong môi trường trình duyệt, hàm console.log() chủ yếu được sử dụng cho mục đích gỡ lỗi
Bắt đầu
Mở bảng điều khiển Javascript trong trình duyệt của bạn, nhập nội dung sau và ấn Enter :
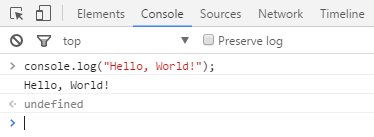
console.log("Hello, World!");
Thao tác này sẽ ghi những điều sau vào bảng điều khiển:

Trong ví dụ trên, hàm console.log() in Hello, World ra bảng điều khiển và trả về không xác định ( hiển thị ở trên trong cửa sổ đầu ra của bảng điều khiển ). Điều này là do console.log( ) không có giá trị trả về rõ ràng.
Các biến ghi nhật ký ( Logging variables)
console.log () có thể được sử dụng để ghi các biến thuộc bất kỳ loại nào; không chỉ chuỗi. Chỉ cần chuyển vào biến mà bạn muốn được hiển thị trong bảng điều khiển, ví dụ:
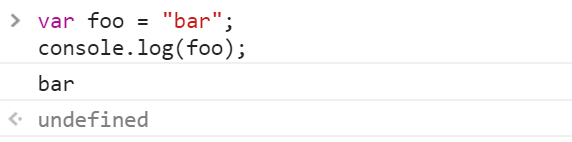
var foo = "bar";
console.log(foo);
Thao tác này sẽ ghi những điều sau vào bảng điều khiển:

Nếu bạn muốn ghi hai hoặc nhiều giá trị thì chỉ cần phân tách chúng bằng dấu phẩy. Dấu cách sẽ được thêm tự đọng giữa mỗi đối tượng trong quá trình nối :
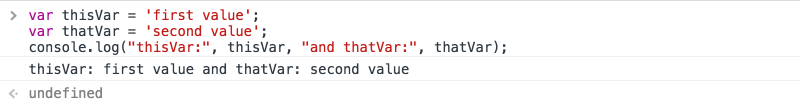
var thisVar = 'first value';
var thatVar = 'second value';
console.log("thisVar:",thisVar, "and thatVar:",thatVar)
Thao tác này sẽ ghi vào bảng điều khiển :

Trình giữ chỗ ( Placeholders )
Bạn có thể sử dụng console.log ( ) kết hợp với trình giữ chỗ
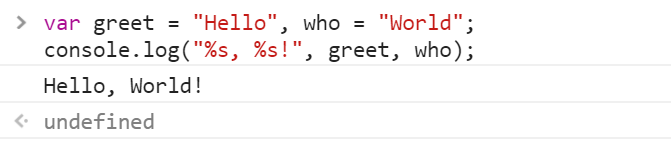
var greet = "Hello", who = "World";
console.log("%s, %s!", greet, who);
Thao tác này sẽ ghi vào bảng điều khiển :

Đối tượng ghi nhật ký ( Logging Objects )
Dưới đây chúng tôi thấy kết quả của việc ghi nhật ký một đối tượng. Điều này thường hữu ích để ghi lại các phản hồi JSON từ các lệnh gọi API
console.log({
'Email': '',
'Groups': {},
'Id': 33,
'IsHiddenInUI': false,
'IsSiteAdmin': false,
'LoginName': 'i:0#.w|virtualdomain\\user2',
'PrincipalType': 1,
GoalKicker.com – JavaScript®Notes for Professionals 4
'Title': 'user2'>
});
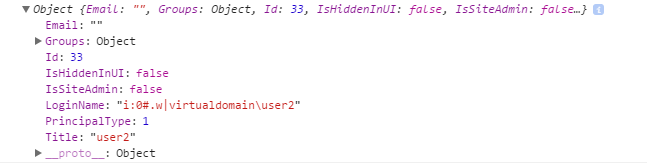
Thao tác này sẽ ghi vào bảng điều khiển :

Ghi nhật ký các phần tử HTML (Logging HTML elements)
Bạn có khả năng ghi bất cứ các phần tử nào tồn tại trong DOM. Trong trường hợp này, chúng tôi ghi nhật ký phần tử body
console.log(document.body);
Thao tác này sẽ ghi vào bảng điều khiển :
Ghi chú cuối
Để biết thêm thông tin về các khả năng của bảng điều khiển, hãy xem chủ đề bảng điều khiển (Console).
Tham khảo GoalKicker.com
Dịch : Devmaster Academy