

Đang load dữ liệu

Nhắc đến mô hình MVC, người ta nghĩ ngay đến vai trò quan trọng của nó trong việc tạo cấu trúc cho nhiều trang web và nhiều ứng dụng tiên tiến. Mô hình này không thể thiếu trong lập trình. Vậy MVC là gì? MVC có mấy thành phần? Hoạt động như thế nào và khi nào nên sử dụng mô hình MVC? Mời bạn tham khảo bài viết dưới đây của chúng tôi nhé !


Thuật ngữ MVC là tên viết tắt của Model-View-Controller. Được hiểu là một mẫu kiến trúc phần mềm dùng để tạo lập giao diện người dùng trên máy tính. Trong đó, Model là để xử lý dữ liệu, Controller để xử lý logic, View là phần hiển thị và tiếp nhận request từ phía người dùng. Mô hình này chia một ứng dụng thành 3 phần tương tác với nhau có tác dụng tách biệt giữa cách thức thông tin được xử lý nội hàm và phần thông tin trình bày, tiếp nhận từ phía người dùng.
MVC xuất hiện tư những năm 70 của thế kỷ XX. Không phụ thuộc vào môi trường , nền tảng xây dựng hay ngôn ngữ phát triển. Các công ty lập trình như Mona Software đều áp dụng mô hình này vào các dự án trong môi trường Windows, Linux…Chúng cũng có thể sử dụng bất kỳ ngôn ngữ nào như PHP, JPS, ASP…MVC tượng trưng cho dữ liệu của chương trình phần mềm. Tầm nhìn hay khung nhìn là bao gồm các thành phần của giao diện người dùng. Bộ kiếm tra/ bộ điều chỉnh có chức năng quản lý sự trao đổi giữa dữ liệu và nguyên tắc nghề nghiệp trong các thao tác liên quan đến mô hình MVC. Mục đích chính là nhằm chia nhỏ code để dễ dàng phát triển cũng như bảo trì.
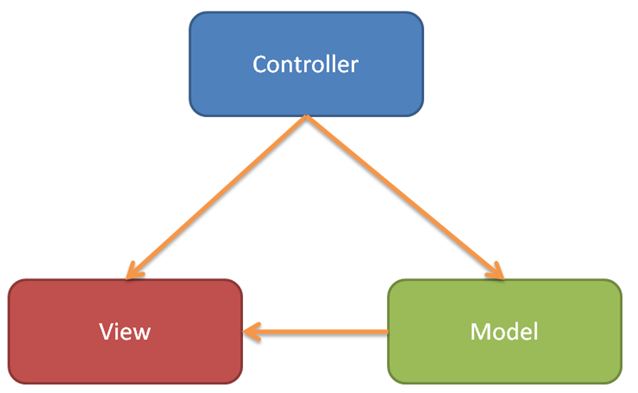
Như đã đề cập ở trên, trong mô hình MVC thường được chia ra làm 3 lớp xử lý. Bao gồm: Model-View-Controller. Controller đóng vai trò là một cầu nối giữa hai phần còn lại là Model và View. Và giữa Controller – Model, Controller –View là tương tác hai chiều. Mỗi phần sẽ bao gồm các đoạn code được xử lý độc lập theo vai trò của mình. Cụ thể:
Model chính là thành phần chứa những nghiệp vụ tương tác với dữ liệu hay hệ quản trị cơ sở dữ liệu. Phần này bao gồm các class hay funcition có khả năng xử lý nhiều nghiệp vụ như: kết nối database, thêm/ xóa/ sửa dữ liệu, truy vấn dữ liệu…
View chính là phần chứa những giao diện tương tự như một nút bấm, khung nhập, menu, hình ảnh. View đảm nhiệm chức trách hiển thị dữ liệu, giúp người dùng tương tác với hệ thống.
Controller là phần tiếp nhận mọi yêu cầu xử lý của người dùng. Nó bao gồm những class/ funcition có khả năng xử lý nhiều nghiệp vụ logic. Giúp lấy dữ liệu đúng những thông tin cần thiết nhờ vào các nghiệp vụ lớp Model cung cấp và hiển thị các dữ liệu đó ra cho người dùng.
Vậy các thành phần trong MVC này tương tác với nhau như thế nào?
Phần Controller – View sẽ lấy những hình ảnh, nút bấm hay hiển thị những dữ liệu được trả ra từ Controller để giúp cho người dùng có thể quan sát và thao tác dễ dàng. Sự tương tác này cũng có thể có những dữ liệu không được lấy từ Model. Lúc này nó chỉ có nhiệm vụ hiển thị đơn thuần như những hình ảnh và nút bấm mà thôi.
Trong khi đó, Controller – Model lại là luồng xử lý khi Controller tiếp nhận những yêu cầu và tham số đầu vào ở người dùng. Controller lúc này sẽ sử dụng những lớp/ hàm có trong model để lấy ra những dữ liệu chính xác nhất mà người dùng cần.
Hai thành phần View – Model có thể tương tác với nhau mà không cần thông qua Controller. Nó chỉ đảm nhận nhiệm vụ hiển thị dữ liệu mà không phải qua bất kỳ xử lý nghiệp vụ logic nào. Tương tự với các vùng dữ liệu hiển thị tĩnh trên các website giống như block slidebar.

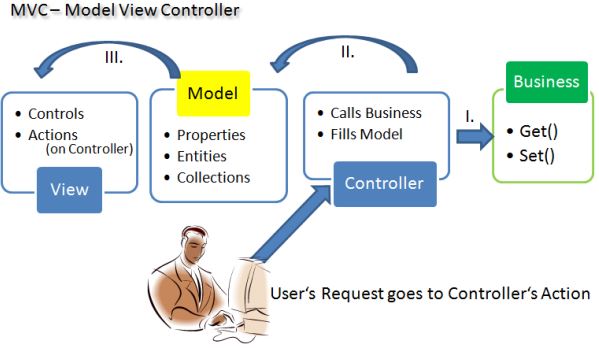
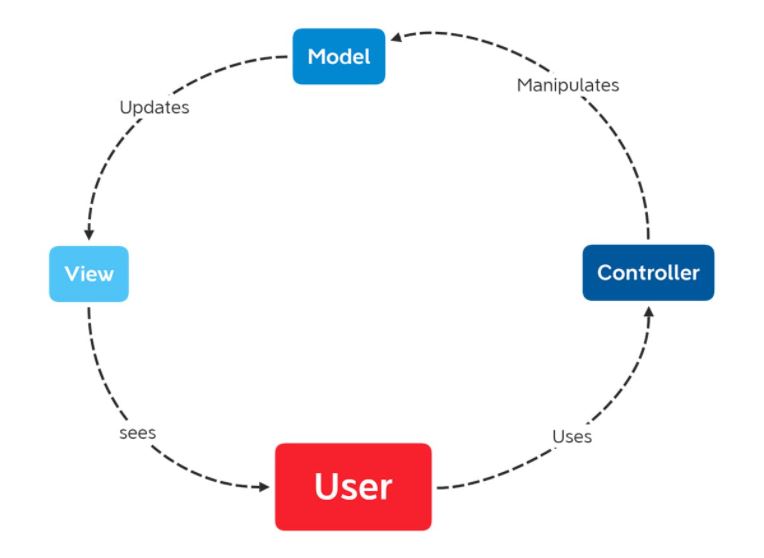
Áp dụng với các dự án của website, mô hình MVC hoạt động theo quy trình cụ thể như sau:
Người dùng sử dụng một Browser của trình duyệt web bất kỳ, có thể là Firefox, Chrome hay IE…để gửi yêu cầu. Có thể gửi kèm theo những dữ liệu nhập tới các Controller xử lý tương ứng. Và yêu cầu xác định Controller xử lý cũng sẽ dựa vào bộ Routing điều hướng.
Khi Controller đã nhận được yêu cầu gửi tới từ phía người dùng, thành phần này sẽ chịu trách nhiệm kiểm tra yêu cầu xem có cần lấy dữ liệu từ Model hay không. Nếu cần nó sẽ sử dụng các class/ function cần thiết có trong model và trả ra kết quả. Lúc này, Controller sẽ xử lý các giá trị đó, sau đó trả ra View để hiển thị. Controller lại làm công việc xác định các view tương ứng để hiển thị theo đúng yêu cầu của người dùng.
Khi đã nhận được dữ liệu từ Controller, View sẽ có trách nhiệm xây dựng các thành phần hiển thị bao gồm: thông tin dữ liệu, hình ảnh…Sau đó trả về GUI Content để Controller đưa ra kết quả trên màn hình Browser. Cùng với đó, Browser sẽ nhận giá trị kết quả trả về và hiển thị ra cho người dùng.
Có thể nói, mô hình MVC được xem là một chuẩn mô hình, chúng đóng vai trò rất quan trọng trong quá trình thiết kế website giới thiệu chuyên nghiệp cũng như bảo trì hệ thống website hay một ứng dụng, phần mềm. Nó có thể tạo ta một mô hình đa chiều với 3 lớp tách biệt, tương tác với nhau. Từ đó giúp cho các chuyên gia có thể dễ dàng dựa vào mô hình đó để trao đổi, xử lý nghiệp vụ một cách nhanh chóng, hiệu quả nhất.
Với cơ chế hoạt động tối ưu, mô hình MVC có thể áp dụng cho nhiều loại dự án khác nhau như: dự án xây dựng và phát triển website, dự án ứng dụng phần mềm…Phần mềm phát triển theo mô hình MVC còn tạo nhiều điều kiện thuận lợi cho việc bảo trì những nguyên tắc nghề nghiệp và giao diện ít liên quan với nhau.
MVC còn giúp phân tách phần hiển thị và dữ liệu. Cho phép sửa đổi trong từng dữ liệu mà không làm ảnh hưởng đến bất kỳ dữ liệu nào khác. Chính vì thế nó được sử dụng rộng rãi cho các website trong nhiều loại dự án và công nghệ lớn.

Mô hình MVC được xem là mẫu kiến trúc được sử dụng trong các ứng dụng web, phần mềm. Nó thực chất không phải là một ứng dụng hoàn chỉnh. Thường yêu cầu các lóp dịch vụ, lớp truy cập dữ liệu hay lớp logic.
Vì thế kỹ năng cần thiết để sử dụng mô hình MVC hiệu quả chính là hiểu biết về lập trình web, nó sẽ là một lợi thế lớn. Việc thực hành lập trình và viết kịch bản đều dựa trên các ngôn ngữ kiến thức cơ bản như: Java, PHP, Python, C#…Nó sẽ giúp cho bạn cách sử dụng MVC tốt hơn. Nếu biết sử dụng MVC đúng cách thì nó sẽ giúp cho các nhà phát triển phần mềm có thể cô lập được các nguyên tắc nghiệp vụ và giao diện của người dùng một cách rõ ràng hơn.
Mô hình MVC được tạo ra và hữu ích trong việc tạo cấu trúc cho nhiều trang web và nhiều ứng dụng tiên tiến. Nên sử dụng MVC khi việc kết nối giữa View với các phần còn lại của ứng dụng không phải lúc nào cũng cùng available. Lúc này bạn không thể sử dụng MVP hay MVVM hiệu quả được mà bắt buộc phải thay thế bằng MVC.
Với cái nhìn tổng quan mô hình MVC trong lập trình trên đây chắc chắn đã giúp bạn gỡ bỏ mọi thắc mắc và mơ hồ về MVC rồi đúng không? Chúc quý vị sử dụng thành thạo và hiệu quả cao mô hình này trong lập trình!
Nguồn: dotnet guru