

Đang load dữ liệu


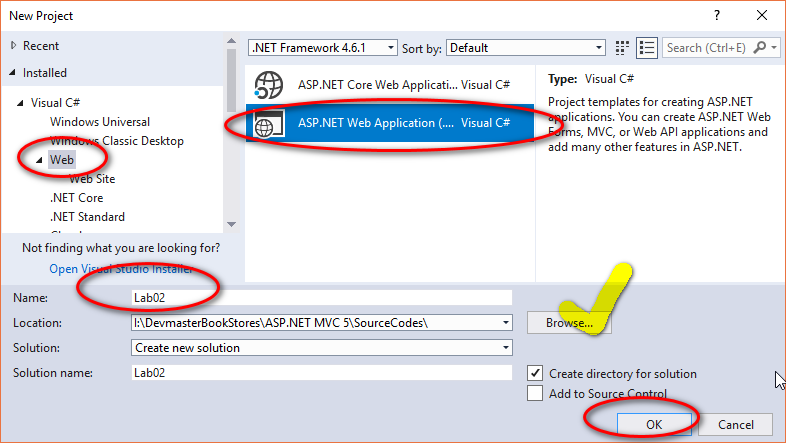
Bước 1: Mở Visual Studio 2013 ->tạo project vào File -> New -> Projects -> Chọn Web -> ASP.NET Web Application -> Nhập tên project -> Chọn đường dẫn lưu trữ -> Nhập tên solution -> Nhấn OK (xem hình dưới).

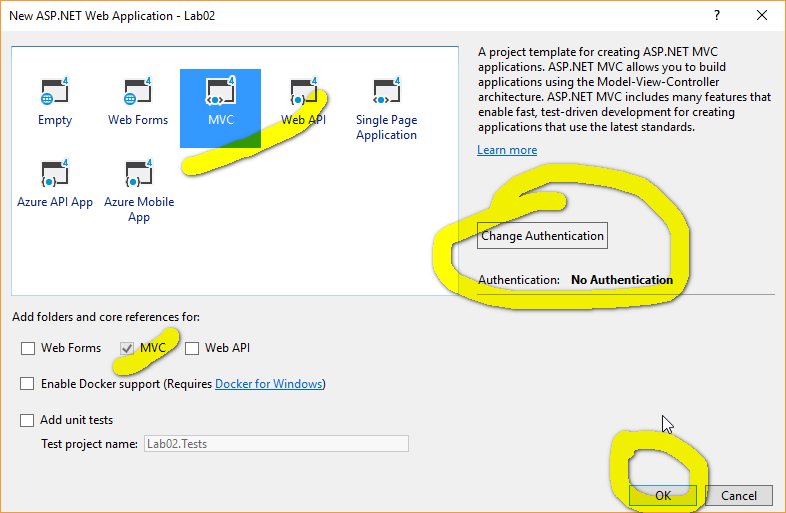
Nhấn OK -> màn hình tiếp theo xuất hiện bạn chọn template là MVC sau đó chọn Change Authentication -> No Authentication -> OK -> OK (Xem hình bên dưới)

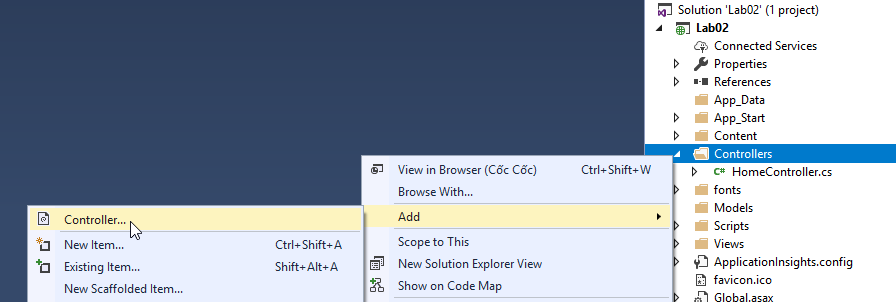
Bước 2: Kích chuột phải vào thưc mục Controller -> chọn Add -> chọn Controller ->Nhập tên Controller -> Add


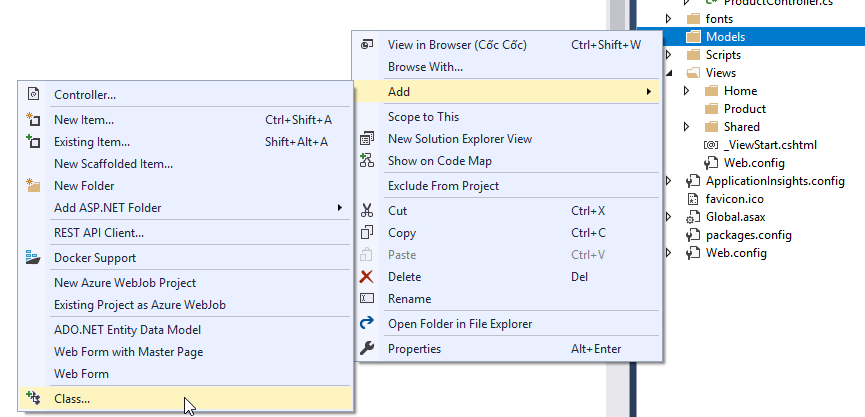
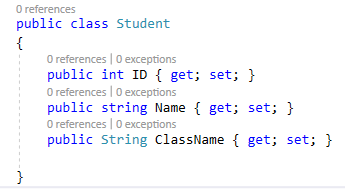
Bước 4: kích chuột phải vào thư mục Model Chọn Add-> Chọn Class-> nhập tên Student -> thêm code theo gợi ý sau:


Bước 5: Copy các tệp tin tài nguyên vào thư mục Content (demovideo.mp4, vonsong.docx).
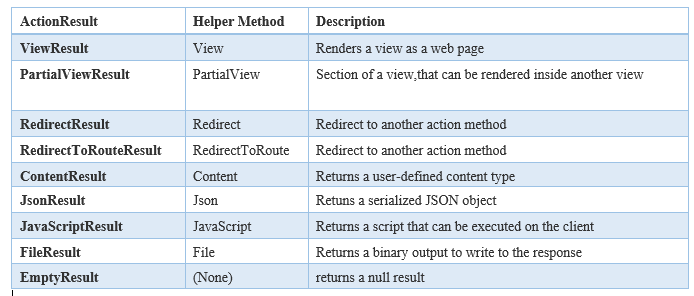
Bước 6: Mở HomeController và tạo các Action ứng với từng loại ActionResult theo gợi ý sau:
public class HomeController: Controller
{
public ActionResult Index ()
{
return View ();
}
//Action trả về một View là một trang html và nó có thể truyền tham số hoă model
public ViewResult TestViewResult ()
{
return View ();
}
//Action trả về một PartialViewResult
public PartialViewResult TestPartialViewResult ()
{
return PartialView ();
}
//Action trả về một View trống (null)
public EmptyResult TestEmptyResult ()
{
return new EmptyResult ();
}
// Action đáp ứng việc chuyển trực tiếp tới một view khác
public RedirectResult TestRedirectResult ()
{
return Redirect("Index");
}
//Action trả về một kết quả dạng Json
public JsonResult TestJsonResult ()
{
List<Student> listStudent = new List<Student>();
listStudent.Add(new Student () { ID = 001, Name = "Nguyễn Quang Huy", ClassName = "C1311L" });
listStudent.Add(new Student () { ID = 001, Name = "Nguyễn Quang Huy", ClassName = "C1311J" });
listStudent.Add(new Student() { ID = 001, Name = "Nguyễn Quang Hiển", ClassName = "C1311H" });
listStudent.Add(new Student() { ID = 001, Name = "Nguyễn Duy Huân", ClassName = "C1311T" });
listStudent.Add(new Student() { ID = 001, Name = "Vũ Quang Huy", ClassName = "C1311C" });
listStudent.Add(new Student() { ID = 001, Name = "Trần Quang Huy", ClassName = "C1311L" });
listStudent.Add(new Student() { ID = 001, Name = "Phạm Quang Huy", ClassName = "C1311L" });
listStudent.Add(new Student() { ID = 001, Name = "Trịnh Quang Huy", ClassName = "C1311B" });
listStudent.Add(new Student() { ID = 001, Name = "Vũ Quang Huy", ClassName = "C1311L" });
listStudent.Add(new Student() { ID = 001, Name = "Vũ Minh Trịnh", ClassName = "C1311M" });
return Json(listStudent, JsonRequestBehavior.AllowGet);
}
//Action trả về một view là JavaScript
public JavaScriptResult TestJavaScriptResult()
{
string js = "funtion checkEMail(){var btloc=/^([w-]+(?:.[w-]+)*)@((?:[w-]+.)*w[w-]{0,66}).([a-z]{2,6}(?:.[a-z]{2})?)$/i if(btloc.test(mail)) {kq=true ;} else { alert(“Email address invalid”); kq=false; } return kq;}";
return JavaScript(js);
}
//Acion tra về một ContentResult dữ liệu là dạng văn bản
public ContentResult TestContentResult()
{
XElement contentXML = new XElement("Students",
new XElement("Student",
new XElement("ID", "001"),
new XElement("FullName", "Nguyễn Viết Nam"),
new XElement("ClassName", "C1308H")),
new XElement("Student",
new XElement("ID", "002"),
new XElement("FullName", "Nguyễn Hoàng Anh"),
new XElement("ClassName", "C1411P")),
new XElement("Student",
new XElement("ID", "003"),
new XElement("FullName", "Phạm Ngọc Anh"),
new XElement("ClassName", "C1411L")),
new XElement("Student",
new XElement("ID", "004"),
new XElement("FullName", "Trần Ngọc Linh"),
new XElement("ClassName", "C1411H")),
new XElement("Student",
new XElement("ID", "005"),
new XElement("FullName", "Nguyễn Hồng Anh"),
new XElement("ClassName", "C1411L")));
return Content(contentXML.ToString(), "text/xml", Encoding.UTF8);
}
// Cả ba kiểu FileContentResult,FileStreamResult,FilePathResult đều cho phép trình duyệt mở hộp thoại lưu file và tải file về
// phương thức trả về có 3 tham số
// tham số thứ nhất đối với kiểu FileContentResult là một mảng byte của file
// tham số thứ nhất đối với kiểu FileStreamResult là một FileStream
// tham sô thứ nhất đổi với kiểu PathFileResult là một đường dẫn file
// tham số thứ hai chỉ ra loại định dạng của file
// tham số thứ ba tên file mà trình duyệt sẽ tải về
public FileContentResult TestFileContentResult()
{
byte[] fileBytes = System.IO.File.ReadAllBytes(Server.MapPath("~/Content/demovideo.mp4"));
string fileName = "demovideo.mp4";
//return File(fileBytes, System.Net.Mime.MediaTypeNames.Application.Octet, fileName);
return File(fileBytes, "video/mp4", fileName);
}
public FileStreamResult TestFileStreamResult()
{
string pathFile = Server.MapPath("~/Content/vonsong.docx");
string fileName = "vonsong.docx";
return File(new FileStream(pathFile, FileMode.Open), "text/doc", fileName);
}
public FilePathResult TestFilePathResult()
{
string pathFile = Server.MapPath("~/Content/vonsong.docx");
string fileName = "vonsong.docx";
return File(pathFile, "text/doc", fileName);
}
}
Bước 7: Tạo các View cho các Action trong HomeController với code gợi ý như sau:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<br />
<br />
<br />
<h2>Trang chủ</h2>
@{
ViewBag.Title = "TestPartialViewResult";
}
<h3>PartialViewResult</h3>
<ol>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
<li>item 5</li>
</ol>
@{
ViewBag.Title = "TestViewResult";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<br />
<br />
<h2>ViewResult </h2>
Bước 8 : Mở Views/Shared/_Layout.cshtml tìm và chỉnh lại code như sau:
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("ViewResult", "TestViewResult", "Home")</li>
<li>@Html.ActionLink("PartialViewResult", "TestPartialViewResult", "Home")</li>
<li>@Html.ActionLink("EmptyResult", "TestEmptyResult", "Home")</li>
<li>@Html.ActionLink("RedirectResult ", "TestRedirectResult", "Home")</li>
<li>@Html.ActionLink("JsonResult", "TestJsonResult", "Home")</li>
<li>@Html.ActionLink("JavaScriptResult", "TestJavaScriptResult", "Home")</li>
<li>@Html.ActionLink("ContentResult", "TestContentResult", "Home")</li>
<li>@Html.ActionLink("FileContentResult ", "TestFileContentResult", "Home")</li>
<li>@Html.ActionLink("FileStreamResult", "TestFileStreamResult", "Home")</li>
<li>@Html.ActionLink("FilePathResult", "TestFilePathResult", "Home")</li>
</ul>
</div>
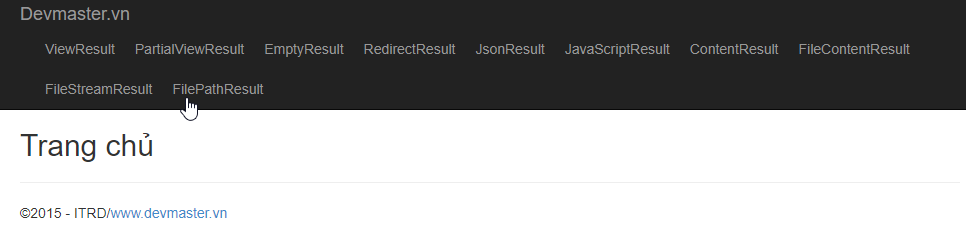
Bước 9 : F5 để chạy được kết quả như hình dưới đây

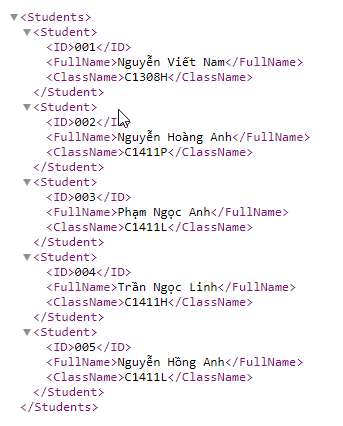
Lần lượt kích chuột vào từng link để xem kết quả mỗi một link kết quả của một kiểu trả về… Hình bên dưới là kết quả của kiểu ContentResult

Nguồn: Devmaster Academy