

Đang load dữ liệu

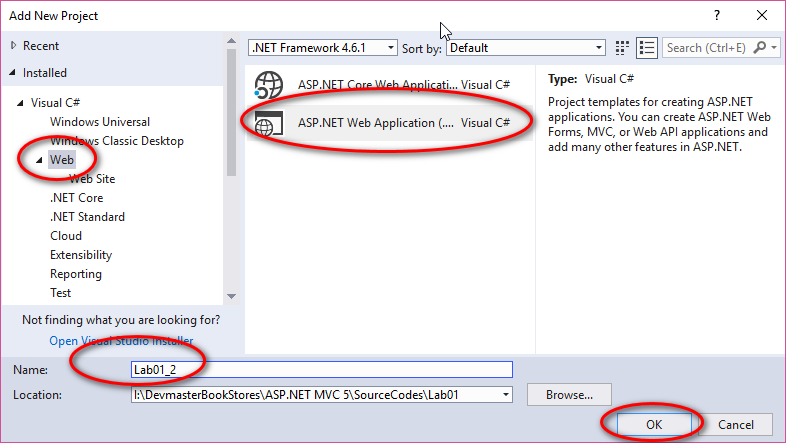
Bước 1: Kích chuột phải vào Solution “Lab01” chọn Add -> New Project…nhập tên -> OK.

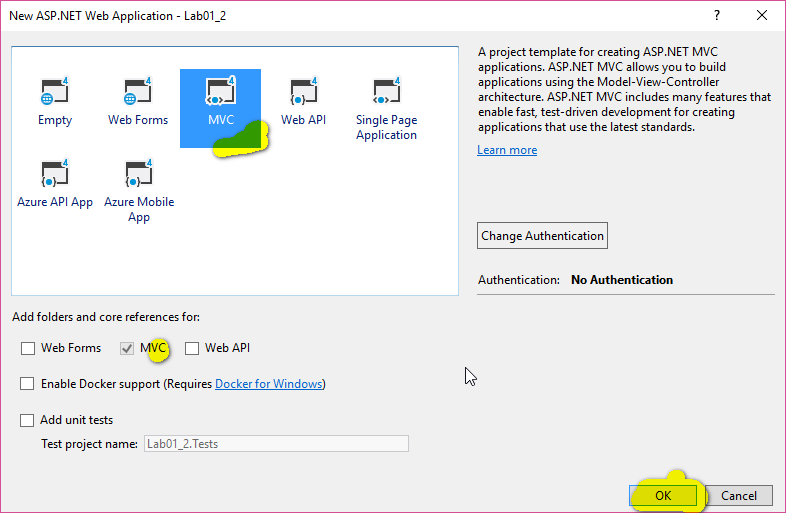
Chọn MVC trong mục Select Template

Chọn Change Authentication chọn No Authentication
Chọn OK -> OK.
Bước 2: Mở tệp Views/Shared/_Layout.html
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Trang chủ", "Index", "Home", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Giới thiệu", "About", "Home")</li>
<li>@Html.ActionLink("Liên hệ", "Contact", "Home")</li>
<li>@Html.ActionLink("Products", "Products", "Home")</li>
</ul>
</div>
</div>
</div>
Bước 3: Mở tệp HomeController.cs và chỉnh sửa bổ sung code theo gợi ý sau:
//GET: Home/Index
public ActionResult Index()
{
return View();
}
//GET: Home/About
public ActionResult About()
{
ViewBag.Message = "Research IT - DEVMASTER / Chúng tôi sẽ làm bạn hài lòng!";
return View();
}
//GET: Home/Contact
public ActionResult Contact()
{
ViewBag.Message = "Thông tin liên hệ";
return View();
}
//GET: Home/Products
public ActionResult Products()
{
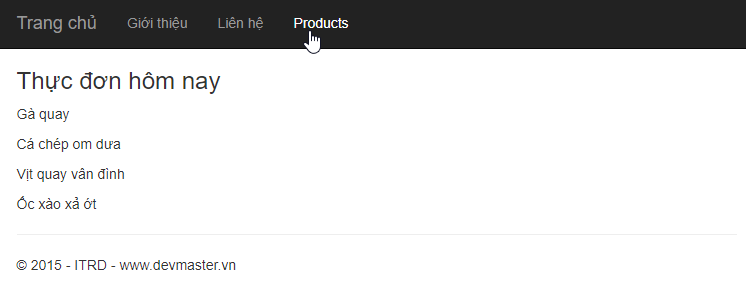
ViewBag.Message = "Thực đơn hôm nay";
string[] products = {"Gà quay","Cá chép om dưa","Vịt quay vân đình","Ốc xào xả ớt"};
ViewBag.products = products;
return View();
}
Bước 4: Tạo view mới cho Action Products trong HomeController với code razor gợi ý như sau:
@{
ViewBag.Title = "Products";
}
<h3>@ViewBag.message</h3>
@foreach (var p in @ViewBag.products)
{
<p>@p</p>
}
Bước 5: Mở và chỉnh lại các Views như sau:
@{
ViewBag.Title = "Giới thiệu";
}
<h2>@ViewBag.Title.</h2>
<h3>@ViewBag.Message</h3>
@{
ViewBag.Title = "Thông tin liên hệ";
}
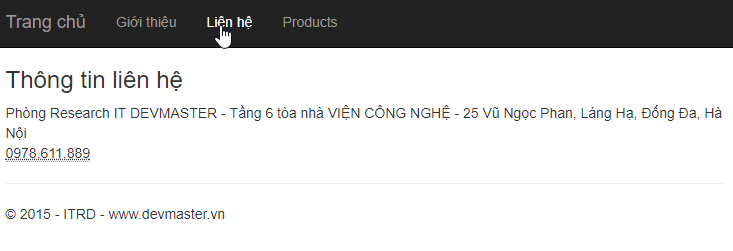
<h3>@ViewBag.Message</h3>
<address>
Phòng Research IT DEVMASTER - Tầng 6 tòa nhà VIỆN CÔNG NGHỆ - 25 Vũ Ngọc Phan, Láng Hạ, Đống Đa, Hà Nội<br />
<abbr title="Phone">0978.611.889</abbr>
</address>
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
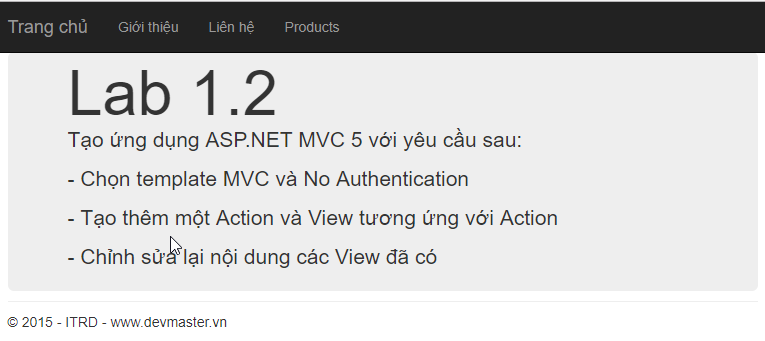
<h1>Lab 1.2 </h1>
<p>Tạo ứng dụng ASP.NET MVC 5 với yêu cầu sau:</p>
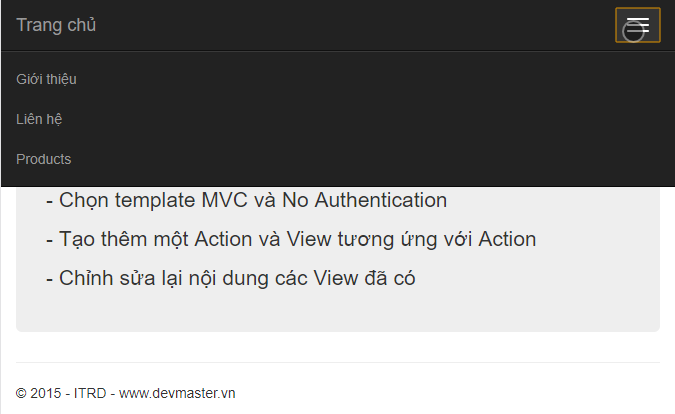
<p>- Chọn template MVC và No Authentication</p>
<p>- Tạo thêm một Action và View tương ứng với Action</p>
<p>- Chỉnh sửa lại nội dung các View đã có</p>
</div>
Bước 6: Chạy và kiểm tra kết quả trang
Trang chủ:

Giới thiệu:

Liên hệ:

Sản phẩm:

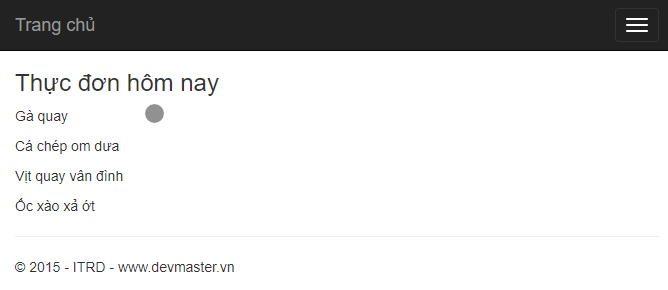
Khi thu nhỏ, hỗ trợ responsive


Phần II Bài tập tự làm
Bài 1.1: Tạo ứng dụng MVC 5 với template Empty. Tạo một HomeController với các Action “Index”, “About”, “Contact”. Tạo các View tương ứng với các action sử dụng _Layout.cshtml mặc định. Trong các view hãy giới thiệu về ngôi trường bạn đang học, thông tin liên hệ của bạn và một vài hình ảnh minh họa. (có sử dụng CSS).
HẾT
Nguồn: Devmaster