

Đang load dữ liệu


1 – Hiểu restful api là gì?
2 – JSON Web Token là gì?
3 – Tại sao lại xác thực REST API (Nodejs) với JWT(JSON Web Token)?
Restful api là gì?
REST (REpresentational State Transfer) được đưa ra vào năm 2000, trong luận văn tiến sĩ của Roy Thomas Fielding (đồng sáng lập giao thức HTTP). Nó là một dạng chuyển đổi cấu trúc dữ liệu, là một phong cách kiến trúc cho việc thiết kế các ứng dụng có kết nối. Nó sử dụng HTTP đơn giản để tạo cho giao tiếp giữa các máy. Vì vậy, thay vì sử dụng một URL cho việc xử lý một số thông tin người dùng, REST gửi một yêu cầu HTTP như GET, POST, DELETE, vv đến một URL để xử lý dữ liệu.
JSON Web Token là gì?JSON Web Mã (JWT) là một chuẩn mở (RFC 7519) định nghĩa một cách nhỏ gọn và khép kín để truyền một cách an toàn thông tin giữa các bên dưới dạng đối tượng JSON. Thông tin này có thể được xác minh và đáng tin cậy vì nó có chứa chữ ký số. JWTs có thể được ký bằng một thuật toán bí mật (với thuật toán HMAC) hoặc một public / private key sử dụng mã hoá RSA. Ví dụeyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjEzODY4OTkxMzEsImlzcyI6ImppcmE6MTU0ODk1OTUiLCJxc2giOiI4MDYzZmY0Y2ExZTQxZGY3YmM5MGM4YWI
Đây là một câu hỏi quan trọng giúp các bạn hiểu thêm về security trong việc phát triển một restful api. Tất nhiên đây chỉ là một phần security trong rất rất nhiều phần security còn lại.
Ví dụ: Bạn có một link rest api: https://domain.com/users/getAll Nhìn sơ qua các bạn cũng thấy nhiệm vụ của nó là gì? Đó chính là lấy tất cả các user hiện có trong collection users. Nếu như link này bất cứ ai cũng có thể truy cập được và lấy nó thì hậu quả như thế nào? Cho nên mới có việc xác thực một ai đó được cấp quyền mới lấy được những user đó. Vậy cho nên chúng ta mới sử dụng JSON Web Token để giải quyết vấn đề đó.
5 step giúp chúng ta hiểu nhanh hơn
1 – Client gửi passWord, nameUser tới server nhằm để xác thực việc đăng nhập
2 – Nếu login thành công back-end sẽ tạo ra một generate a random String dạng json web token gửi về cho client
3 – Client nhận token đó, rồi lưu trữ ở đâu đó (cookies, storageSession..)
4 – Khi client muốn get data gì đó thì luôn gửi kèm token này lên cùng với http request.
5 – Server nhận được http request từ client thì check token này available hay không? Rồi cho đi tiếp, còn không chặn lại, và có thể report ip này.
1 – install project
npm install --save express body-parser morgan jsonwebtoken
2 – index.js
3 – configurations/config.js
đến đây run phát xem chạy chưa?
node index.js open your browser on http://localhost:3000/

ok tiếp chạy rồi.
4 – Setting up the authentication system
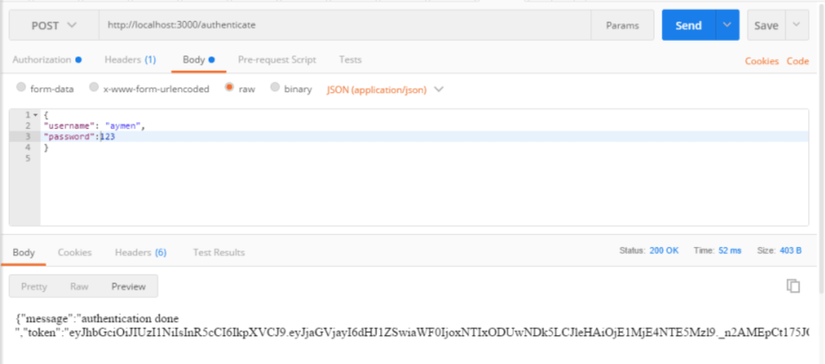
viết trong file index.js, giả sử password và user trong database tương ứng là 123 và anonystick
Giờ chạy trên postman xem sao nhé OK rồi.

Client có token rồi. Test tiếp nè Setting routes
viết một routes cho việc get data
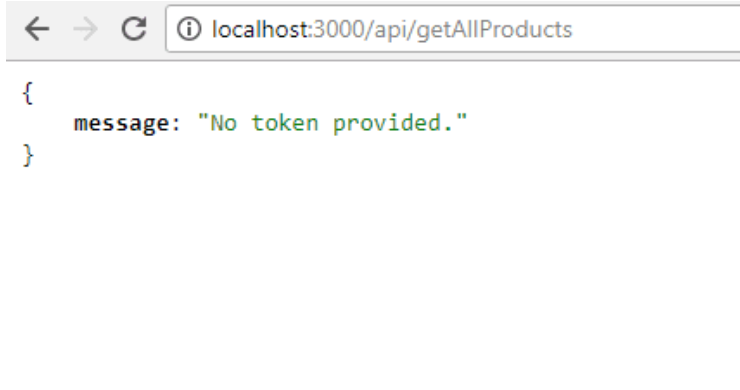
Xong, chúng ta sẽ so sánh hai cách lấy dữ liệu xem thế nào?
without Token

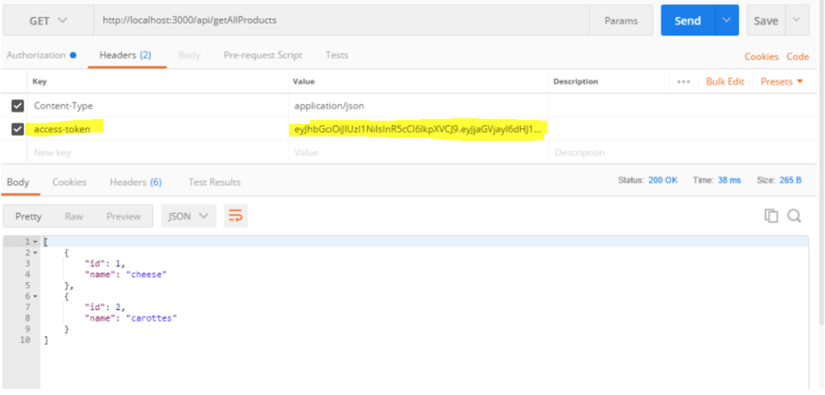
with Token

Nguồn: Devmaster Academy via viblo.asia