

Đang load dữ liệu

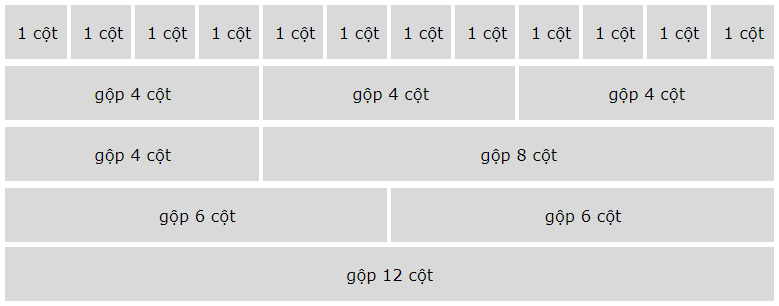
Grid System (hệ thống lưới) trong Bootstrap được xây dựng với flexbox, cho phép tạo tới 12 cột trên một trang. Nếu bạn không muốn sử dụng tất cả 12 cột riêng biệt thì có thể nhóm chúng lại với nhau để tạo ra những cột rộng hơn.
Hệ thống lưới này là thích ứng, và các cột có thể tự động sắp xếp lại để phù hợp với kích thước của màn hình. Hãy chắc chắn rằng, tổng các cột tối đa là 12 hoặc ít hơn (bạn không nhất thiết phải sử dụng hết tất cả 12 cột).

Hệ thống grid của Bootstrap 4 có 5 class:
Các class trên có thể kết hợp với nhau để tạo ra bố cục động và linh hoạt hơn.
Mẹo: Vì class sẽ tăng/giảm theo tỷ lệ, vì vậy nếu muốn đặt cùng độ rộng cho sm và md thì chỉ cần chỉ định sm thôi.
Grid System trong Bootstrap 4 có vài quy tắc sau:
Đây là cấu trúc cơ bản của grid trong Bootstrap 4:
Ở ví dụ 1, sau khi tạo 1 hàng, bạn thêm số cột mình cần tương ứng với các class .col-*-*.* đầu tiên là loại class sm, md, lg hoặc xl. * thứ 2 đại diện cho 1 số, tối đa là 12.
Ở ví dụ 2, thay vì thêm một số vào mỗi col, bạn có thể để Bootstrap xử lý bố cục, tạo các cột có chiều rộng bằng nhau: 2 phần tử "col" thì mỗi col là 50%, 3 phần tử col thì mỗi cái có độ rộng là 33.33%, 4 col thì mỗi col là 25%... Bạn có thể sử dụng .col-sm|md|lg|xl để làm cho các cột có tính thích ứng (responsive).
Dưới đây là vài ví dụ cơ bản về bố cục lưới trong Bootstrap 4.
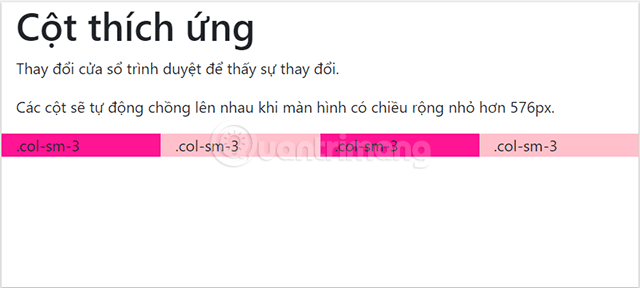
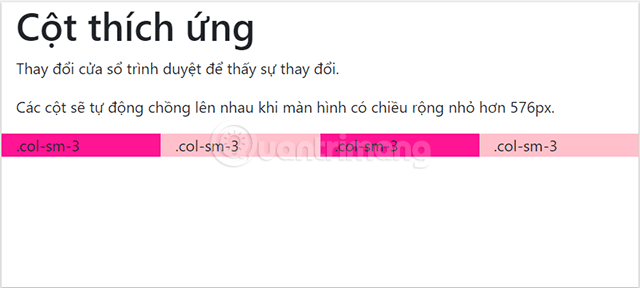
Ví dụ bên dưới sẽ chỉ cho bạn cách tạo 3 cột có chiều rộng bằng nhau, trên tất cả các thiết bị và độ rộng màn hình.
Bạn cần thêm vào các thẻ div sau:
Dưới đây là file html đầy đủ:
Khi chạy file trên bạn sẽ nhận được 2 bố cục khi màn hình rộng hơn 576px, và khi màn hình nhỏ hơn 576px như dưới đây:

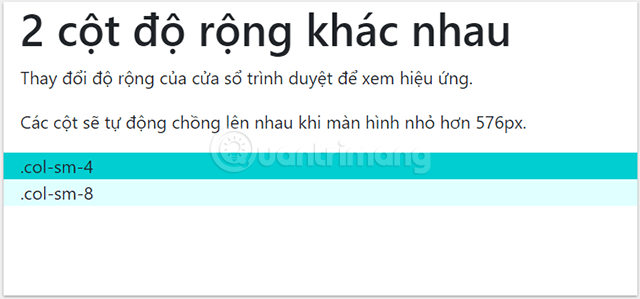
Tiếp theo là ví dụ về cách tạo 2 cột có độ rộng khác nhau, bắt đầu từ màn hình máy tính bảng và mở rộng đến những màn hình lớn hơn. Giả sử ta tạo 1 cột sm-4 và 1 sm-8, khi đó bạn sẽ dùng các thẻ div sau:
Và file html đầy đủ sẽ là:
Khi chạy file trên bạn sẽ nhận được 2 bố cục khi màn hình rộng hơn 576px, và khi màn hình nhỏ hơn 576px như dưới đây:

Tiếp theo là ví dụ về cách tạo 2 cột có độ rộng khác nhau, bắt đầu từ màn hình máy tính bảng và mở rộng đến những màn hình lớn hơn. Giả sử ta tạo 1 cột sm-4 và 1 sm-8, khi đó bạn sẽ dùng các thẻ div sau:
File html đầy đủ lúc này sẽ như sau:
Sau khi chạy file trên, bạn sẽ nhận được 2 bố cục tương ứng với độ rộng màn hình lớn hơn 576px hay nhỏ hơn mức này.

Devmaster Academy via quantrimang