

Đang load dữ liệu

Trước đây và thậm chí cả hiện tại có rất nhiều người hỏi mình rằng: làm frontend là làm về cái gì, có thú vị không? Sau nhiều năm làm frontend, mình có thể cắt nghĩa cho các bạn hiểu về Frontend programmer là như thế nào.
Tác giả: Pham Thi Ngoc Mai
Nếu như ví 1 website hay 1 phần mềm nào đó giống như cơ thể con người thì chúng ta sẽ có 3 phần như thế này:
Như vậy chúng ta có thể hiểu: Frondend dev là người sẽ xử lý những phần tương tác với người dùng một cách trực tiếp – nói tắt là User Interface, vì vậy mình hiểu đại khái công việc và kỹ năng cần thiết của dev sẽ tương đương và cần tăng theo những thứ mà người dùng có thể nhận được.
Ví dụ:
Vậy thì để trở thành Frontend developer từ con số 0, bạn bỏ vào túi của mình những tip gì?
Không phải nói nhiều về tác dụng của của viết comment trong code. Khi viết code dài, việc phải đóng bớt các tag lớn là chuyện bình thường, tuy nhiên khi có comment thì mọi thứ trở nên dễ dàng hơn nhiều đúng không.

Là một framework nổi tiếng nhất về responsive. Độ thuận tiện khi dùng nó là điều đã được chứng minh ở mọi ngóc ngách trên thế giới, miễn xó đó có dev đang ngồi. Thuật ngữ “Làm theo chuẩn Bootstrap” cũng không phải là vô căn cứ. Gần như Bootstrap đã trở thành rule khi làm responsive.
Tuy nhiên có bao giờ bạn gặp phải tình cảnh nếu dự án không dùng Bootstrap nữa thì không biết sẽ viết CSS như thế nào chưa? Việc học thành thạo Bootstrap là rất tốt, tuy nhiên hãy cố gắng làm chủ kỹ năng CSS của mình ngay từ đầu. Đừng chỉ vào Bootstrap xem cách họ đặt tên cho class mà hãy F12 lên rồi xem họ đã làm nó như thế nào nhé.

Đơn giản nhỉ, 3 dòng. Nhưng thực ra cũng không easy lắm đâu, nên nếu muốn custom lại thì hãy thuần thục nó thật tốt.
Một điều nữa, Bootstrap khá là nặng, và khi làm xong thì surprise… trang của bạn chả khác gì trang của người khác. Nên hãy sử dụng Bootstrap một cách đúng đắn nhất nhé, đừng để như hình ở trên thì khi surprise tập 2 là bạn nghỉ việc rồi.
Khi Bootstrap không còn ở trong túi bạn, thì việc làm quen với Semantic Markup sẽ giúp con đường Frontend bớt chông gai hơn.
Hãy thử tìm hiểu BEM là gì và thử thay đổi cách đặt tên class của mình theo quy tắc để xem nó có xứng đáng được bạn mang theo bên mình không nhé:
<!-- CSS -->
/* Một Block (khối) độc lập */
.btn {}
/* Element (phần tử) con, phụ thuộc vào Block ở trên */
.btn__price {}
/* Modifier (bộ điều chỉnh) thay đổi trạng thái của Block */
.btn--orange {}
.btn--big {}
Tối ưu việc viết code HTML và CSS bằng cách sử dụng tag HTML hợp lý và đặt tên class CSS có ý nghĩa là thói quen tốt và không khó để làm quen và học nó nên hãy cố gắng sử dụng từ sớm nhé.
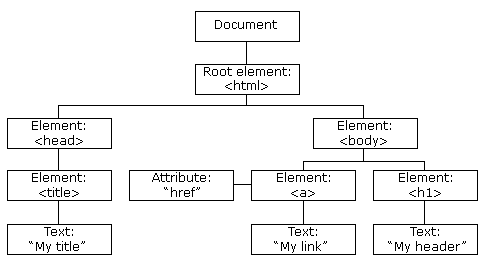
Việc học Javascript là điều bắt buộc với một Frontend dev, để master nó và phát triển khi sử dụng với các Framework thực sự là khó. Tuy nhiên hãy cố gắng đi từ căn bản nhất, đừng vội vàng quá với JQuery hay những Framework khác. Và quan trọng đó là hãy hiểu thật kỹ DOM, mọi thứ đi thật xa rồi cũng sẽ trở về DOM.


À há, đây là 1 phần khá thú vị. Có lẽ nhiều bạn chưa rõ: trên mỗi trình duyệt sử dụng các nền tảng khác nhau thì hiển thị css sẽ khác nhau một số thứ đấy.
Mình lấy ví dụ:
Chính vì vậy, hãy thử code của mình trên các trình duyệt khác nhau, vì không phải người dùng nào cũng có Chrome hay Firefox để vừa làm vừa test như dev đúng không. Đặc biệt, các thuộc tính của CSS3 như transition , transform,…cần vendor prefixes để làm việc trên nhiều trình duyệt.
Vậy đấy, để trở thành 1 Frontend programmer nói dễ mà khó, khó mà dễ. Dễ ở đây là các bạn không cần lo nghĩ về vấn đề làm việc với database – nhỡ tay 1 chút là bay luôn cả cái web. Khó ở đây là các bạn cần phải rèn luyện cho mình tính tỉ mỉ, chi tiết, trau chuốt sao cho web, app phải chạy mượt mà, hiệu ứng đẹp mắt. Nếu bạn không có tính kiên nhẫn thì sẽ rất khó để trở thành frontend developer đấy.
Cám ơn các bạn đã theo dõi.
Devmaster Academy via Viblo