

Đang load dữ liệu

Thông tin được hiển thị bằng bảng điều khiển gỡ lỗi / web được cung cấp thông qua nhiều phương pháp của giao diện điều khiển Console Javascript có thể được tham khảo thông qua console.dir (bảng điều khiển). Bên cạnh console.memory, các phương thức được hiển thị thường là như sau (lấy từ đầu ra của Chromium):
assert
clear
count
debug
dir
dirxml
error
group
groupCollapsed
groupEnd
info
log
markTimeline
profile
profileEnd
table
time
timeEnd
timeStamp
timeline
timelineEnd
trace
warn
Mở Console (Bảng điều khiển) :
Trong hầu hết các trình duyệt hiện tại, Bảng điều khiển JavaScript đã được tích hợp dưới dạng tab trong Công cụ dành cho nhà phát triển. Đường tắt các phím được liệt kê bên dưới sẽ mở Công cụ dành cho nhà phát triển, có thể cần phải chuyển sang tab bên phải sau đó
Chrome
Mở bảng điều khiển “Console” (Bảng điều khiển) trong Công cụ dành cho nhà phát triển của Chrome:
Windows / Linux: bất kỳ tùy chọn nào sau đây.
Ctrl + Shift + J
Ctrl + Shift + I , sau đó nhấp vào tab “Bảng điều khiển web” hoặc nhấn ESC để bật và tắt bảng điều khiển F12, sau đó nhấp vào tab “Bảng điều khiển” hoặc nhấn ESC để bật và tắt bảng điều khiển
Mac OS: Cmd + Opt + J
Firefox
Mở bảng “Console” trong Công cụ dành cho nhà phát triển của Firefox:
Windows / Linux: bất kỳ tùy chọn nào sau đây
Ctrl + Shift + K
Ctrl + Shift + I, sau đó nhấp vào tab “Bảng điều khiển web” hoặc nhấn ESC để bật và tắt bảng điều khiển F12, sau đó nhấp vào tab “Bảng điều khiển web” hoặc nhấn ESC để bật và tắt bảng điều khiển
Mac OS: Cmd + Opt + K
Edge and Internet Explorer
Mở bảng “Bảng điều khiển” trong Công cụ dành cho nhà phát triển F12:
F12 , sau đó nhấp vào tab “Console” (Bảng điều khiển)
Safari
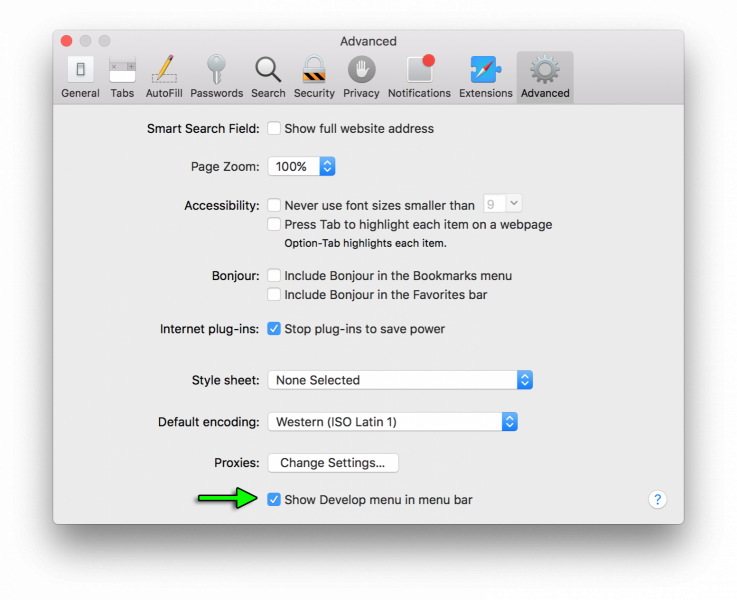
Mở bảng điều khiển “Bảng điều khiển” trong Trình kiểm tra web của Safari, trước tiên bạn phải bật menu phát triển trong tùy chọn của Safari

Sau đó, bạn có thể chọn "Develop-> Show Error Console" từ menu hoặc nhấn ⌘ + Option + C
Opera
Mở "Bảng điều khiển" trong Opera:
Ctrl + Shift + I , sau đó nhấp vào tab “Console” (Bảng điều khiển)
Compatibility
Khi sử dụng hoặc mô phỏng Internet Explorer 8 hoặc các phiên bản cũ hơn (ví dụ: thông qua Chế độ xem tương thích / Chế độ doanh nghiệp), bảng điều khiển sẽ chỉ được xác định khi Công cụ dành cho nhà phát triển đang hoạt động, vì vậy các câu lệnh console.log () có thể gây ra ngoại lệ và ngăn mã thực thi. Để giảm thiểu điều này, bạn có thể kiểm tra xem bảng điều khiển có khả dụng hay không trước khi đăng nhập:
if (typeof window.console !== 'undefined')
{
console.log("Hello World");
}
Hoặc khi bắt đầu tập lệnh, bạn có thể xác định xem bảng điều khiển có khả dụng hay không và nếu không, hãy xác định một hàm null để bắt tất cả các tham chiếu của bạn và ngăn các ngoại lệ.
if (!window.console)
{
console = {log: function() {}};
}
Lưu ý rằng ví dụ thứ hai này sẽ dừng tất cả nhật ký bảng điều khiển ngay cả khi cửa sổ nhà phát triển đã được mở.
Sử dụng ví dụ thứ hai này sẽ loại trừ việc sử dụng các chức năng khác như console.dir (obj) trừ khi được thêm cụ thể.
Bảng điều khiển gỡ lỗi của trình duyệt hoặc bảng điều khiển web thường được các nhà phát triển sử dụng để xác định lỗi, hiểu luồng thực thi, ghi dữ liệu và cho nhiều mục đích khác trong thời gian chạy. Thông tin này được truy cập thông qua đối tượng console.
Tham khảo GoalKicker.com
Dịch: Devmaster Academy