

Đang load dữ liệu


Trước khi chúng ta viết chương trình đầu tiên của mình, chúng ta cần học cách tạo các chương trình mới trong Môi trường phát triển (IDE). Trong bài học này, cafedev sẽ hướng dẫn cách thực hiện điều đó và bạn sẽ biết được cách biên dịch và thực hiện chương trình đầu tiên của mình!
Lưu ý: Bài này sẽ hướng dẫn các bạn tạo project mới dựa trên Visual Studio 2019(Các IDE version khác cũng tương tự như vậy).
Để viết chương trình C ++ bên trong IDE, chúng ta thường bắt đầu bằng cách tạo một dự án mới (chúng tôi sẽ chỉ cho bạn cách làm điều này trong vòng vài giây sau đây). Dự án(Project) là một nơi chứa tất cả các file code, hình ảnh, file dữ liệu, v.v … của bạn cần để tạo ra một file thực thi (hoặc thư viện, trang web, v.v.) mà bạn có thể chạy hoặc sử dụng nó. Dự án cũng lưu các cài đặt của IDE, trình biên dịch và trình liên kết khác nhau, cũng như ghi nhớ nơi bạn rời đi(file nào đó bạn đang mở), để khi bạn mở lại dự án sau đó, trạng thái của IDE có thể được khôi phục ở bất cứ nơi nào bạn rời đi. Khi bạn chọn biên dịch chương trình của mình, tất cả các file .cpp trong dự án sẽ được biên dịch(compiled) và liên kết(linked).
Mỗi dự án tương ứng với một chương trình. Khi bạn đã sẵn sàng tạo chương trình thứ hai, bạn sẽ cần phải tạo một dự án mới hoặc ghi đè code trong một dự án hiện có (nếu bạn không muốn giữ nó). Các file dự án chỉ mở được bởi một IDE cụ thể nào đó, do đó, một dự án được tạo bởi một IDE nào đó sẽ cần phải được tạo lại trong một IDE khác.(Nếu bạn muốn dùng IDE khác đó)
Tốt nhất thì cứ mỗi chương trình thì bạn nên tạo một dự án mới, trên cùng một IDE cụ thể nào đó.
Khi bạn tạo một dự án mới, bạn thường được hỏi về loại dự án bạn muốn tạo. Tất cả các dự án mà chúng tôi sẽ tạo trong hướng dẫn này sẽ là các dự án console. Console project có nghĩa là chúng ta sẽ tạo ra các chương trình có thể chạy từ Console của Windows(Command prompt), Linux(Terminal) hoặc Mac(Terminal).
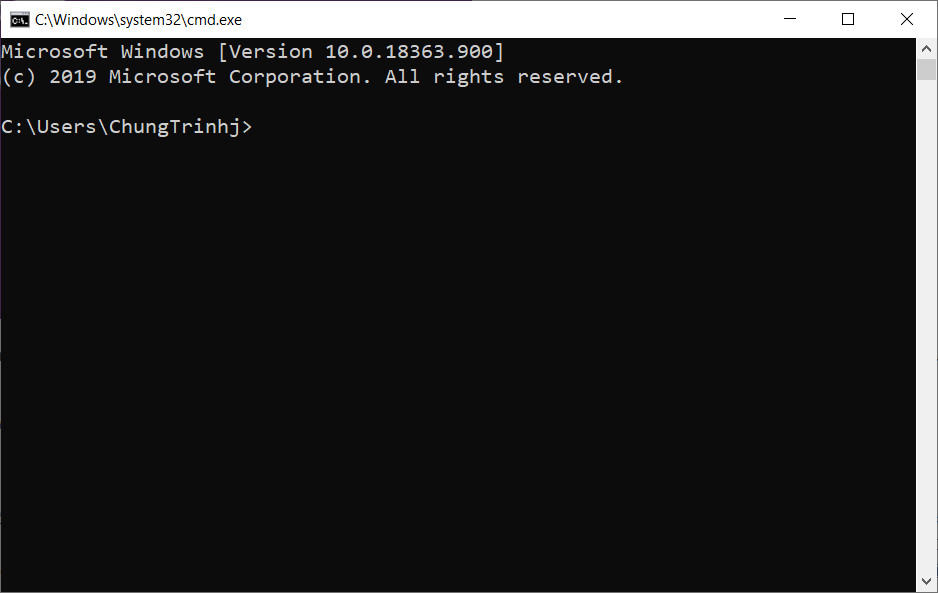
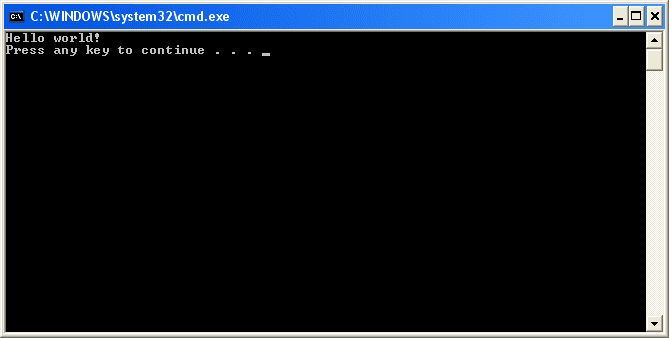
Dưới đây, một ảnh chụp màn hình của giao diện Console của Windows:

Theo mặc định, các ứng dụng Console không có giao diện người dùng (GUI), chúng in văn bản lên Console, đọc đầu vào từ bàn phím và được biên dịch thành các file thực thi độc lập. Điều này là hoàn hảo cho việc học C ++, vì nó giữ độ phức tạp của chương trình ở mức tối thiểu và đảm bảo mọi thứ hoạt động tốt trên nhiều hệ thống khác nhau.
Bạn không nên lo lắng nếu bạn không bao giờ sử dụng Console hoặc không biết cách truy cập Console. Chúng ta sẽ biên dịch và khởi chạy các chương trình của mình thông qua các IDE của chúng ta và IDE sẽ tự động gọi giao diện Console khi cần thiết cho bạn.
Khi bạn tạo một dự án mới cho chương trình của mình, nhiều IDE sẽ tự động thêm dự án của bạn vào một không gian làm việc (Workspaces) hoặc một giải pháp(solution) (một thuật ngữ khác nhau tùy theo IDE). Một không gian làm việc hoặc giải pháp là một nơi chứa một hoặc nhiều dự án liên quan. Ví dụ: nếu bạn đang viết một trò chơi và muốn có một file thực thi riêng cho một người chơi và nhiều người chơi, thì bạn cần phải tạo hai dự án. Khi biên dịch nó sẽ tạo ra 2 file, 1 file cho 1 người chơi và 1 file cho nhiều người chơi, tất nhiên là hoàn toàn độc lập với nhau – sau tất cả, chúng là một phần của cùng một trò chơi. Rất có thể, mỗi cái sẽ được cấu hình riêng biệt trong một không gian làm việc / giải pháp riêng của mỗi cái đó.
Mặc dù bạn có thể thêm nhiều dự án vào một giải pháp, chúng tôi thường khuyên bạn nên tạo một không gian làm việc(Workspaces) hoặc giải pháp(solution) mới cho mỗi chương trình, đặc biệt là trong khi học. Nó đơn giản hơn và có ít cơ hội xảy ra sự cố hơn.
Thông thường, các lập trình viên mới học viết bằng một ngôn ngữ mới sẽ viết chương trình hello world program, và chúng tôi cũng như vậy!. Và sau đây là đoạn code của chương trình đó được viết bằng C++:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}
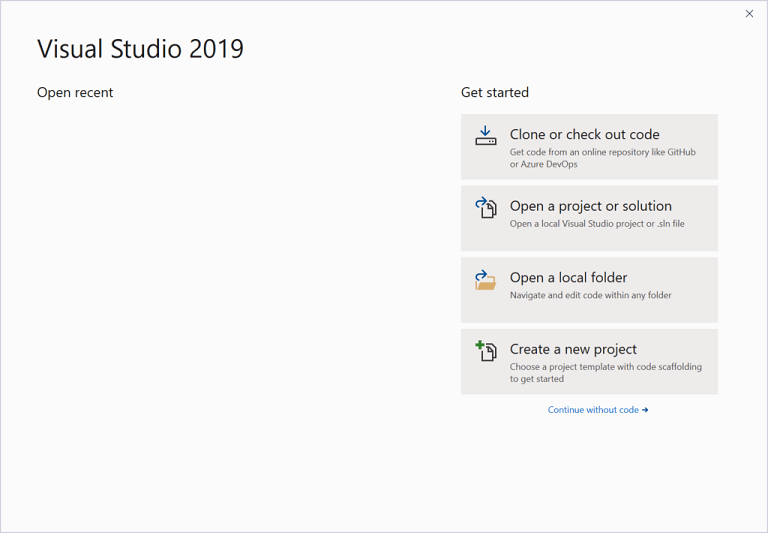
Khi bạn chạy Visual Studio 2019, bạn sẽ thấy một hộp thoại trông như thế này:

Chọn “Create a new project“.
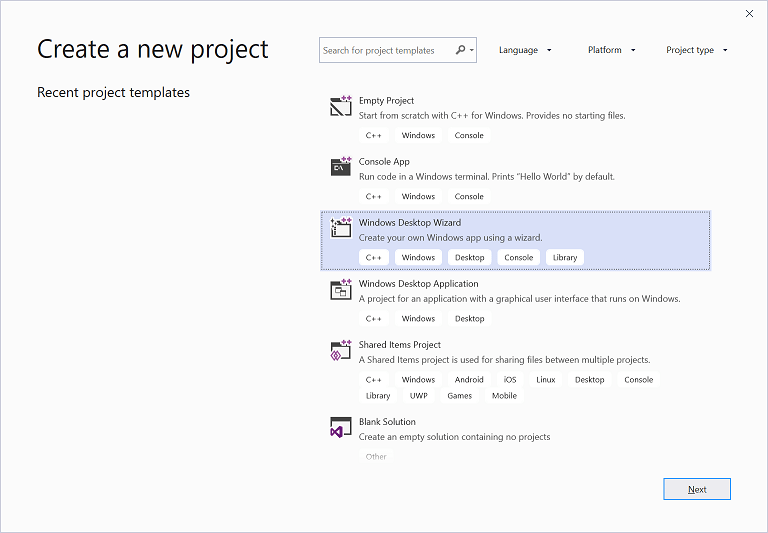
Sau đó, bạn sẽ thấy một hộp thoại trông như thế này:

Nếu bạn đã mở một dự án trước đó, bạn có thể truy cập hộp thoại này qua File menu > New > Project.
Chọn Windows Desktop Wizard và bấm Next. Nếu bạn không thấy điều này, thì có lẽ bạn đã quên chọn cài đặt phát triển Desktop với C ++ khi bạn cài đặt Visual Studio. Trong trường hợp đó, quay lại bài Cài IDE – Cài đặt Môi trường phát triển tích hợp (IDE) và cài đặt lại Visual Studio của bạn như đã chỉ định (lưu ý: thay vì cài đặt lại đầy đủ, bạn có thể chạy trình cài đặt Visual Studio và sửa đổi cài đặt hiện có của mình để thêm các thư viện or các config cho công việc C ++).
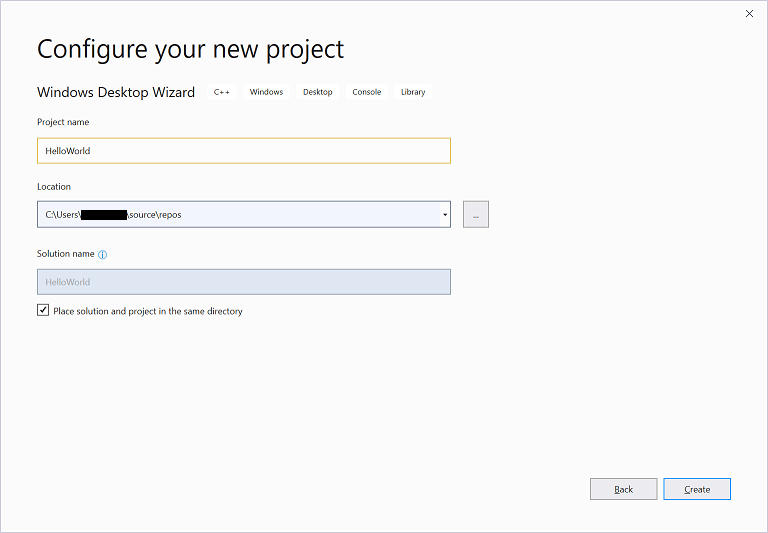
Tiếp theo, bạn sẽ thấy một hộp thoại trông như thế này:

Thay thế tên dự án hiện có bằng HelloWorld.
Nó cũng khuyên bạn nên kiểm tra Place solution và dự án trong cùng thư mục, vì điều này làm giảm số lượng thư mục con được tạo với mỗi dự án.
Nhấp tiếp tục.
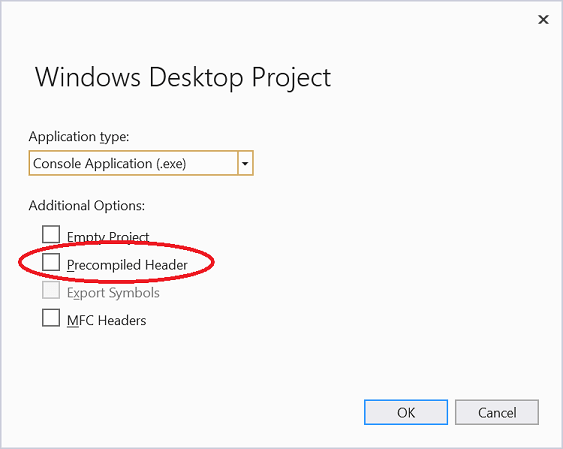
Cuối cùng, bạn sẽ thấy một hộp thoại cuối cùng

Đảm bảo loại Ứng dụng được đặt là Console Application (.exe) và tùy chọn “Precompiled Header” không được chọn. Sau đó bấm OK.
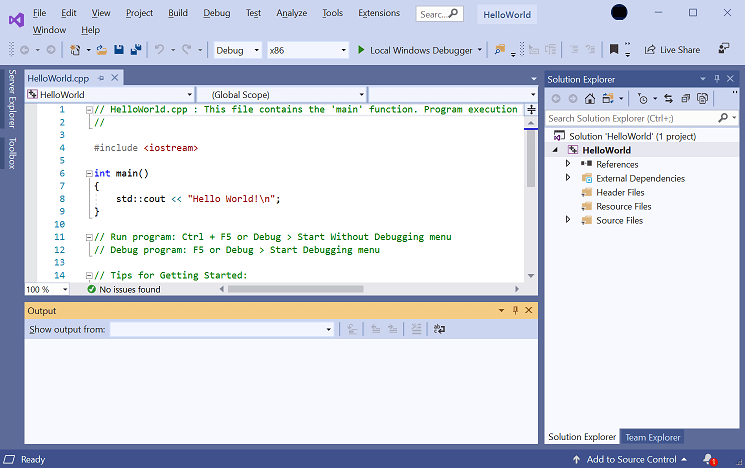
Bây giờ bạn đã tạo ra một dự án! Tiếp tục chúng ta sẽ khám phá phần Visual Studio Solution Explorer bên dưới.
Ở bên trái hoặc bên phải của cửa sổ, bạn sẽ thấy một cửa sổ có tiêu đề Solution Explorer. Bên trong cửa sổ này, Visual Studio đã tạo ra một Solution cho bạn (Solution ‘HelloWorld’). Trong đó, với tên in đậm, là tên dự án mới của bạn (HelloWorld). Trong dự án, Visual Studio đã tạo một số file cho bạn, bao gồm HelloWorld.cpp. Bạn cũng có thể thấy một số file .cpp hoặc .h khác, mấy file này bây giờ bạn không cần quan tâm cũng được.

Trong trình soạn thảo văn bản, bạn sẽ thấy Visual Studio đã mở HelloWorld.cpp và tạo một số code cho bạn. Chọn và xóa tất cả các code đó và copy/ pase phần sau đây vào IDE của bạn:
#include <iostream>
int main()
{
std::cout << "Hello, world!";
return 0;
}
Để biên dịch chương trình của bạn, hãy nhấn F7 (nếu điều này không hoạt động, hãy thử Ctrl-Shift-B) hoặc vào menu Build> Build Solution. Nếu mọi việc suôn sẻ, bạn sẽ thấy phần sau đây xuất hiện trong cửa sổ đầu ra:
1>------ Build started: Project: HelloWorld, Configuration: Debug Win32 ------
1>HelloWorld.cpp
1>HelloWorld.vcxproj -> c:\users\alex\documents\visual studio 2017\Projects\HelloWorld\Debug\HelloWorld.exe
========== Build: 1 succeeded, 0 failed, 0 up-to-date, 0 skipped ==========
Điều này có nghĩa là biên dịch của bạn đã thành công!
Chú ý nếu bạn gặp lỗi: “C1010” – fatal error C1010: unexpected end of file while looking for precompiled header. Did you forget to add ‘#include “stdafx.h”‘ to your source?
Có nghĩa là bạn đã quên tắt “precompiled headers ” khi tạo project. Vậy nên hãy tạo lại project mới và đảm bảo vô hiệu hóa nó đi.
Để chạy chương trình đã biên dịch của bạn, nhấn Ctrl-F5 hoặc vào menu Debug và chọn Start Without Debugging. Bạn sẽ thấy như sau:

Đó là kết quả của chương trình của bạn! Xin chúc mừng, bạn đã biên soạn và chạy chương trình đầu tiên của mình rồi đó!
Xin chúc mừng, bạn đã thực hiện xong phần khó nhất của hướng dẫn này (cài đặt IDE và biên dịch chương trình đầu tiên của bạn)!
Đừng lo lắng nếu bạn không hiểu những gì về các dòng code khác nhau trong chương trình Hello World đã làm. Chúng tôi sẽ xem xét và giải thích chi tiết từng dòng ở đầu chương tiếp theo.
Devmaster Academy via Cafedev