

Đang load dữ liệu


CSS là viết tắt của Cascading Style Sheets, trong đó “Cascading” có nghĩa là “Xếp tầng”.
VD bạn viết 2 đoạn code css như sau:
Vậy trình duyệt nên hiểu đoạn code trên như thế nào ? Đó chính là nhờ cơ chế “Cascading” trong CSS.
Hay nói cách khác, nếu như không có “Cascading” thì CSS sẽ nghĩa là “Conflicting Style Sheets”
Và để áp dụng được Cascading, CSS phải tuân theo 3 bước sau, chúng ta hãy cùng tìm hiểu nhé !
Đây là bước đầu tiên để xác định xem “rules” CSS nào sẽ được áp dụng.
Importance sẽ dựa trên “nguồn gốc xuất xứ” của Style Sheets để quyết định xem nó có được áp dụng không.
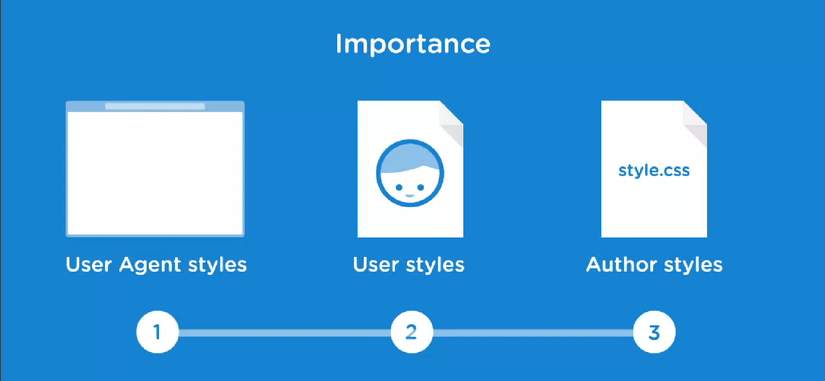
Ta hãy xem qua ảnh sau:

Có 3 nguồn gốc của Style Sheets mà CSS quy định, được xếp theo thứ tự độ ưu tiên tăng dần (1 là kém ưu tiên nhất, 3 là được ưu tiên cao nhất):
Vậy xét theo mức độ Importace, CSS do server gửi đến máy khách luôn được ưu tiên cao nhất, do đó nó sẽ không bị CSS do trình duyệt mặc định hay của máy khách custom ghi đè.
Specificity is a common reason why your CSS-rules don’t apply to some elements, although you think they should.
Tạm dịch: Tính cụ thể là lý do phổ biến cho việc các quy tắc CSS không được áp dụng cho một số elements, mặc dù bạn nghĩ rằng chúng được áp dụng.
Trong CSS có khái niệm CSS selector, khái niệm này liên quan chặt chẽ với “Specificity”. Bởi vì CSS sẽ phân cấp các selector này, xem selector nào “specific” hơn thì sẽ áp dụng selector đó.
Hãy nhìn thử vào ví dụ sau đây và tìm ra xem thẻ h1 sẽ được chuyển thành màu gì nhé:
Đáp án: orange
Các cấp độ “Specific” của CSS được xếp như sau:
Vậy qua các cấp độ như mình đề cập bên trên, các bạn hiểu tại sao đáp án là orange rồi chứ ?
Ta xét đến 2 VD sau:
VD thứ 1:
Và VD ở đầu bài viết:
Nhắc đến Source order chắc các bạn đã đoán được CSS rule nào được áp dụng trong mỗi VD rồi chứ ?
Ở VD 1 đó là color: grey và ở VD sau đó là color: blue.
Đúng vậy, nếu như các CSS rule có cùng Importance và Specificity thì ta sẽ xét đến thứ tự xuất hiện của nó. CSS rule nào được viết sau thì sẽ được ưu tiên áp dụng hơn so với CSS được viết trước.
Điều này cũng là lý do cho việc ta thường đặt các thẻ style như thế này:
Trong HTML, file CSS nào được thêm vào sau sẽ có độ ưu tiên cao hơn và được áp dụng. Vậy nên hãy luôn tùy thuộc vào việc bạn muốn ưu tiên file CSS nào được áp dụng mà sắp xếp trong file HTML cho hợp lý nhé !
Nguồn: Devmaster Academy via viblo.asia