

Đang load dữ liệu

Bảng điều khiển gỡ lỗi của trình duyệt có thể được sử dụng để in các thông báo đơn giản. Gỡ lỗi hoặc bảng điều khiển web này có thể được mở trực tiếp trong trình duyệt (phím F12 trong hầu hết các trình duyệt –Xem Chú thích bên dưới để biết thêm thông tin) và phương thức nhật ký của đối tượng console JavaScript có thể được gọi bằng cách nhập như sau :
console.log('My message');
Sau đó, bằng cách nhấn Enter, thao tác này sẽ hiển thị Tin nhắn của tôi trong bảng điều khiển gỡ lỗi.
console.log () có thể được gọi với bất kỳ số lượng đối số và biến nào có sẵn trong phạm vi hiện tại. Nhiều đối số sẽ được in trên một dòng với khoảng cách nhỏ giữa chúng.
var obj = { test: 1 };
console.log ( ['string'], 1,obj,window );
Phương thức nhật ký sẽ hiển thị như sau trong bảng điều khiển gỡ lỗi:
['string'] 1 Object { test: 1 } Window { /* truncated */ }
Bên cạnh các chuỗi đơn giản, console.log () có thể xử lý các kiểu khác, như mảng, đối tượng, ngày tháng, hàm, v.v.:
console.log ( [0, 3, 32, 'a string'] );
console.log ({ key1: 'value',key2: 'another value' });
Hiển thị:
Array [0, 3, 32, 'a string']
Object { key1: 'value',key2: 'another value' }
Các đối tượng lồng nhau có thể bị thu gọn:
console.log ({ key1: 'val',key2: ['one', 'two'],key3: {a: 1,b: 2 } });
Hiển thị :
Object { key1: 'val', key2: Array[2], key3: Object }
Một số loại như đối tượng Date (Ngày) và các hàm có thể được hiển thị khác nhau:
console.log (new Date(0));
console.log (function test(a,b) { returnc; });
Hiển thị :
Wed Dec 31 1969 19:00:00 GMT-0500 ( giờ chuẩn phương Đông)
function test(a,b) { returnc; }
Ngoài phương pháp ghi nhật ký, các trình duyệt hiện đại cũng hỗ trợ các phương pháp tương tự:
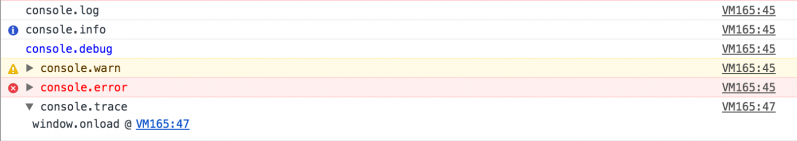
console.info – biểu tượng thông tin nhỏ (ⓘ) xuất hiện ở bên trái của (các) chuỗi hoặc (các) đối tượng đã in.
console.warn – biểu tượng cảnh báo nhỏ (!) xuất hiện ở bên trái. Trong một số trình duyệt, nền của nhật ký có màu vàng.
console.error – biểu tượng thời gian nhỏ (⊗) xuất hiện ở phía bên trái. Trong một số trình duyệt, nền của nhật ký có màu đỏ.
console.timeStamp – xuất ra thời gian hiện tại và một chuỗi được chỉ định, nhưng không phải là tiêu chuẩn:
console.timeStamp('msg');
Hiển thị :
00:00:00.001msg
console.trace – xuất ra dấu vết ngăn xếp hiện tại hoặc hiển thị đầu ra giống như phương thức nhật ký nếu được gọi trong phạm vi toàn cục.
function sec() {
first();
}
function first() {
console.trace();
}
sec();
Hiển thị:
first
sec
(anonymous function)

Hình ảnh trên hiển thị tất cả các chức năng, ngoại trừ timeStamp, trong phiên bản 56 của Chrome.
Các phương thức này hoạt động tương tự như phương pháp nhật ký và trong các bảng điều khiển gỡ lỗi khác nhau có thể hiển thị ở các màu hoặc định dạng khác nhau.
Trong một số trình gỡ rối nhất định, thông tin đối tượng riêng lẻ có thể được mở rộng thêm bằng cách nhấp vào văn bản được in hoặc một hình tam giác nhỏ (►) đề cập đến các thuộc tính đối tượng tương ứng. Các thuộc tính đối tượng thu gọn này có thể được mở hoặc đóng trên nhật ký. Xem console.dir để biết thêm thông tin về điều này.
Tham khảo GoalKicker.com
Dịch: Devmaster Academy