

Đang load dữ liệu


Nhiều phương thức in của bảng điều khiển cũng có thể xử lý định dạng chuỗi giống C, sử dụng mã thông báo %:
console.log('%s has %d points', 'Sam', 100);
Hiển thị Sam có 100 điểm.
Danh sách đầy đủ các mã định dạng trong JavaScript là:
| Bộ định danh | Đầu ra |
| %s | Định dạng giá trị dưới dạng một chuỗi |
| %i or %d | Định dạng giá trị dưới dạng số nguyên |
| %f | Định dạng giá trị dưới dạng giá trị dấu phẩy động |
| %o | Định dạng giá trị dưới dạng phần tử DOM có thể mở rộng |
| %O | Định dạng giá trị dưới dạng một đối tượng JavaScript có thể mở rộng |
| %c | Áp dụng quy tắc kiểu CSS cho chuỗi đầu ra như được chỉ định bởi tham số thứ hai |
Tạo kiểu nâng cao
Khi thông số định dạng CSS (% c) được đặt ở phía bên trái của chuỗi, phương thức print sẽ chấp nhận tham số thứ hai với các quy tắc CSS cho phép kiểm soát chi tiết đối với định dạng của chuỗi đó:
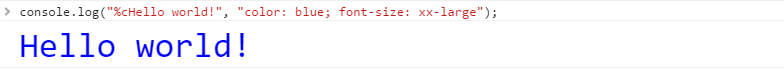
console.log('%cHello world!', 'color: blue; font-size: xx-large');
Hiển thị :

Có thể sử dụng nhiều mã định dạng %c:
bất kỳ chuỗi con nào ở bên phải của% chas một tham số tương ứng trong phương thức in ;
tham số này có thể là một chuỗi trống, nếu không cần áp dụng quy tắc CSS cho cùng một chuỗi con đó;
nếu hai mã định dạng% c được tìm thấy, chuỗi con thứ 1 (được bọc trong% c) và chuỗi con thứ 2 sẽ có các quy tắc của chúng được xác định trong tham số thứ 2 và thứ 3 của phương thức in tương ứng.
nếu tìm thấy ba mã định dạng% c, thì chuỗi con thứ 1, thứ 2 và thứ 3 sẽ có các quy tắc của chúng được xác định trong tham số thứ 2, thứ 3 và thứ 4 tương ứng, v.v.
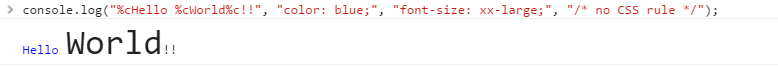
console.log("%cHello %cWorld%c!!", // chuỗi được in
"color: blue;", // áp dụng định dạng màu cho chuỗi con thứ nhất
"font-size: xx-large;", // áp dụng định dạng phông chữ cho chuỗi con thứ 2
"/* no CSS rule*/" // không áp dụng bất kỳ quy tắc nào cho chuỗi con còn lại
);
Hiển thị:

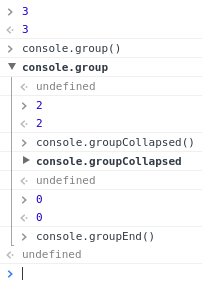
Đầu ra có thể được thụt vào và nằm trong một nhóm có thể thu gọn trong bảng điều khiển gỡ lỗi bằng các phương pháp sau:
console.groupCollapsed() : tạo một nhóm thu gọn các mục nhập có thể được mở rộng thông qua nút tiết lộ để tiết lộ tất cả các mục nhập được thực hiện sau khi phương thức này được gọi;
console.group(): tạo một nhóm mở rộng các mục nhập có thể được thu gọn để ẩn các mục nhập sau khi phương thức này được gọi.
Có thể loại bỏ thụt đầu dòng cho các mục nhập sau bằng cách sử dụng phương pháp sau:
console.groupEnd() : thoát khỏi nhóm hiện tại, cho phép các mục nhập mới hơn được in trong nhóm mẹ sau khi phương thức này được gọi.
Các nhóm có thể được xếp tầng để cho phép nhiều đầu ra thụt vào hoặc các lớp có thể thu gọn trong nhau:


Tham khảo GoalKicker.com
Dịch: Devmaster Academy