
Trong những năm trở lại đây, phát triển web đã trở nên rất phổ biến. Mỗi năm lại có rất nhiều framework front-end được tạo ra. Trong số đó Bootstrap là một trong những framework nổi tiếng nhất. Tuy nhiên, vị trí của Bootstrap đang bị thách thức bởi rất nhiều framework khác mà có thể bạn chưa bao giờ bạn nghe tên chúng, tuy nhiên, các framework này rất xứng đáng để chúng ta thử qua đấy.
Trong bài viết này, chúng ta sẽ tìm hiểu về 10 framework nhỏ gọn và tốt nhất hiện nay rất có ích cho các bạn.
Có thể bạn quan tâm:

- Spectre là một framework css mới, miễn phí và responsive. Nó cung cấp các elegant element, flexbox-based, hệ thống responsive layout và các component CSS, các tiện ích, có thể sửa đổi bằng trình biên dịch Sass và Scss. Spectre thật sự rất nhẹ, khi nén lại chỉ nặng khoảng 10KB và hỗ trợ hầu hết các trình duyệt

- Mustard UI là một framework rất nhẹ và là framework CSS mã nguồn mở. Nó được chia ra thành các module, và bạn có thể lựa chọn sử dụng toàn bộ framework hoặc chỉ một phần của nó mà bạn cần. Mustard UI bao gồm tất cả các thành phần cần thiết cho thiết kế như flexbox grid, button, table, form, card, và nhiều thứ khác nữa. Các thành phần này đều có thể được tuỳ chỉnh thông qua scss variable.

- Bulma là một framework mã nguồn mở, miễn phí và hiện đại, được xây dựng dựa vào mô hình Flexbox layout. Bulma cung cấp 1 hệ thống grid đơn giản, responsive nav bars và các media linh hoạt. Mỗi element trong Bulma đều rất linh hoạt và được tối ưu cho kích thước màn hình nhỏ, có thể được tuỳ chỉnh dễ dàng bằng cách sử dụng các class và variable bổ trợ.

- UI Kit là một framework dành cho CSS và JavaScript rất tuyệt vời, nó bao gồm một bộ SVG icon font và một lượng lớn các components. UI Kit được thiết kế rất tốt, cả về giao diện lẫn cách sử dụng, với style thống nhất, các API dễ nhớ, nhiều tuỳ chọn chỉnh sửa và các class bổ trợ hữu ích

- TentCSS là một framework đơn giản và rất dễ sử dụng, nó cung cấp các thành phần cơ bản và thiết yếu nhất để xây dựng lên một trang responsive. nó cực kỳ nhẹ (khi nén lại chỉ nặng 5kb), theo chuẩn BEM và là một grid flexbox hiện đại để bố cục layout

- MaterializeCSS là một framework responsive dựa trên thiết kế Material Design. MaterializeCSS rất dễ sử dụng, đặc biệt đối với những người đã từng làm qua các framework tương tự như Bootstrap. MaterializeCSS có sẵn các mẫu template để các bạn lựa chọn, giúp chúng ta design đơn giản hơn và đỡ tốn thời gian hơn.

- Zurb Foundation là một framework rất phổ biến để chúng ta xây dựng lên các trang web và ứng dụng responsive. Zurb Foundation bao gồm các module và các component rất linh hoạt, có thể tuỳ chỉnh được toàn bộ. Các bạn có thể sử dụng để thiết kế các trang web responsive tuyệt vời trên mọi thiết bị

- Semantic là một framework front-end giúp tạo các layout responsive đẹp, sử dụng HTML thân thiện với con người. Semantic có khả năng tuỳ biến cao, với hơn 3000 CSS variable mà các bạn có thể tuỳ chỉnh.
- Semantic là framework responsive cao vì nó được xây dựng hoàn toàn với ‘em’

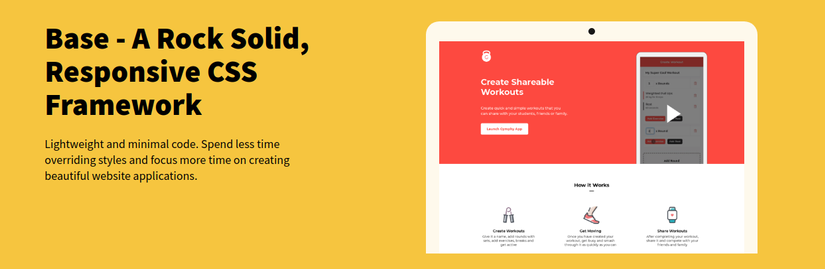
- Base là một responsive framework css nhẹ và rất nhỏ. Base được xây dựng dựa trên Normalize.css, được chia ra thành các module riêng biệt vì thế các bạn có thể sử dụng chỉ các module mà bạn cần. Nó rất linh hoạt và hoạt động tốt trên tất cả các trình duyệt hiện đại, bao gồm cả IE 10+

- MUI là một framework responsive nhỏ, theo nguyên tắc thiết kế Material Design của Google. Nó không có các phụ thuộc bên ngoài và cực kỳ nhẹ, khi nén lại chỉ 5.4kb. MUI hỗ trợ React, tuỳ biến thông qua file SASS, và có phiên bản riêng để style email
Kết Luận
- Bài viết này mình đã giới thiệu với các bạn những framework css nhỏ gọn nhiều tiện ích và tốt nhất hiện nay. Các bạn có thể dùng thử cho những dự án của mình, thử trải nghiệm khi không dùng những framework đã quen dùng như bootstrap. Các bạn có thể chia sẻ framework css mà các bạn thấy hay và tiện ích ở dưới comment bình luận bên dưới. Cảm ơn các bạn đã xem bài viết.
Nguồn: Sưu tầm từ internet via Viblo