

Đang load dữ liệu

Trong bài viết này, tôi sẽ giới thiệu tới các bạn những web tool cực kỳ hữu ích khi bạn viết code. Hầu hết các tool này tôi đều đã dùng, thấy hay ho nên tổng hợp lại.

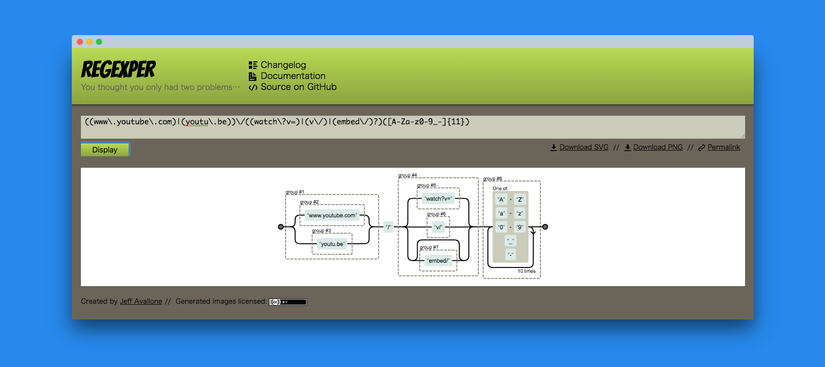
Trang web này sẽ viết giúp bạn check được Regular Expression. Nó rất hữu ích khi bạn viết 1 đoạn Regular Expression phức tạp, hoặc khi bạn muốn đọc code

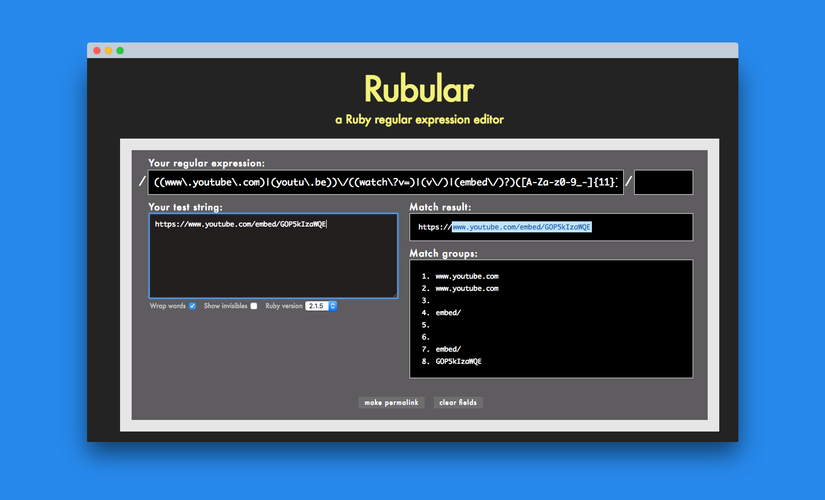
Với tool này, bạn có thể test, check được Regular Expression của Ruby.
Đây là trang web tập hợp các tool liên quan tới JSON. Do mỗi tool có tên site và domain khác nhau, nên tôi gộp chúng lại thành 1 link như trên.
Sau đây tôi sẽ giới thiệu lần lượt từng trang một.
Trang này dùng để Format JSON. Kết quả output có thể thu gọn được, nên rất tiện lợi khi bạn đọc 1 đoạn JSON dài.
Có thể convert format của nhiều loại data chứa JSON. Input: trang web này hỗ trợ các loại dữ liệu input sau.
Output: hỗ trợ các dạng sau:
Có thể scraping (trích xuất dữ liệu) theo JsonPath
Có thể Scraping theo JSONSelect
Trang này sẽ thực hiện Format SQL giúp các bạn. ưu điểm của trang này là: bạn có thể thay đổi phần setting, có thể setting chi tiết hơn.
Synctax có kèm mẫu của rất nhiều ngôn ngữ đã được tổng hợp tại đây. Nếu bạn muốn biết thông tin kiểu “phần này được viết như nào?” thì đây là một trang web rất hữu ích đó.
Các ngôn ngữ được hỗ trợ gồm có:
Trang này hiển thị kết quả sau khi đã compile sass. Dùng khi viết các function hoặc mixin phức tạp.
Nhập URL vào form, rồi tool này sẽ trả về kết quả hiển thị trên nhiều loại browser. Đây là tool do Microsoft phát triển. Bạn cũng có thể download kết quả hiển thị về (dạng file ảnh). Nó chụp lại cho bạn toàn bộ page, kể cả với các page dài miên man, Tool này sẽ chụp ảnh từ đầu page đến cuối page, và lưu trong 1 tấm ảnh duy nhất.
Cực kì tiện lợi cho QA khi test hiển thị web trên nhiều loại trình duyệt.
Tạo json api
Nhập json vào form rồi bấm button [Save], API sẽ được tạo trong nháy mắt.
Có điều cần chú ý : Nếu quên url vừa được tạo, thì sẽ không thể access vào thêm 1 lần nào nữa và cũng không thể xóa api đã tạo ở lần đầu. Thông tin cá nhân hoặc Key của AWS, nếu bị người khác biết sẽ rất nguy hiểm. Vì vậy các bạn tuyệt đối không được nhập vào đây.

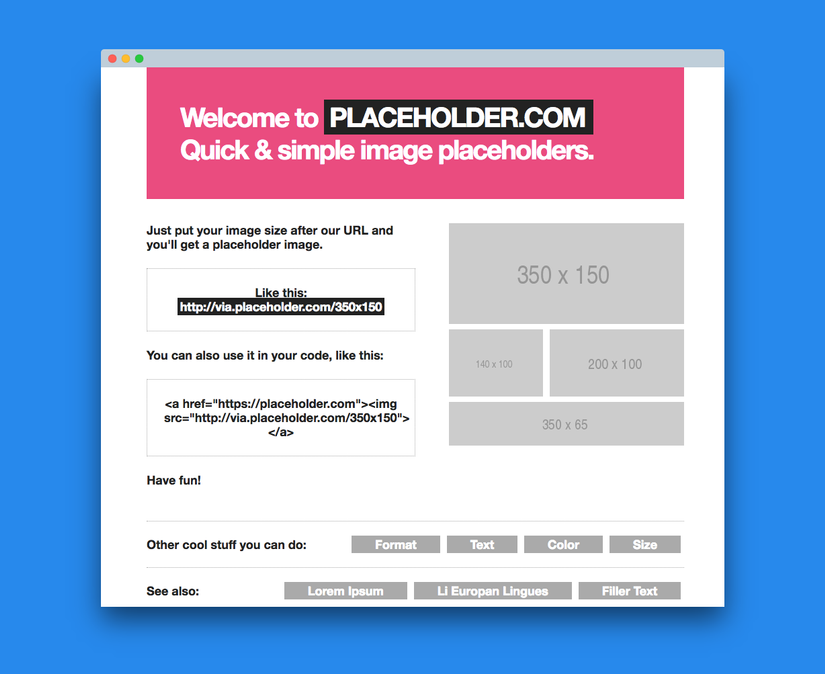
Bạn có thể dễ dàng sử dụng hình ảnh với màu sắc, kích thước, text mà bạn muốn. Chỉ cần set, điều chỉnh thông số URL là xong.
Với tool này, bạn có thể tạo ra avatar tùy thích.
Tất nhiên, bạn cũng có thể sáng tạo ra avatar cho riêng mình. Tuy nhiên ưu điểm của tool này là: Vì nó có thể tạo các avatar ngẫu nhiên, nên rất tiện lợi khi bạn cần phải tạo nhiều avatar trên prototype.
Ngoài việc có thể download ảnh avatar đã tạo về dưới dạng png, svg, app này còn cho phép tạo với tab React, img.
Trên tab img, vì đã có sẵn URL rồi, nên bạn có thể trích xuất lấy ảnh từ đó.

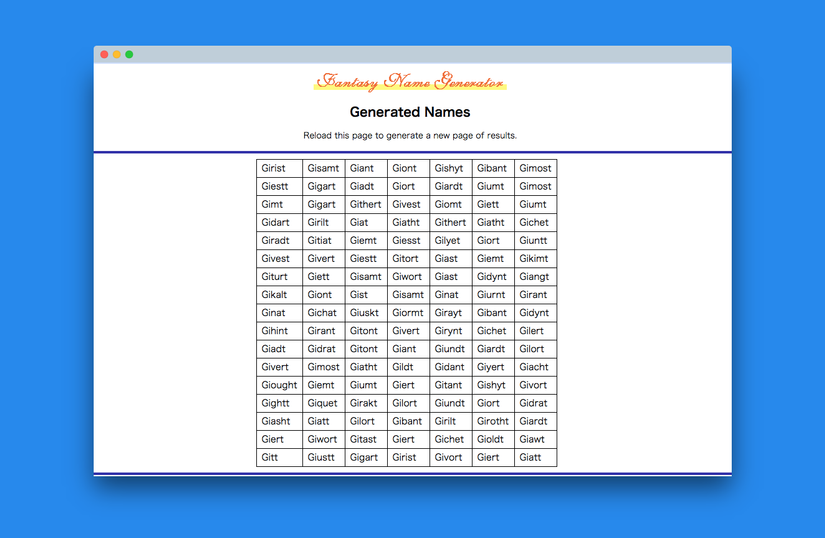
Tạo tên ngẫu nhiên
App này rất tiện khi bạn đang nghĩ tên cho product của mình.
Về cách dùng: Bạn cần phải làm quen một chút.
Ví dụ: bạn muốn làm tool liên quan tới git. Bạn đang muốn bắt đầu bằng chữ “gi”, kết thúc là chữ “t”, thì bạn chỉ cần nhập (gi)s(t) rồi bấm [Generate Names]. Một list các tên ngẫu nhiên, thỏa mãn điều kiện trên sẽ được tạo ra, như trong ảnh phía trên.
Chi tiết bạn xem tại đây

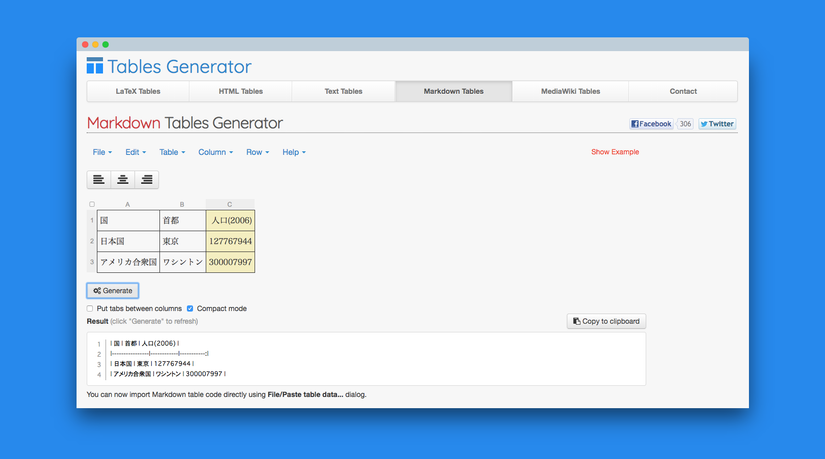
Bạn có thể convert các bảng thành nhiều loại format. Dữ liệu Input: hỗ trợ các loại sau:
Dữ liệu Output: đối ứng các loại dưới đây.

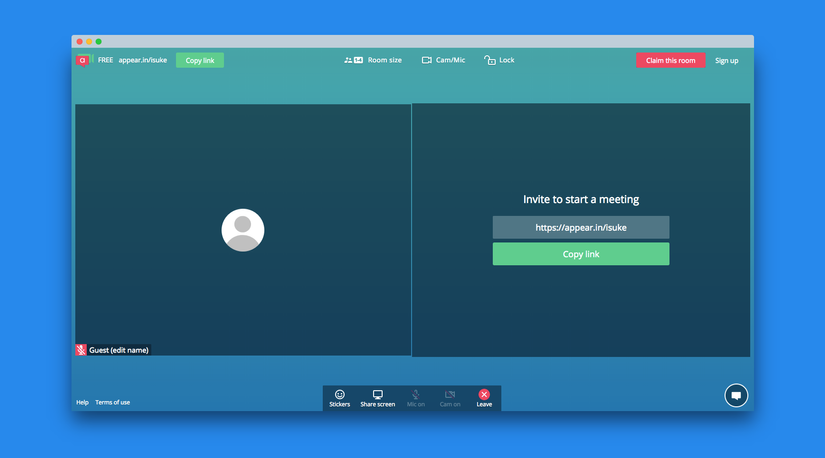
Đây là tool Video chat
Chỉ cần nhập tên bất kì vào Top page, rồi share URL, bạn có thể ngay lập tức bắt đầu Video chat với đồng nghiệp, khách hàng. App này rất hữu ích khi dự án của bạn thường phải Morning meeting từ xa. (Tuy nhiên, thỉnh thoảng tình trạng kết nối của nó cũng không được tốt lắm, nên bạn đừng quên tìm vài cái app backup, thay thế nhé)

Bạn có thường nghe nhạc khi làm việc không?
Sở thích của mỗi người sẽ khác nhau. Bản thân tôi thì thường thích nghe tiếng mưa khi làm việc. Tiếng mưa được coi là “pink noise” – tiếng ồn có lợi.
Trang web tôi ghi ở trên: bạn chỉ cần mở nó ra, tiếng mưa sẽ được play lặp đi lặp lại.
Simple is better.
Dưới đây còn có 1 vài trang web khác tương tự.
Phần này tuy ít dùng nhưng tôi cũng muốn giới thiệu thêm cho các bạn biết.

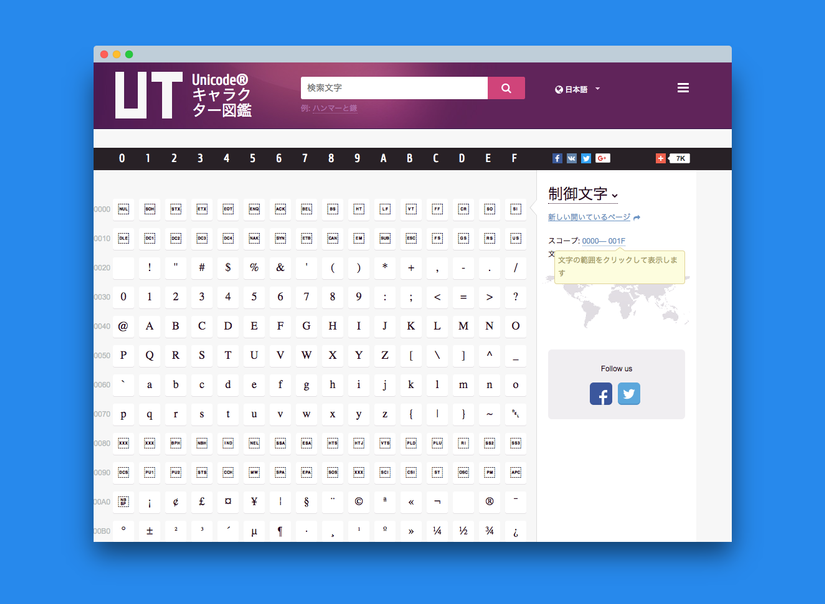
Đây là list các ký tự Unicode.
Hy vọng qua bài viết này, bạn sẽ tiết kiệm được effort cũng như tập trung hơn khi làm việc.
Nguồn: Sưu tầm từ internet via Viblo