

Đang load dữ liệu

Bài viết gốc được đăng trên ehkoo.com
VSCode chiếm được nhiều cảm tình của dân lập trình web nhờ hiệu suất ổn định, dễ sử dụng, cộng với vô vàn tính năng hữu ích được đóng gói sẵn. Bên cạnh đó, kho plugin đồ sộ của VSCode cho phép người dùng tha hồ tùy biến và cải thiện trình soạn thảo theo hướng tiện dụng nhất.
Ehkoo sẽ giúp bạn “điểm mặt” những plugin không thể thiếu khi làm việc với VSCode nhé.
Đầu tiên phải kể đến những snippets thông dụng. Mặc dù VSCode đã hỗ trợ khá nhiều snippet trong bộ cài đặt, bạn vẫn cần snippets của các frameworks/ thư viện như React, Vue hay Angular. Bạn có thể dễ dàng tìm chúng từ VSCode Marketplace, chẳng hạn như:
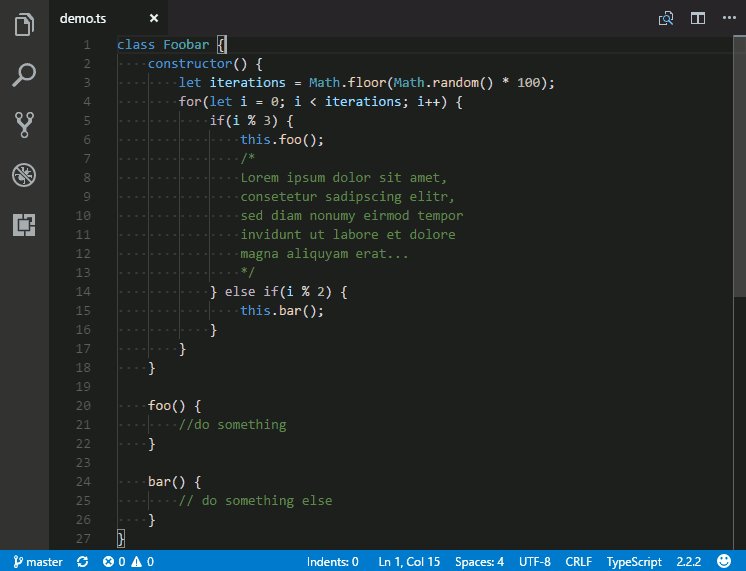
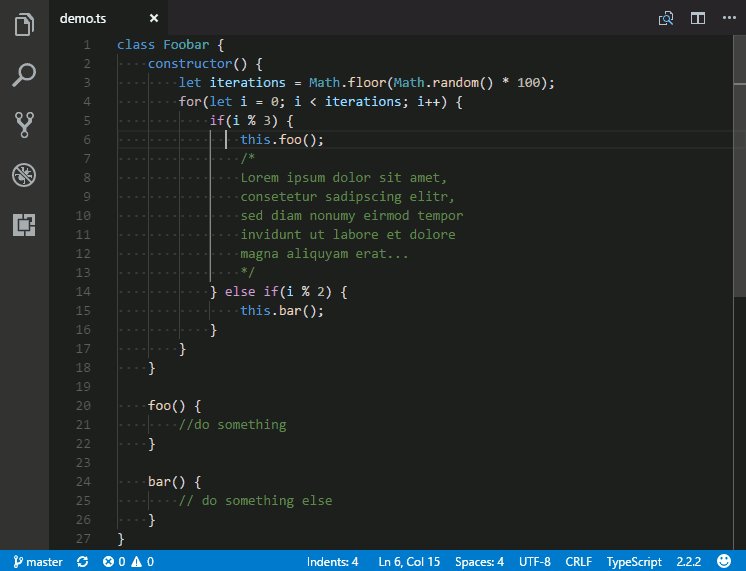
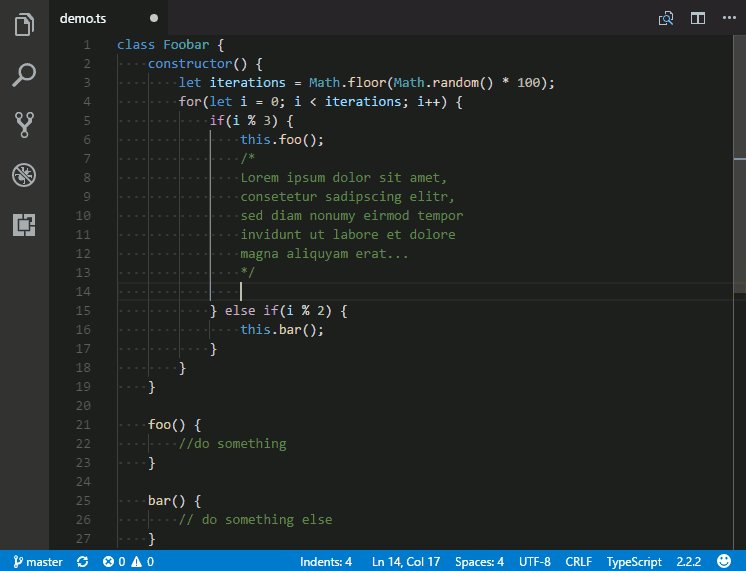
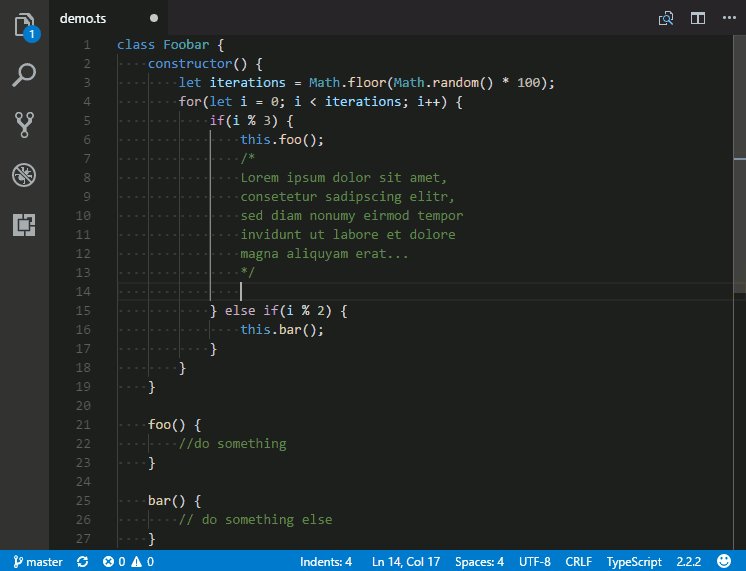
“Cặp đôi hoàn hảo” Bracket Pair Colorizer và Indent Rainbow sẽ tô màu cho những cặp dấu ngoặc nhọn khác nhau, đồng thời màu nền của trình soạn thảo cũng thay đổi mỗi khi bạn “đẩy vào” một cột.

Indenticator giúp bạn nhận biết dễ dàng các block code đang được sử dụng.

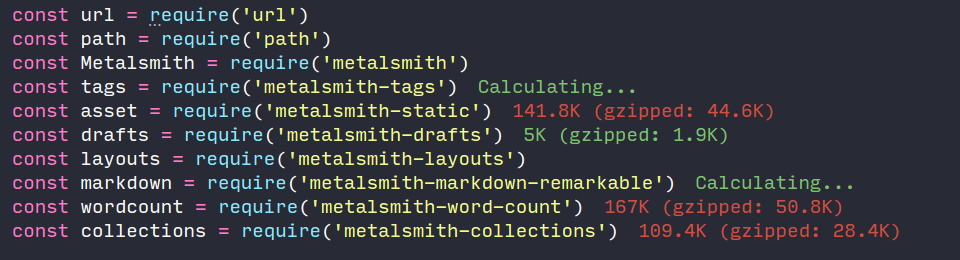
Bằng cách sử dụng webpack và babili-webpack-plugin, Import Cost hiển thị ngay lập tức dung lượng các thư viện được sử dụng trong dự án. Điều này rất hữu ích vì nếu càng gửi nhiều JavaScript về phía người dùng, trình duyệt càng phải tốn thời gian để dịch và thực thi, làm giảm đi hiệu suất của ứng dụng.
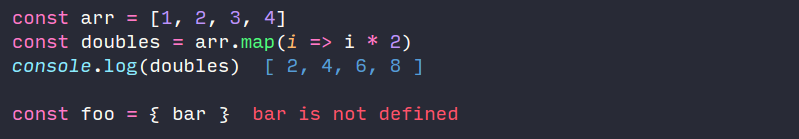
 Quokka.js
Quokka.js
Quokka.js sẽ tạo ra một môi trường thử nghiệm, cho phép bạn chạy JavaScript/TypeScript và hiển thị kết quả ngay bên trong VSCode. Sau khi cài đặt, bạn nhấn Ctrl/Cmd + Shift + P và gõ Quokka để xem những lệnh có sẵn. Sau đó chọn New JavaScript File. Lúc này đây bạn có thể thử nghiệm Quokka rồi.
Hỏi nhỏ: Bạn có nghe đến REPL – Read-Eval-Print Loop bao giờ chưa? 😉

Color Info hiển thị thông tin của một mã màu khi bạn rê chuột lên trên nó, bao gồm rgb, hsl, hex, alpha…

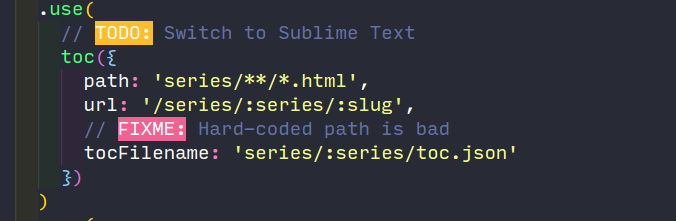
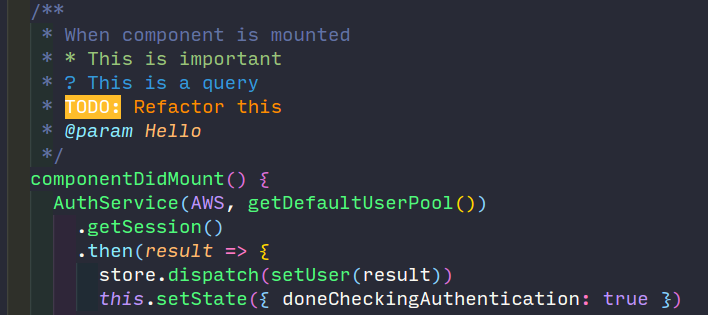
Thông thường khi đang code gì đó dở dang, chúng ta hay thêm vào TODO comment // TODO: Refactor. Plugin này giúp tô sáng các TODO comments, giúp bạn nhận biết chúng nhanh hơn. Bên cạnh các từ thông dụng như TODO hay FIXME, bạn cũng có thể khai báo những keyword khác trong phần Settings.


Plugin này giúp hiển thị comment trong code theo các loại khác nhau, ví dụ như bạn có thể dùng *để đánh dấu thông tin này cần được lưu ý, ? để thể hiện nghi vấn, hay TODO để nhắc nhở những việc cần làm tiếp theo.
Path Intellisense giúp bạn autocomplete đường dẫn các tập tin có trong dự án.

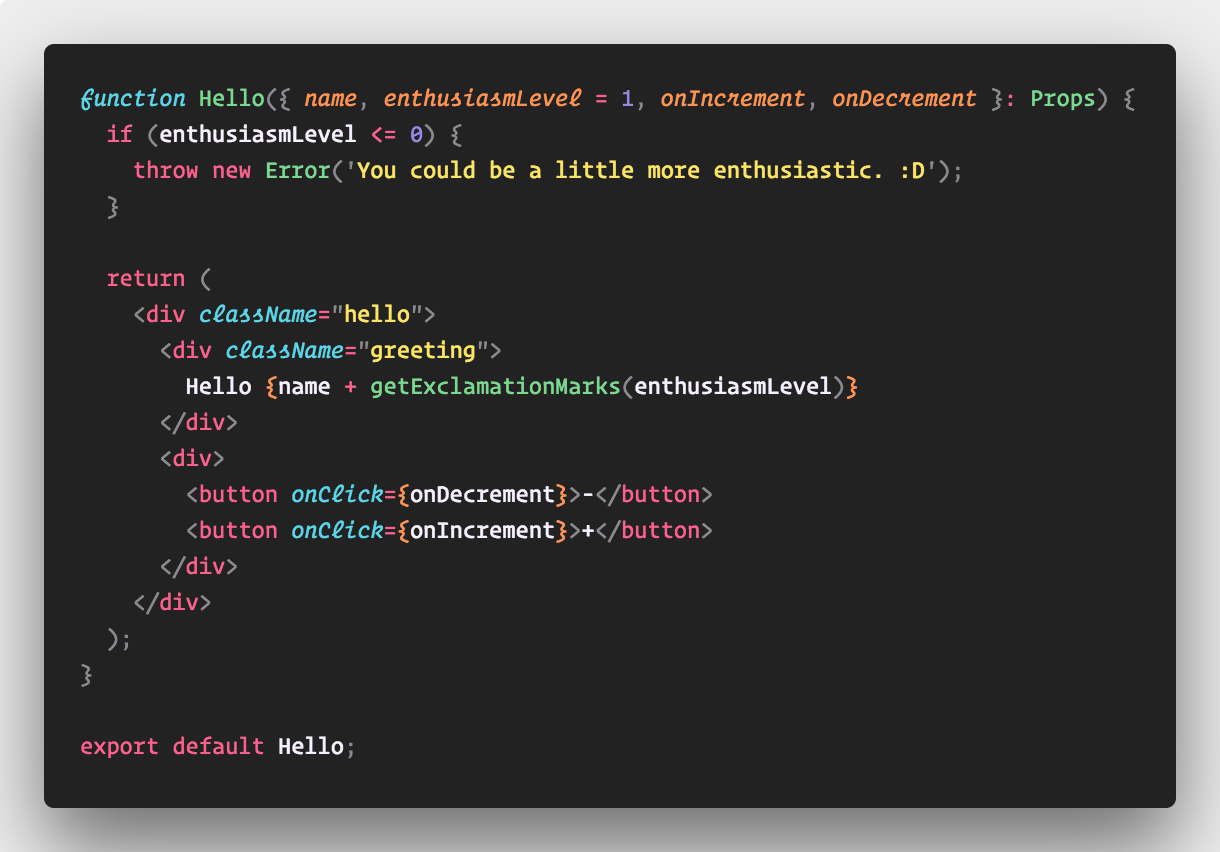
Polacode giúp “screenshot” code một cách đẹp đẽ hơn, như ví dụ bên dưới. Rất hữu ích khi bạn cần gửi code lên diễn đàn hay mạng xã hội nhờ trợ giúp (mấy bạn hay hỏi bài trên Facebook, hãy cài plugin này đi, năn nỉ đó).

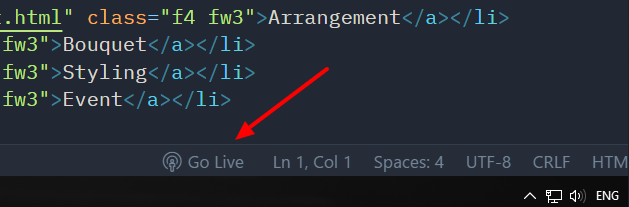
Plugin này giúp bạn tạo ngay một web server bên trong VSCode, hỗ trợ live reload. Rất tiện khi tạo layout HTML.


GitLens nâng cấp những tính năng git sẵn có trong VSCode. Nó cho phép bạn kiểm tra tác giả của từng dòng code thông qua git blame, giúp chuyển đổi qua lại dễ dàng giữa các git repo, so sánh những thay đổi trong mã nguồn một cách nhanh chóng…
EditorConfig giúp bạn thống nhất thiết lập giữa các dự án với nhau.
Không cần giới thiệu nhiều, plugin này giúp bạn định dạng code bằng Prettier ngay bên trong VSCode.

Như tên gọi, cài đặt thêm icon cho VSCode thay thế các icon mặc định.

Hi vọng những plugin được giới thiệu trong bài viết này sẽ giúp bạn làm việc hiệu quả hơn với VSCode. Nếu có plugin nào bạn thấy “ngon bổ rẻ” mà Ehkoo chưa giới thiệu thì hãy để lại comment bên dưới nhé.
Arfat Salman – Top JavaScript VSCode Extensions for Faster Development 🔥
Tiffany Tse – The 20 Best Visual Studio Code Extensions for Front End Developers
Nguồn: Sưu tầm từ internet Via ehkoo.com