

Đang load dữ liệu

Trong bài viết này, chúng ta sẽ cùng thảo luận về 5 thuộc tính cơ bản nhất của Flexbox và giải thích cách thức hoạt động của chúng.
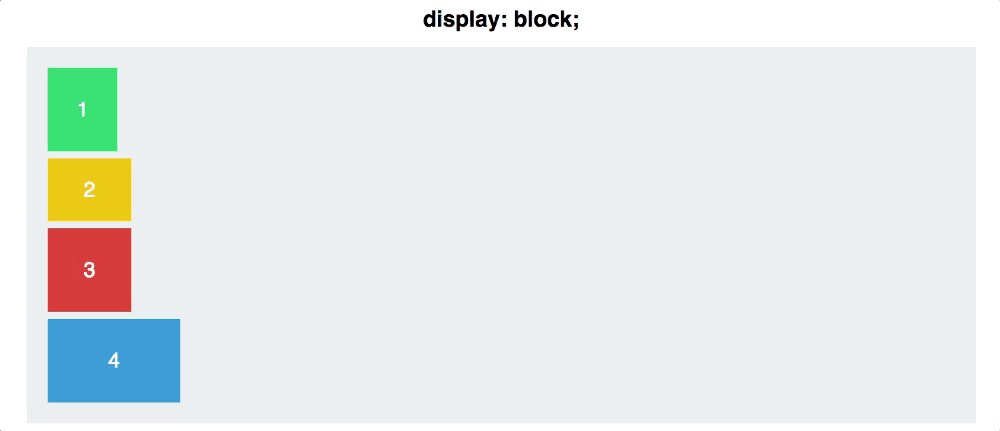
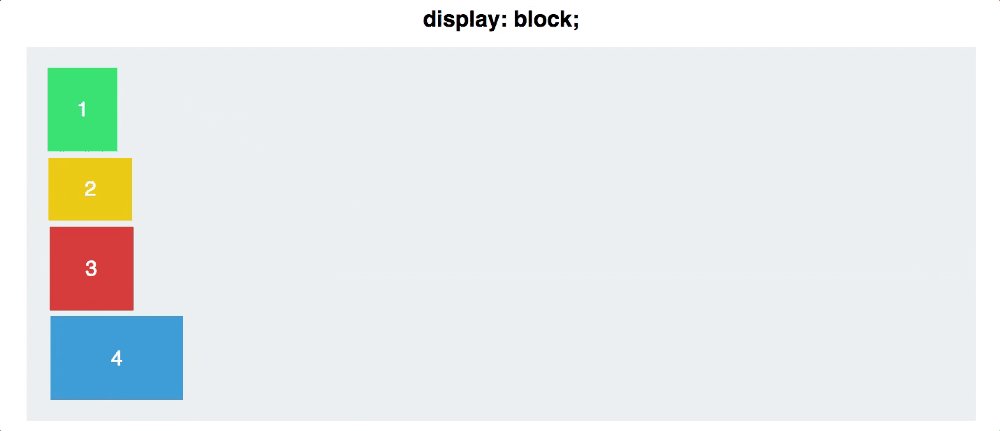
Dưới đây là ví dụ về một trang web có các div được bọc bởi container màu xám bao ngoài

Như ví dụ trên, mỗi div đều nhận giá trị default là display: block
Để có thể bắt đầu với làm việc flexbox, chúng ta cần làm container trở thành flex container.
|
1
2
3
4
5
|
#container {
display: flex;
}
|

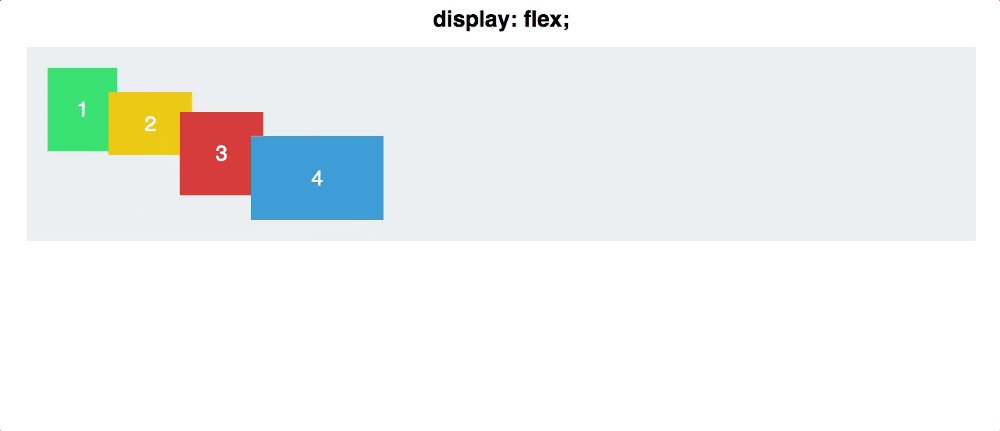
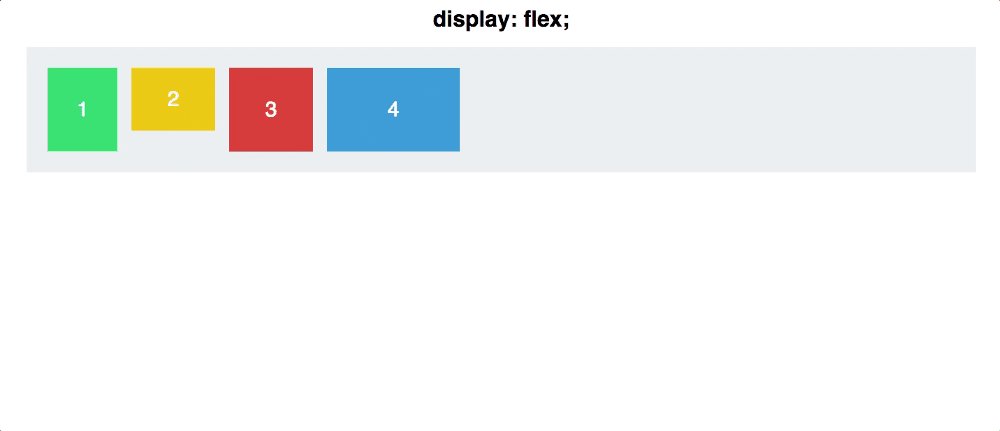
Không có nhiều sự thay đổi – các div được sắp xếp thành một hàng ngang.
Nhưng tại sao lại như thế? Phần sau sẽ giải thích rõ ràng hơn đằng sau việc sắp xếp này.
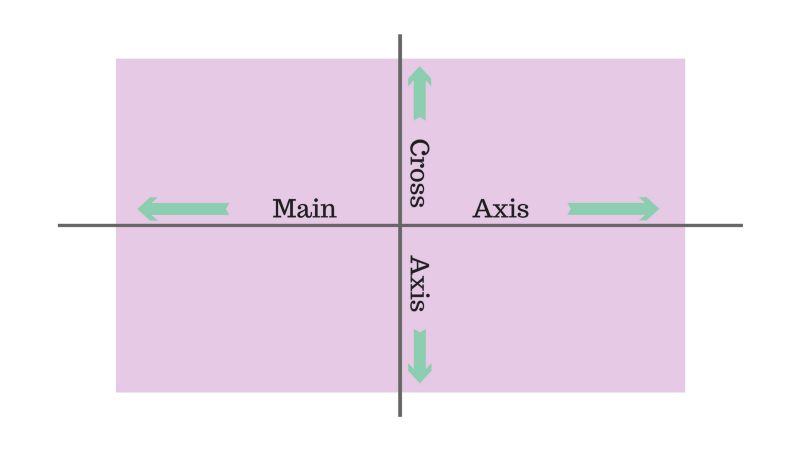
Một flex container bao gồm 2 trục, main axis và cross axis, nó được biểu diễn như sau:

Mặc định thì các items sẽ được sắp xếp theo trục main axis từ trái qua phải, đó là lý do vì sao khi thay đổi display: flex ở ảnh gif bên trên
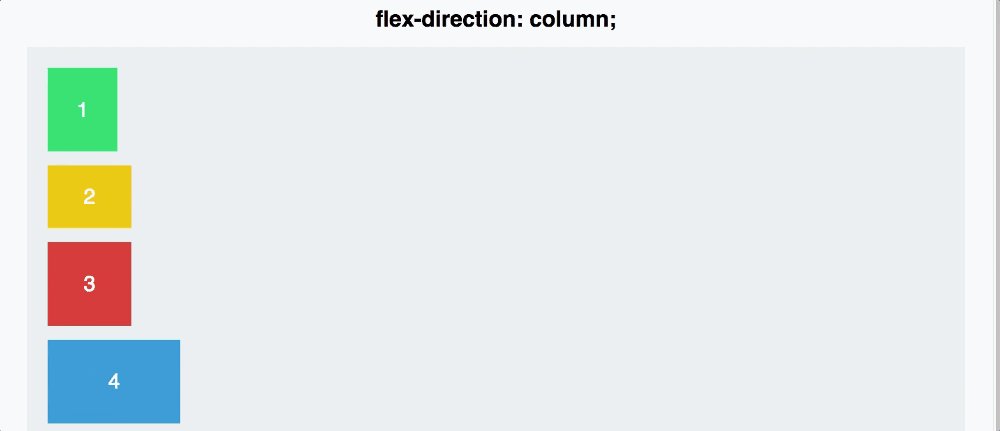
Tuy nhiên, ta có thể thay đổi cho nó sắp xếp theo trục cross axis
|
1
2
3
4
5
6
|
#container {
display: flex;
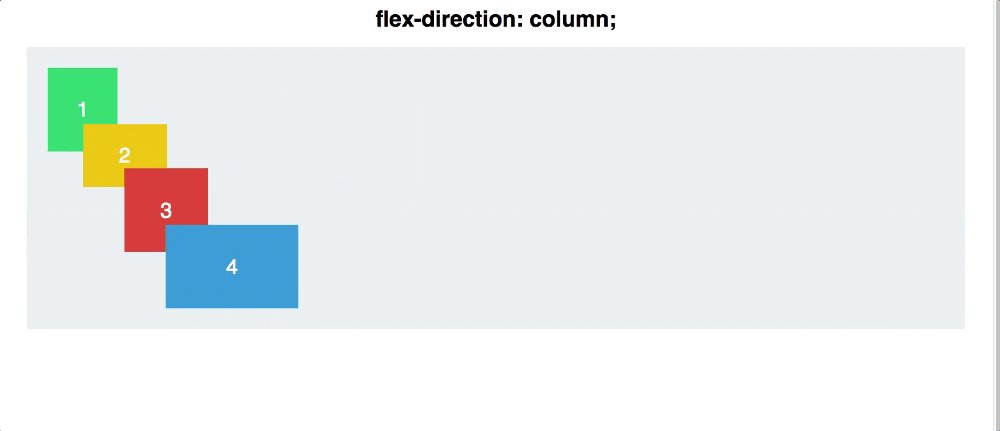
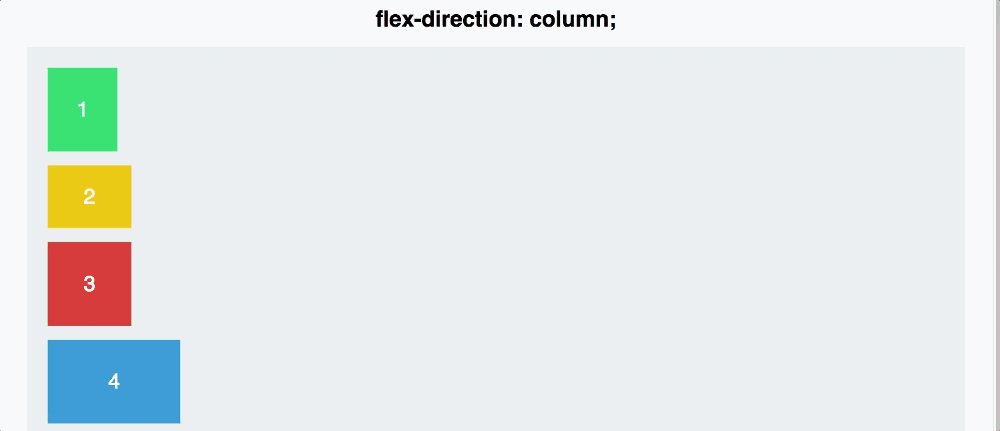
flex-direction: column;
}
|

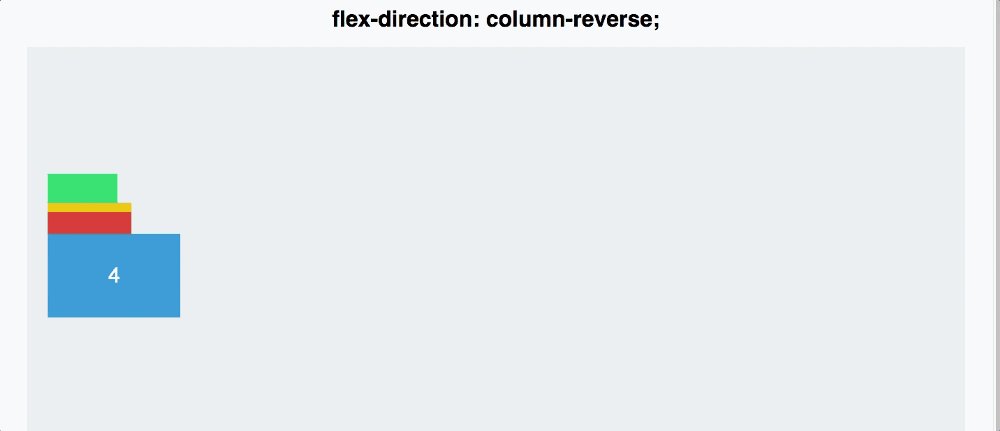
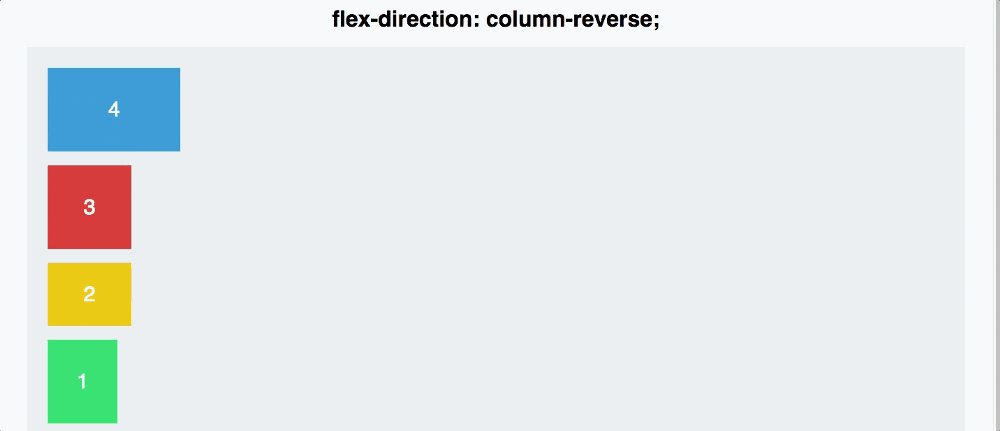
Ngoài ra, ta cũng có cặp đôi options khác cho flex-direction, như là: row-reverse, column-reverse
column-reverse:

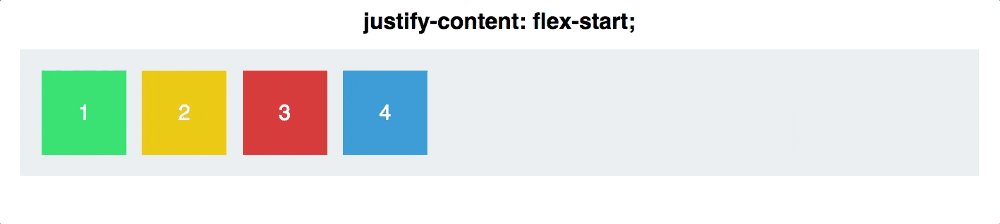
Justify Content giúp bạn căn chỉnh các items trên main axis
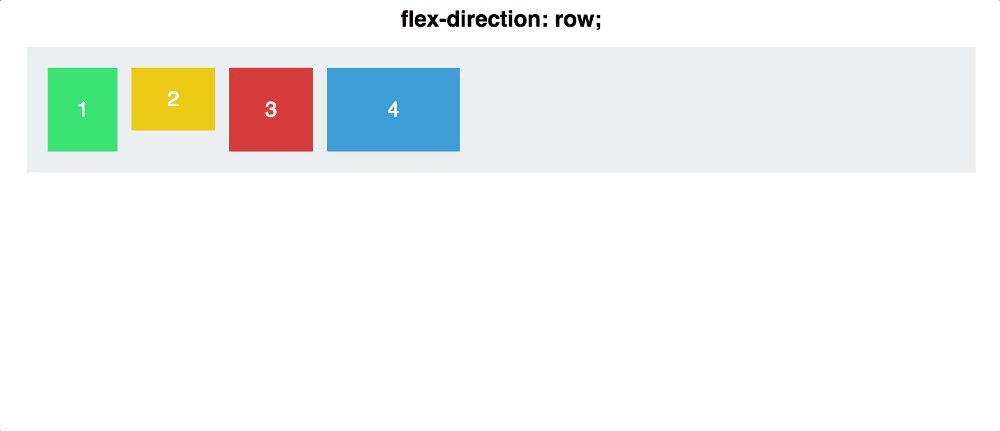
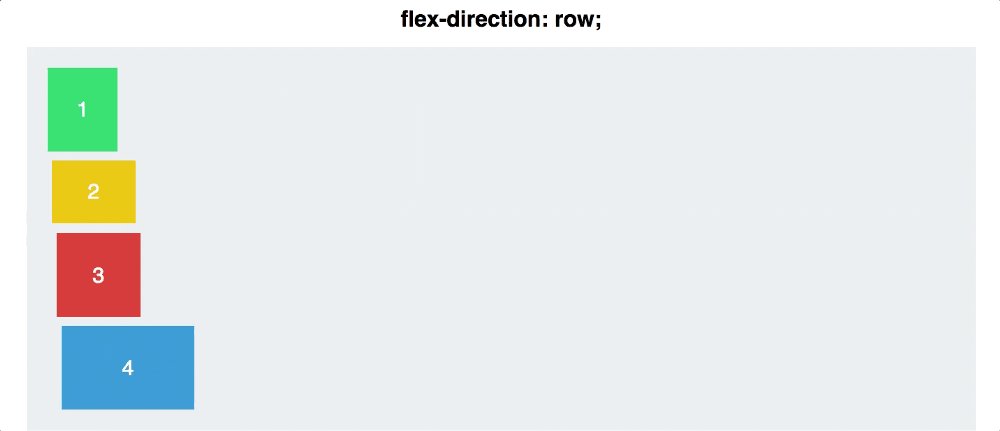
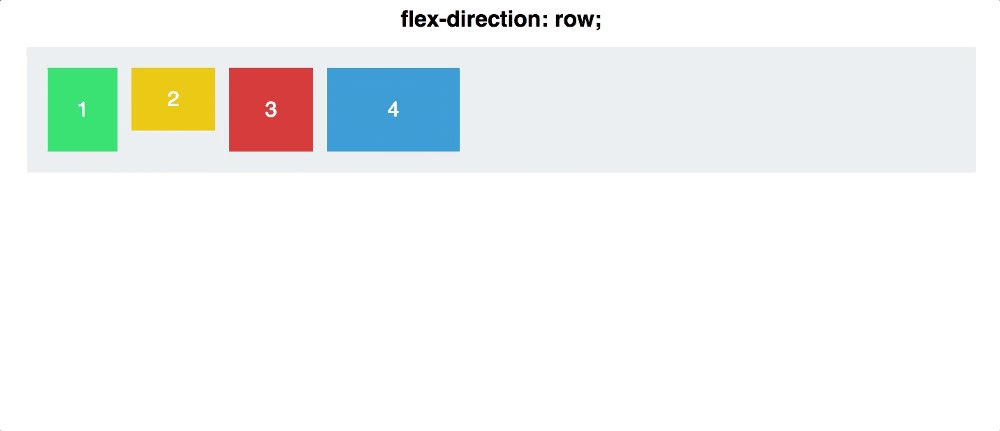
Đầu tiên, chúng ta sẽ set nó về flex-direction: row
|
1
2
3
4
5
6
7
|
#container {
display: flex;
flex-direction: row;
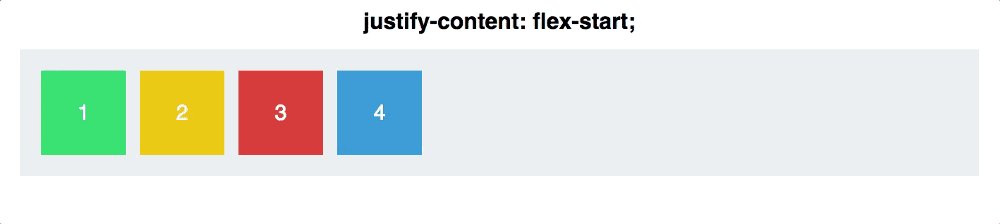
justify-content: flex-start;
}
|
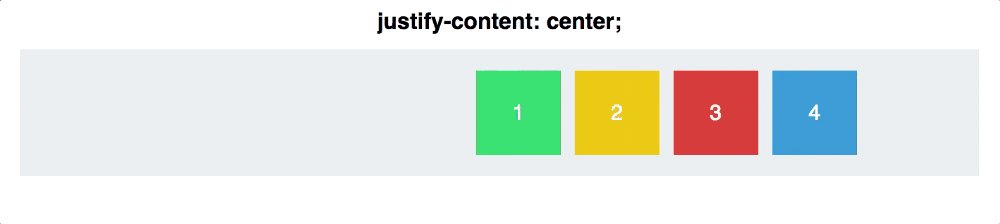
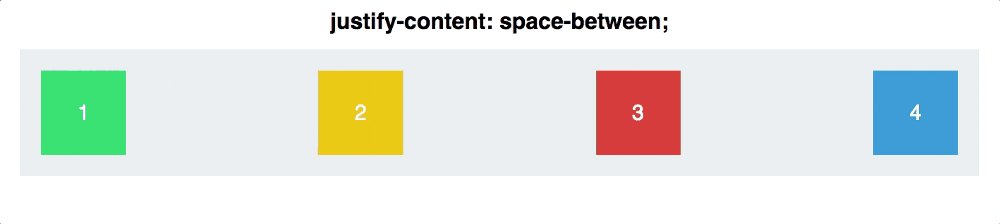
Bạn có 5 options khi sử dụng justify-content:

space-between và space-around nhìn trên ảnh gif trên có khác nhau đôi chút.
space-between sẽ đưa ra các khoảng cách bằng nhau giữa các item, nhưng lại bằng với khoảng cách của div ngoài cùng với container
space-around căn chỉnh khoảng cách của div ngoài cùng bằng một nửa khoảng cách giữa các div với nhau
justify-content hoạt động dựa trên trục main-axis, và flex-direction thay đổi trục. Nó khá quan trọng trong việc bạn sắp xếp các item với nhauJustify Content giúp bạn căn chỉnh các items trên main axis, còn Align Items giúp bạn sắp xếp các items dựa trên cross axis
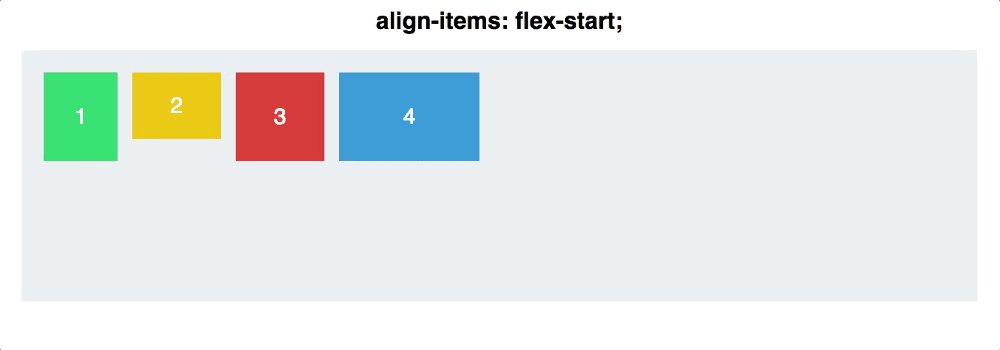
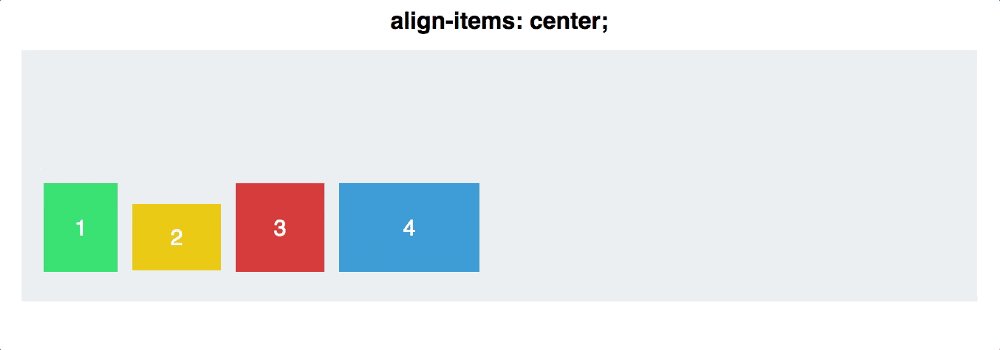
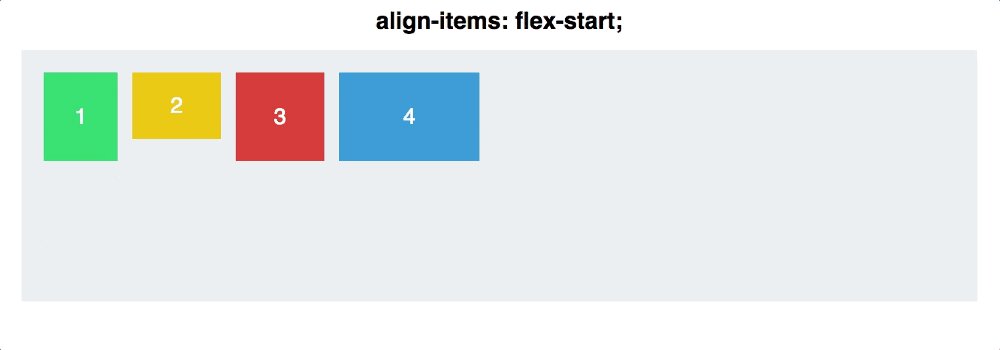
align-items cũng có 5 options cần nhớ:
Từ option đầu tiên đến cái thứ 3 đều giống với justify-content nên sẽ không còn lạ lẫm gì cả
Hai option sau có đôi chút khác biệt.
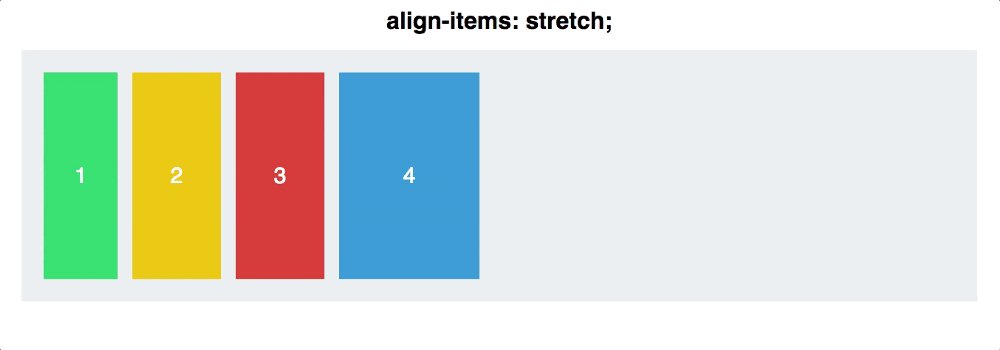
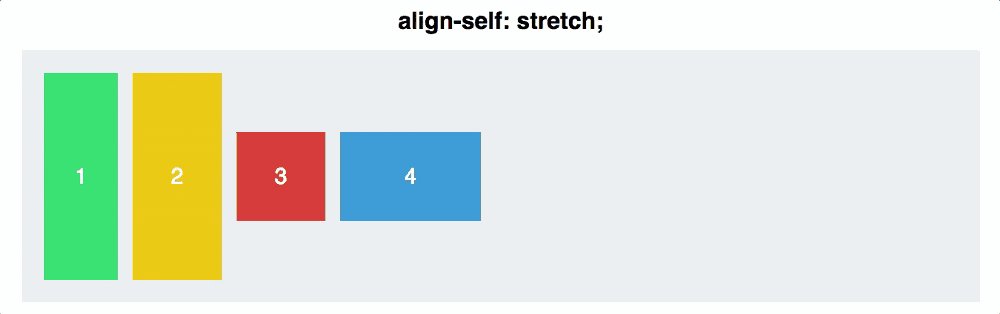
Với stretch, item sẽ được tăng độ dài theo trục cross axis;
Còn baseline, top của item sẽ được căn chỉnh thẳng hàng

align-items: stretch, bạn nên set heigh: auto, bởi vì heigh của item có thể ghi đè vào stretchjustify-content và align-items rồi xem các thuộc tính tương tác với nhau như nào nhở:
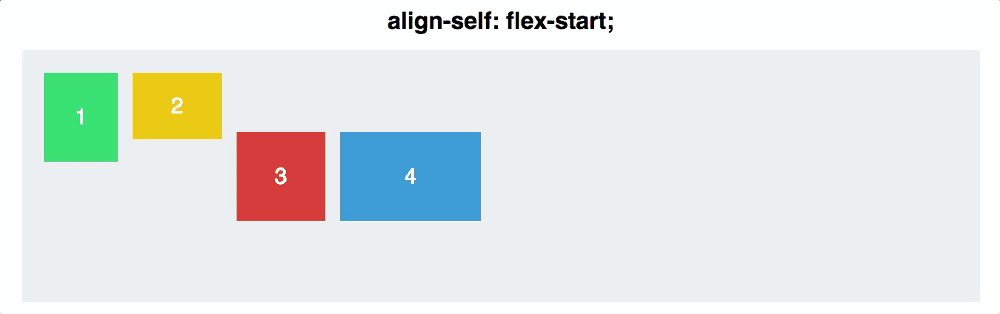
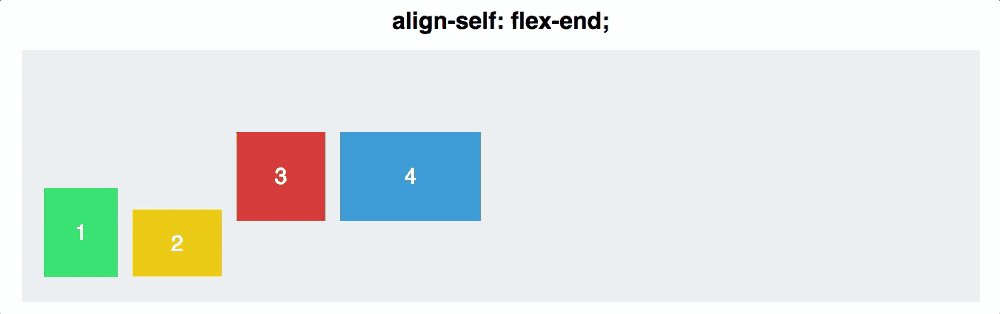
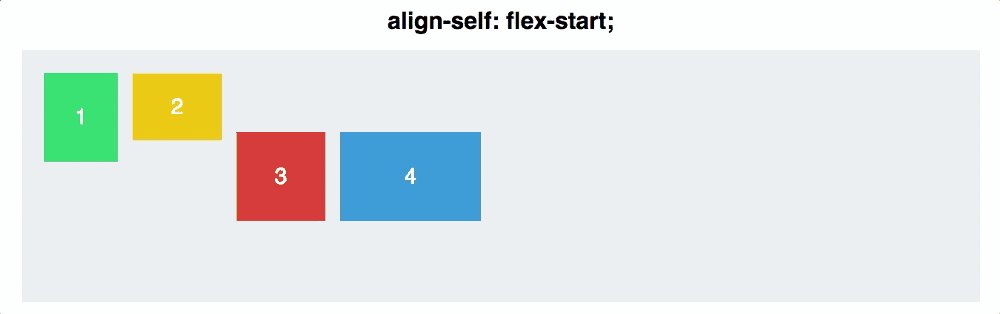
Align-self cho phép bạn điều chỉnh thủ công một element cụ thể.
Về cơ bản, nó ghi đè align-items cho một div.
|
1
2
3
4
5
6
7
8
9
|
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
// Only this square will be centered.
|
Hãy nhìn kết quả đạt được. Bạn đã áp dụng align-self cho 2 div kết hợp với align-items: centervà flex-direction: row

Bài viết bao gồm các ví dụ đơn giản của Flexbox, hi vọng giúp ích được cho các bạn muốn tìm hiểu về Flexbox
Cảm ơn đã theo dõi.
Tài liệu tham khảo: https://medium.freecodecamp.org/an-animated-guide-to-flexbox-d280cf6afc35
Nguồn: Sưu tầm từ internet via Viblo